
html部分:
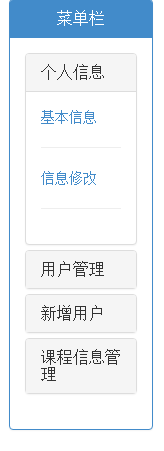
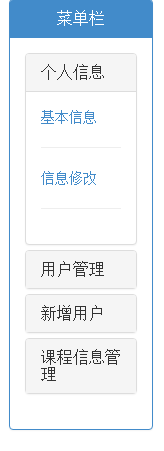
<div class="col-sm-2 left_nav" id="float_fixed" >
<div class="panel panel-primary console" id="fixedPosition">
<div class="panel-heading" id="float_header" ondragstart="return false">
<h3 class="panel-title text-center" ondragstart="return false">
菜单栏
</h3>
</div>
<div class="panel-body">
<div class="panel-group " >
<div class="panel panel-default">
<div class="panel-heading ">
<h4 class="panel-title ">
<a data-toggle="collapse" data-parent="#accordion"
href="#collapseOne">
个人信息
</a>
</h4>
</div>
<div id="collapseOne" class="panel-collapse collapse in">
<div class="panel-body">
<a id="resume">基本信息</a><hr>
<a id="resume_xg">信息修改</a><hr>
</div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title">
<a data-toggle="collapse" data-parent="#accordion"
href="#collapseTwo">
用户管理
</a>
</h4>
</div>
<div id="collapseTwo" class="panel-collapse collapse">
<div class="panel-body">
<a id="user_student">学生</a><hr>
<a id="user_teacher">老师</a><hr>
<a id="super_admin">超级管理员</a>
</div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title">
<a data-toggle="collapse" data-parent="#accordion"
id="new_user">
新增用户
</a>
</h4>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title">
<a data-toggle="collapse" data-parent="#accordion"
href="#collapseFour">
课程信息管理
</a>
</h4>
</div>
<div id="collapseFour" class="panel-collapse collapse">
<div class="panel-body">
<a id="sd_college">水利水电学院</a><hr>
<a id="jsj_college">计算机学院</a><hr>
<a id="wl_college">物理工程学院</a>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
js部分:
$("#float_fixed").css({
"position":"fixed",
"z-index":"40",
"top":"30px",
"left":"5px"
});
$("#float_header").css("cursor","pointer");
$("#float_header").mousedown(fnFixedMOV);
function fnFixedMOV(e){
//$("#float_fixed").stop();
$("#float_fixed").off("mouseleave");
$("#float_header").off("mouseover");
$(document).off("mousemove");
//$(window).off("resize");
var obj = {};
var oCoord = $("#float_fixed").offset();
obj.mouseX= e.pageX-oCoord.left;
obj.mouseY = e.pageY-oCoord.top;
$(document).on("mousemove",obj,function(event){
var y = event.pageY-(event.data.mouseY+$(window).scrollTop());
var x = event.pageX-event.data.mouseX;
$("#float_fixed").css("top",y+"px");
$("#float_fixed").css("left",x+"px");
});//移动事件结束
/*松开鼠标是的事件*/
$(this).mouseup(fnFixedMouUP);
}
function fnFixedMouUP(event) {
/* Act on the event */
$("#float_fixed").off("mouseleave");
$(document).off("mousemove");
}