上周末迁移mezzanine到SAE http://mezzanine.sinaapp.com/
见上一篇-
Django开源项目mezzanine迁移SAE分享
http://blog.csdn.net/wklken/article/details/7629120这周下班后的时间基本都耗在这上面了,主要是看源代码,想着下一步如何针对性修改
发现相册功能无法使用,
原因是默认使用
# Default file storage mechanism that holds media.
DEFAULT_FILE_STORAGE = 'django.core.files.storage.FileSystemStorage'现在发现为何维护到sae,貌似必须重写存储方式(不知道想的对是不对),从前端到后面整个流程梳理完后更改之
用Python仅停留在写工具脚本层面,对django仅仅也就会写个helloworld.
最近在看The Django Book,另外买了本<Django Web开发指南>,还在路上,希望这看完后能完成搞完mezzanine.
还想加memcache,KVDB,最后优化主体,完成应用提交,到时候希望多多支持哈。
-----------------------------------------------------------------------以上废话,步入正题:
目标:实现通过表单,上传文件,并存储到sae storage中,返回访问url
目标分解:
1.实现django hello world......(汗...刚接触这玩意儿,还比较菜)
2.写个表单
3.完成表单提交测试
4.读django关于表单和文件上传的文档,实现文件到服务端,读到文件名和文件内容
5.读sae storage相关文档,实现对读到内容的存储
开始吧
1.hello world(会的jump )
貌似很久前,还没申请到 sae时有去看过一回,
Django笔记——Eclipse+pydev首个django例子helloworld
现有django在sae上已经可以运行了,所以我只需简单配置一个url专做测试用
在应用目录下建立几个文件:

index.html内容:
<html>
<head>
<title>testing page</title>
</head>
<body>
<h1>hello world!</h1>
<br>
<center>
{{value}}
</center>
</body>
</html>hello方法:
from django.shortcuts import render_to_response
def hello(request):
return render_to_response('index.html', {"value":"hellowrold"})在urls.py中加入
(r'^stest$', 'saeutil.test.first.hello'),
(r'^storage$', 'saeutil.test.first.save')修改settings.py
TEMPLATE_DIRS = (os.path.join(PROJECT_ROOT, "templates"),
os.path.join(os.path.dirname(__file__), 'saeutil/templates').replace('\\','/'),
)这时候,访问
http://***.sinaapp.com/stest 可以看到helloworld了

2+3 +4表单及文件上传测试:
修改index.html内容为:
<html>
<head>
<title>testing page</title>
</head>
<body>
<h1>hello world!</h1>
<br>
<center>
{{value}}
</center>
<FORM ENCTYPE="multipart/form-data" ACTION="/storage" METHOD=POST>
File to process: <INPUT NAME="file1" TYPE="file">
<INPUT TYPE="submit" VALUE="Send File">
</FORM>
</body>
</html>这时候需要去看先django文档,关于表单和文件上传
https://docs.djangoproject.com/en/dev/topics/http/file-uploads/?from=olddocs
看完后,得到两条信息
A.可以通过request.FILES['file1']拉到上传文件对象(file1为表单input的name)
B.这个对象有一个方法一个属性我们会用到,read(),name
修改save方法为
from django.views.decorators.csrf import csrf_exempt
@csrf_exempt
def save(request):
content = request.FILES['file1']
return render_to_response('index.html', {"value":content.name})
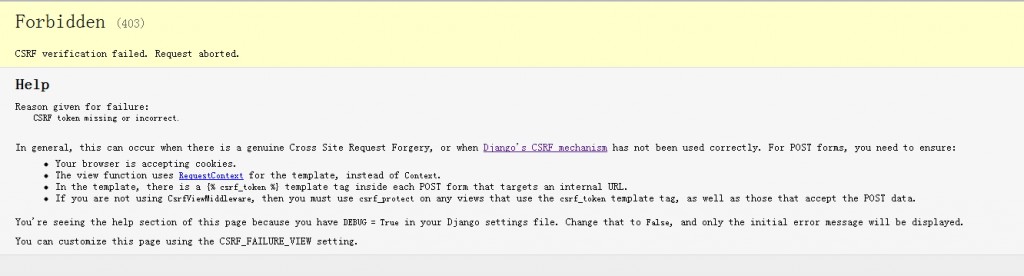
加入csrf_exempt原因是碰到了

解决方案文档:https://docs.djangoproject.com/en/dev/ref/contrib/csrf/#ref-contrib-csrf
可以简单测试下
5. SAE的storage文档
读文档http://appstack.sinaapp.com/static/doc/release/testing/service.html#storage
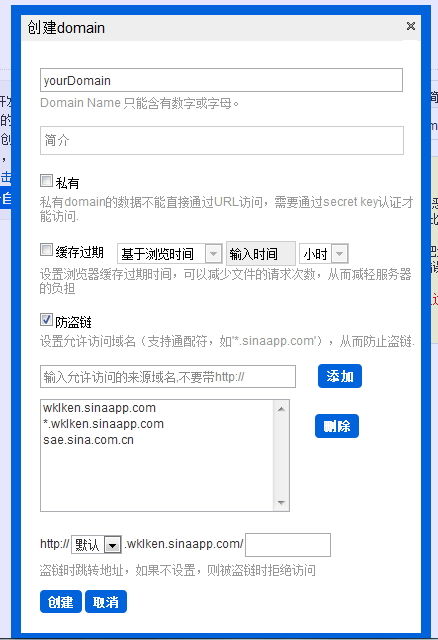
去应用管理页面开启storage服务

修改save方法:
from django.views.decorators.csrf import csrf_exempt
@csrf_exempt
def save(request):
content = request.FILES['file1']
from os import environ
online = environ.get("APP_NAME", "")
if online:
import sae.const
access_key = sae.const.ACCESS_KEY
secret_key = sae.const.SECRET_KEY
appname = sae.const.APP_NAME
domain_name = "domain-name" #刚申请的domain
import sae.storage
s = sae.storage.Client()
ob = sae.storage.Object(content.read())
url = s.put(domain_name, content.name, ob)
return render_to_response('index.html', {"value":url})
else:
return render_to_response('index.html', {"value":"save failed"})期间发现应用管理页面的常量名和使用时不一样,dir了以下,sae.const中
['ACCESS_KEY', 'APP_HASH', 'APP_NAME', 'MYSQL_DB', 'MYSQL_HOST', 'MYSQL_HOST_S', 'MYSQL_PASS', 'MYSQL_PORT', 'MYSQL_USER', 'SECRET_KEY', '__builtins__', '__doc__', '__file__', '__name__', '__package__', 'conf', 'os']
OK,上传,刷页面

在应用管理界面:

OK,测试结束
=====================================================================================================
这仅仅是测试代码,还需要处理编码,文件类型,大小,如何保存,查询展现
异常处理也没加
就这些,后续搞完整个相册迁移再说
P.S. URL我已经注掉了哦
wklken
2012-06-08