-
Pycharm导入Django工程
- File-->Open 打开创建好的Django项目django_project

- File-->Open 打开创建好的Django项目django_project
-
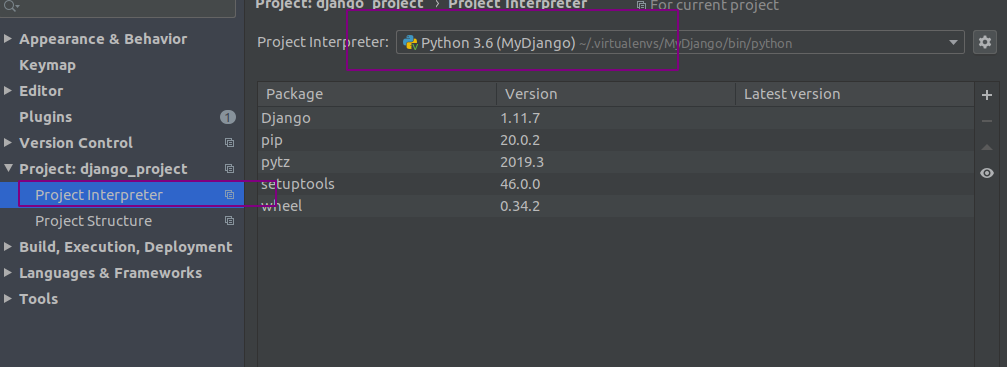
配置虚拟环境的python解释器, python解释器的作用就是将python代码翻译成计算机能够识别的一系列指令
- File-->Settings-->Project Interpreter

- File-->Settings-->Project Interpreter
-
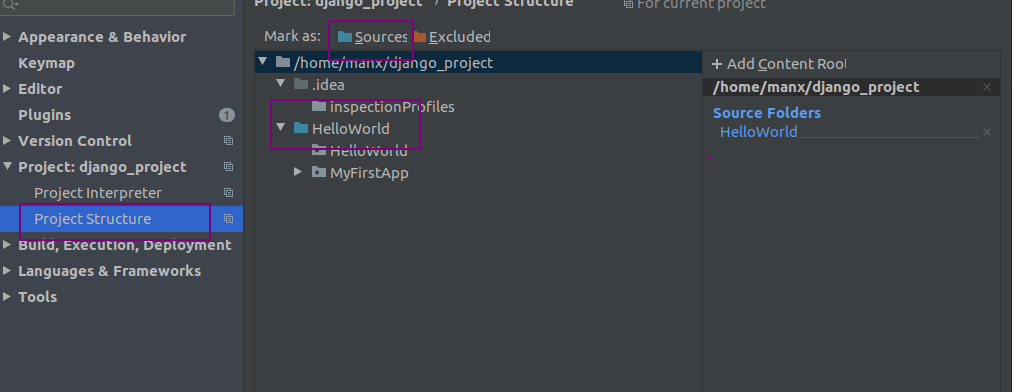
将项目根目录HelloWorld设置成pycharm可识别的项目根目录

-
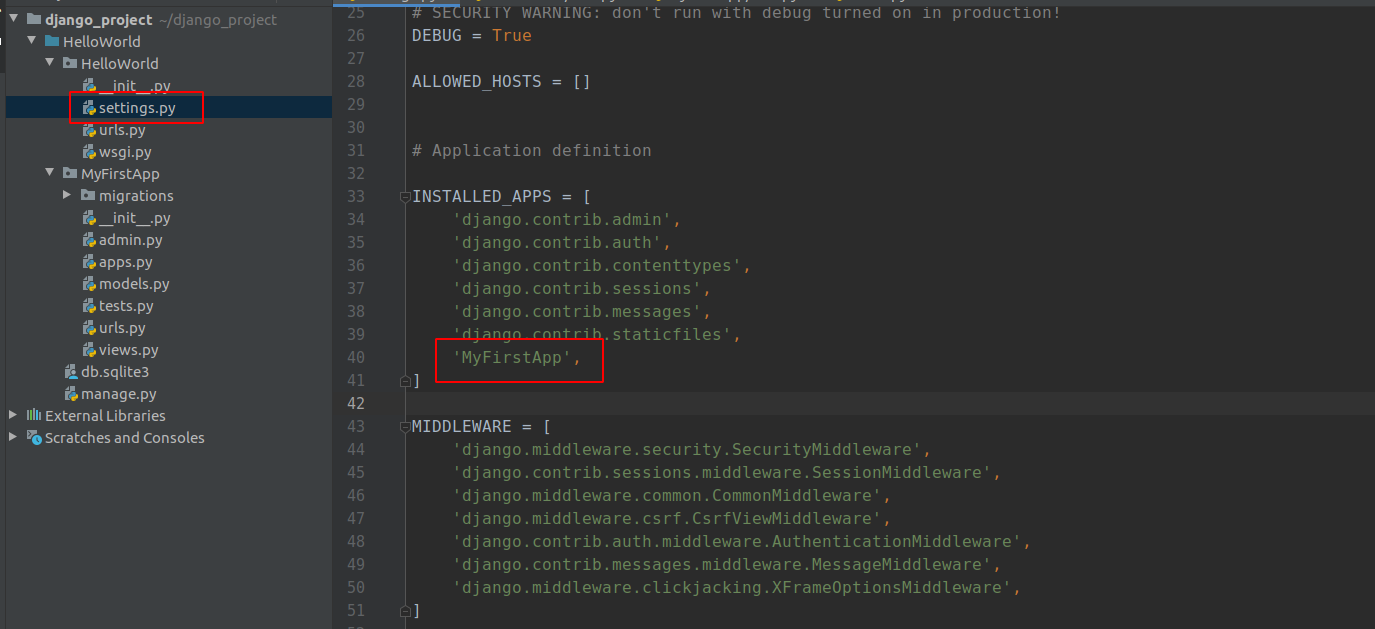
在项目配置目录HelloWorld下settings.py文件注册应用
- 将创建出的项目应用注册INSTALLED_APPS中

- 将创建出的项目应用注册INSTALLED_APPS中
-
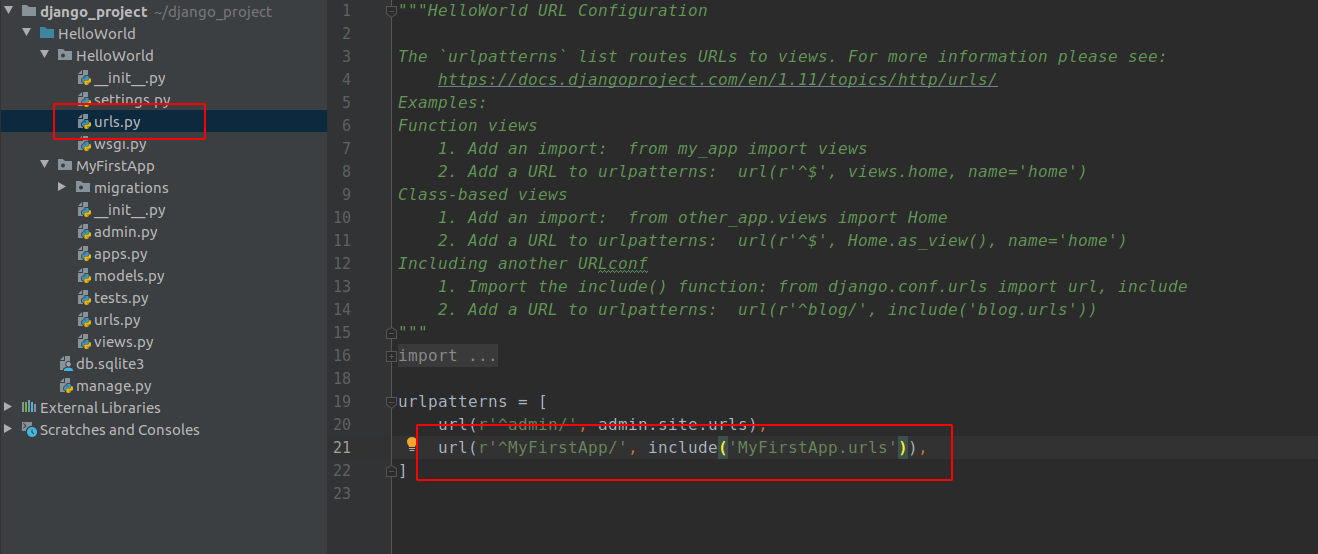
在项目配置目录HelloWorld下url.py配置根路由
- 根路由就是客户端(包括浏览器)发送请求首先会到达的地方,根路由会路由请求到应用中的子路由中

- 根路由就是客户端(包括浏览器)发送请求首先会到达的地方,根路由会路由请求到应用中的子路由中
-
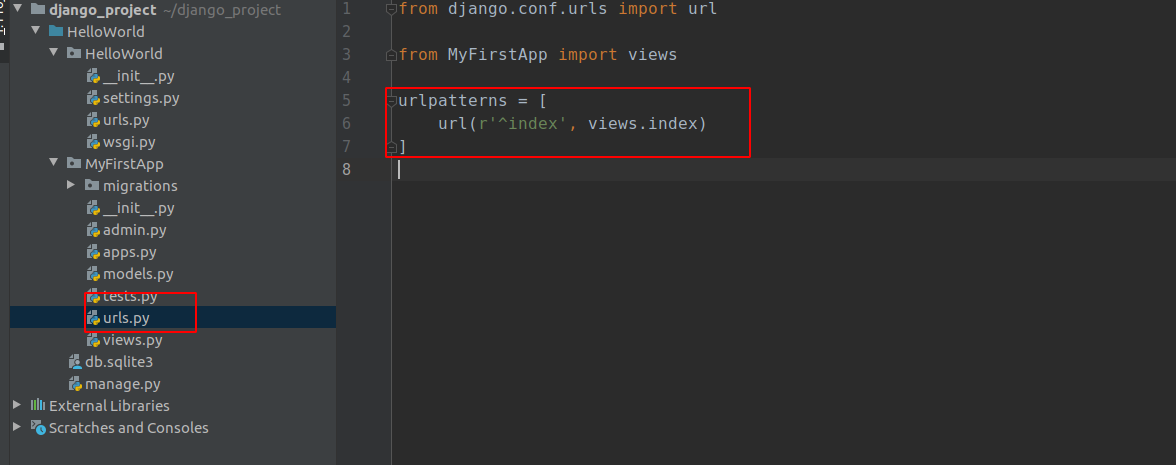
应用目录MyFirstApp下urls.py配置子路由
- 配置子路由的好处是一个Django项目可能有多个应用,防止根路由中重复命名错误
- 子路由会将客户端请求路由到对应的视图函数处理
- 在MyFirstApp应用中创建一个urls.py文件

-
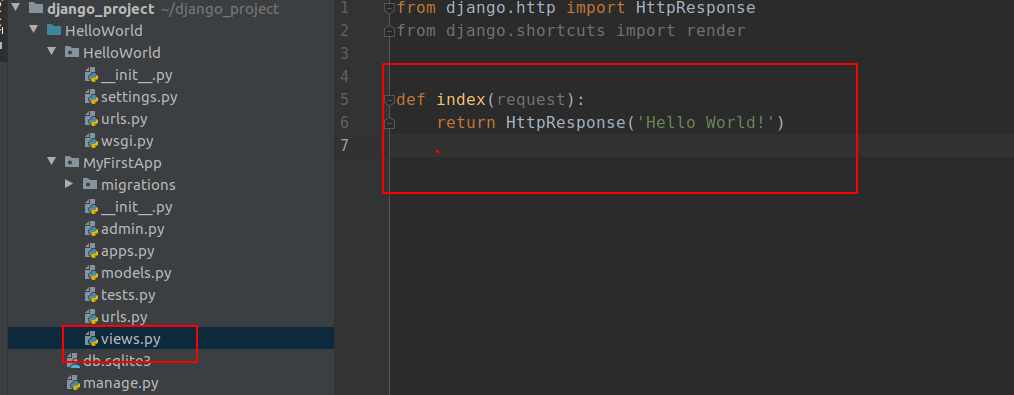
views视图函数处理客户端请求

-
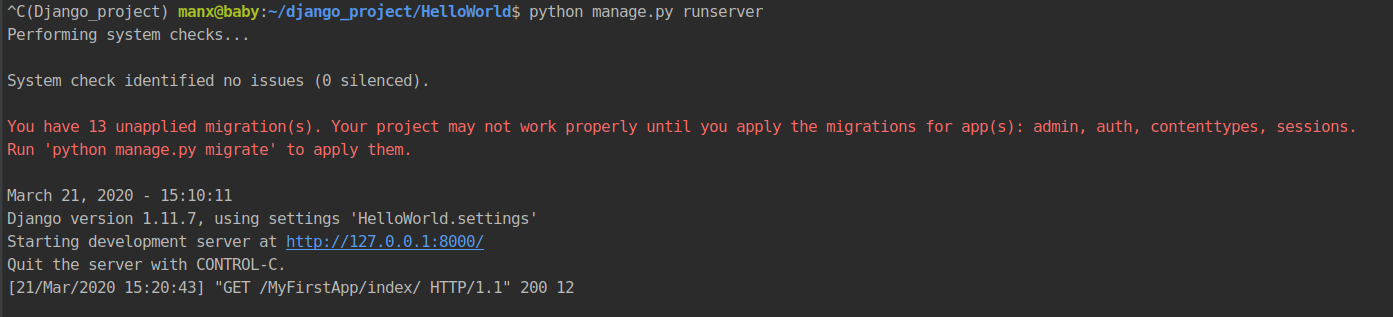
启动应用

-
浏览器输入请求http://localhost:8000/MyFirstApp/index/

pycharm打开Django项目,并在浏览器返回HelloWorld
我在想我要不要写一句励志的话......