1、下载安装
首先到http://www.sublimetext.com/3 根据你的电脑配置下载对应的安装包,然后不断的点击next,然后blablabla......就可以安装好了。本文是安装portable version 可移动版本的Sublime Text3 ( window 7 和window 8.1 环境下)
2、汉化sublime
安装完sublime text3 后,发现尼玛的都是英文,四级没过的同学怎么办,汉化啊

2.1 查找下载汉化安装包
地址:http://dl.vmall.com/c0linuqugi 感谢这位网民的贡献
2.2 将汉化包拷到 Installed Packages 文件夹中,具体实现如下
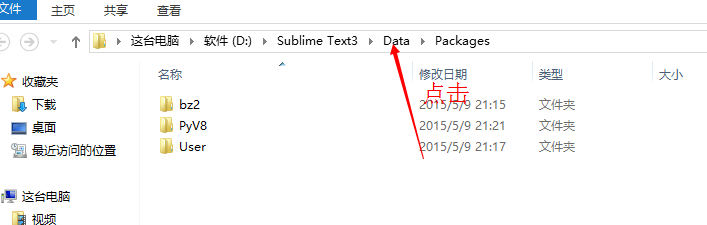
2.2.1 在sublime中点击 Preferences 》 Browse Packages


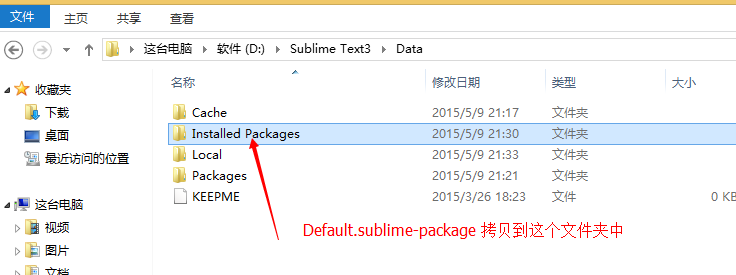
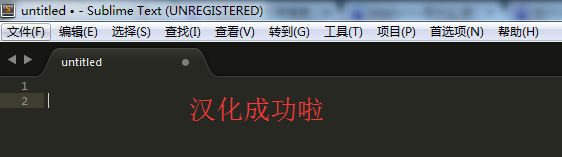
2.2.2 点击 Data 进入该件夹,然后将上面汉化包中的文件 Default.sublime-package 拷到 Installed Packages中,此刻你就可以看到汉化成功了!



3、安装Package Control
3.1通过控制面板安装
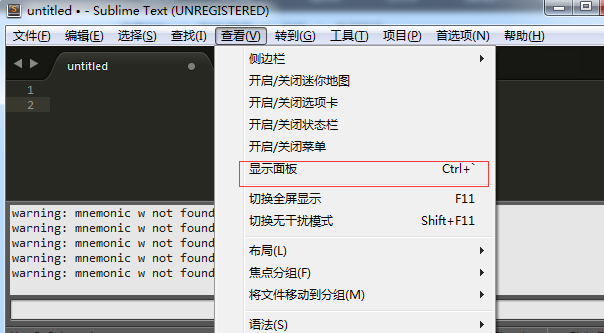
1、点击 查看 》 显示面板

2 、https://packagecontrol.io/installation 将代码拷贝到显示面板中,然后回车,如果成功以后会出现下面红框的两个选项

3.2通过手动安装
1、下载 Package Control.sublime-package 文件,地址:https://packagecontrol.io/
2、 Package Control.sublime-package 文件拷贝到Installed Packages 文件夹中
4、安装插件
插件的安装的方式步骤,按照图片的顺序(或者直接是ctrl+shift+p)

4.1 emmet
作用:快速编写HTML代码 ,css缩写!
示例:html:5+tab,div#box+tab

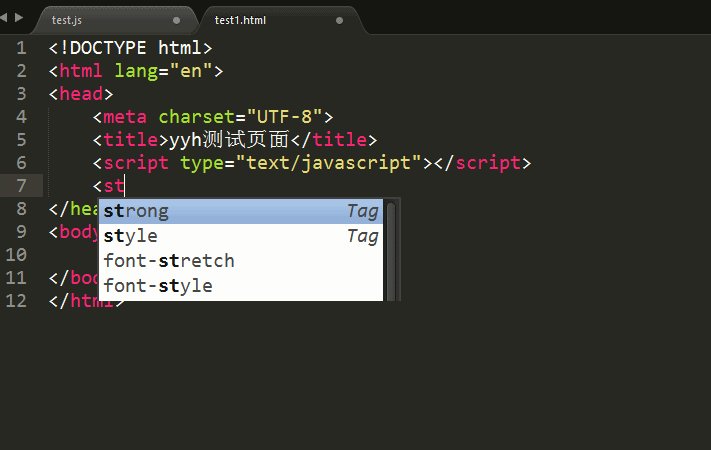
4.2 SublimeCodeIntel
作用:代码提示插件,可以帮你补全代码,快速方便书写!大大提升效率!
示例:

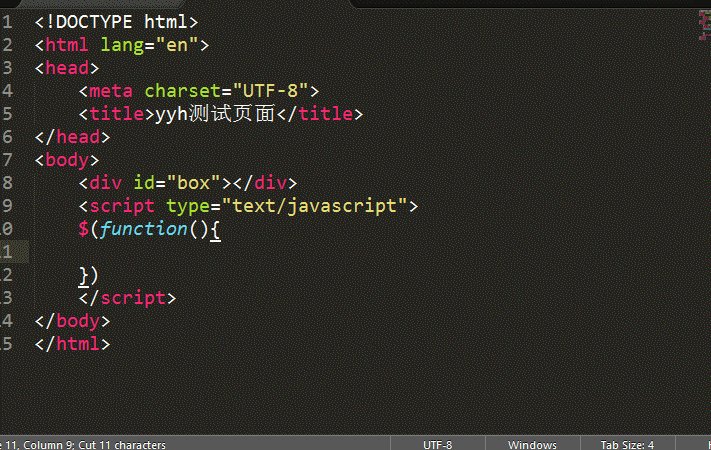
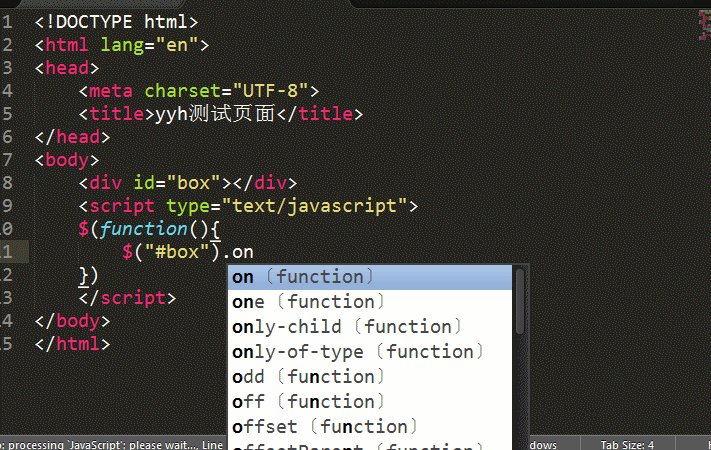
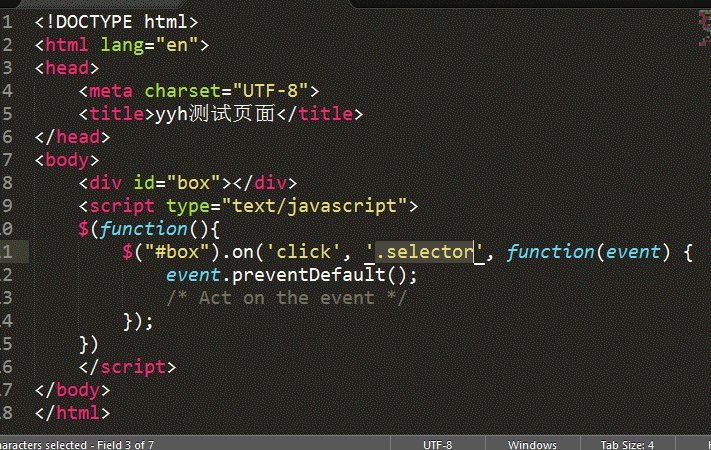
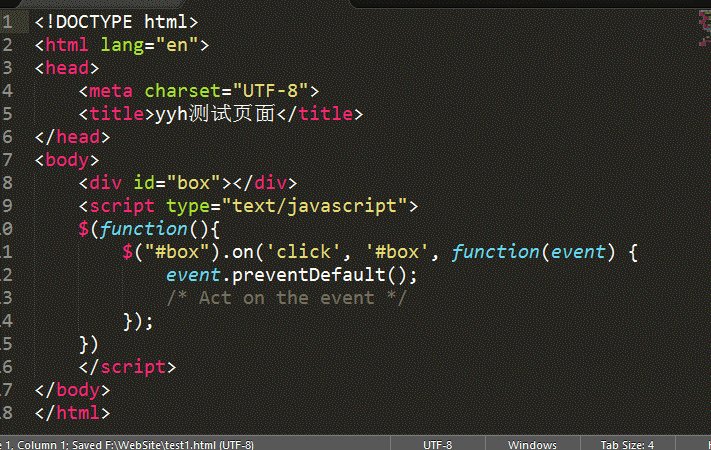
4.3 jQuery
作用:在你写jQuery的时候,给你jQuery 的API的提示!
示例:

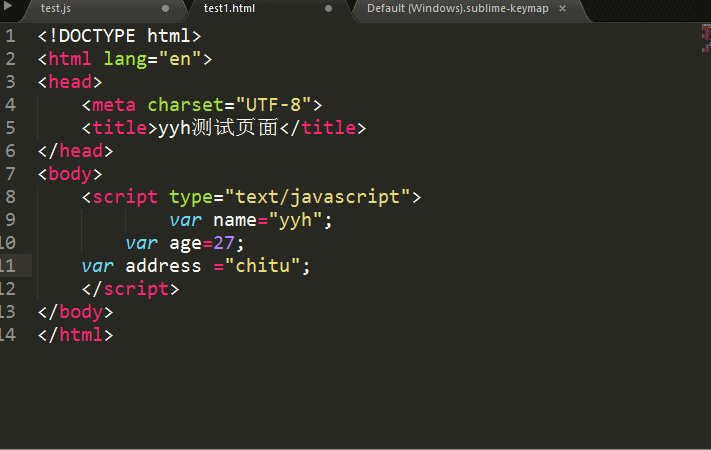
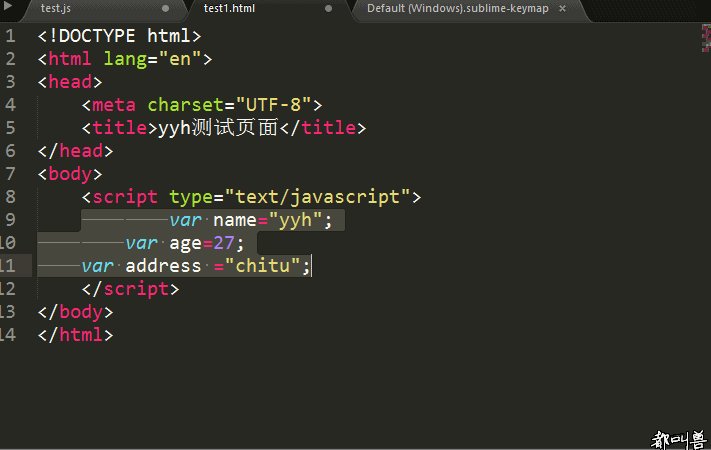
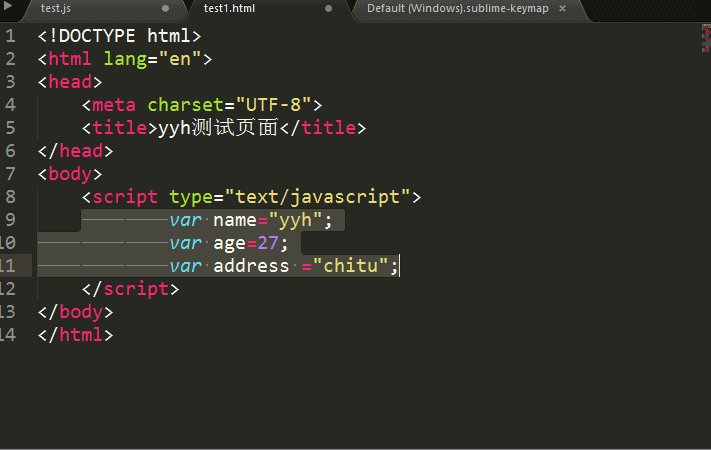
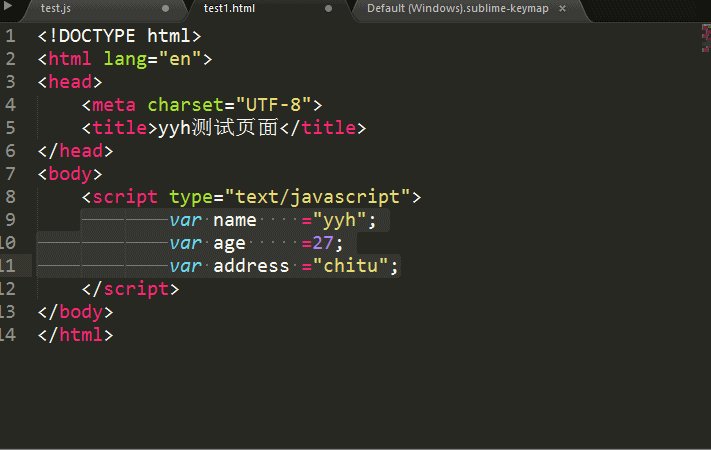
4.4 Alignment
作用:对齐的作用!当你在写js的时候,可以快速将变量对齐!
默认快捷键:
示例:

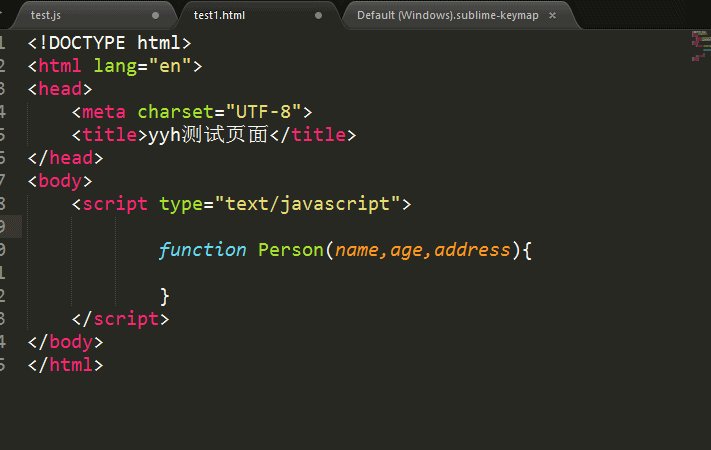
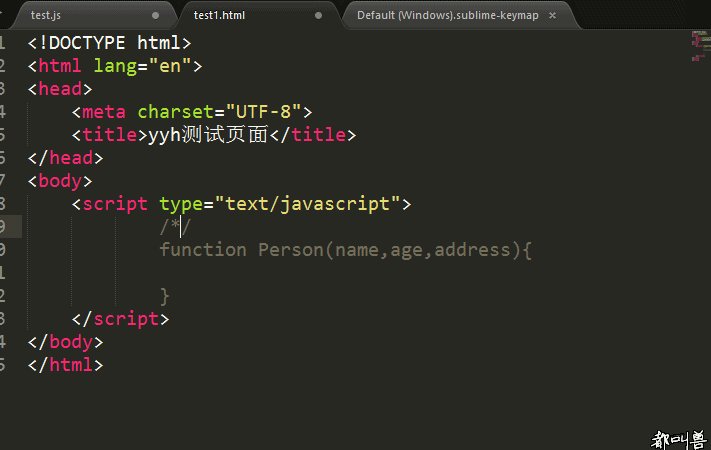
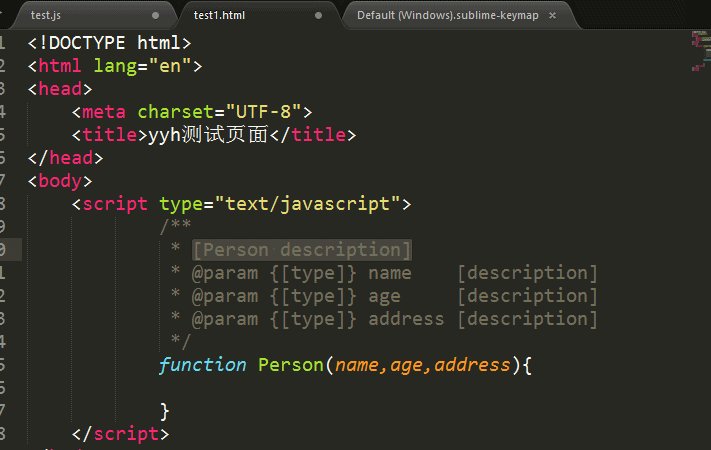
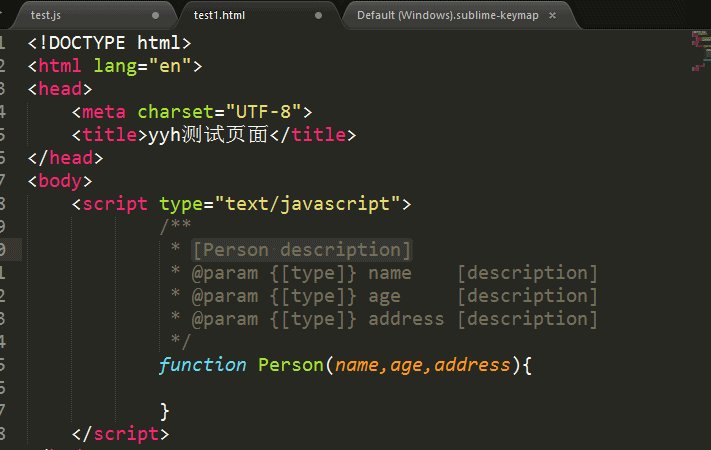
4.5 DocBlockr
作用:让你快速写注释!
示例:

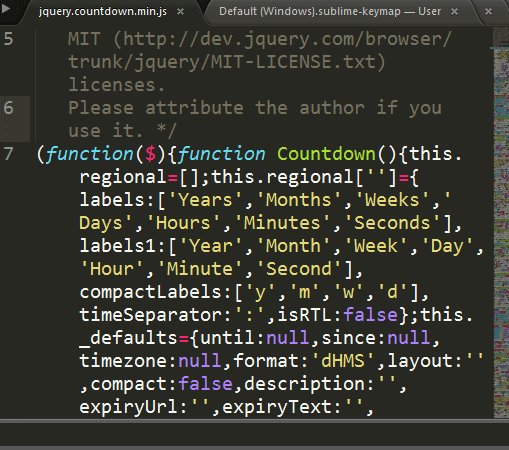
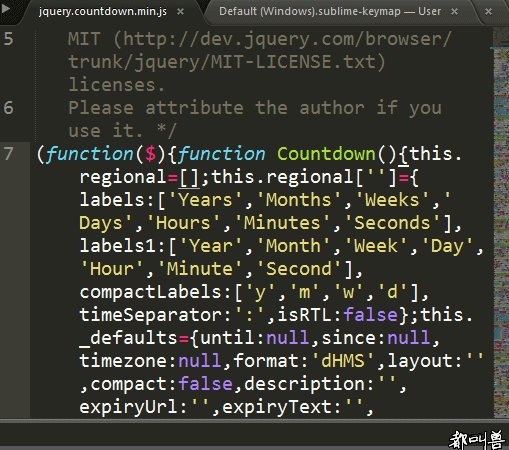
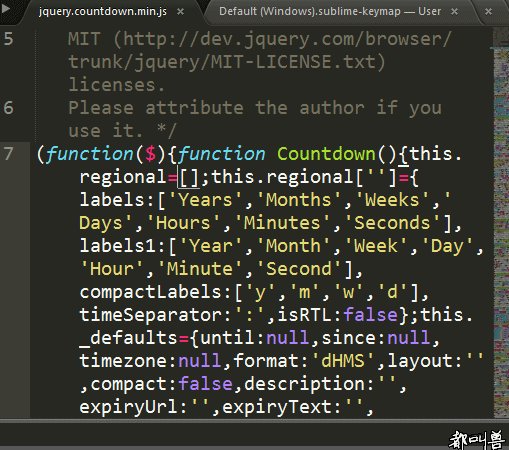
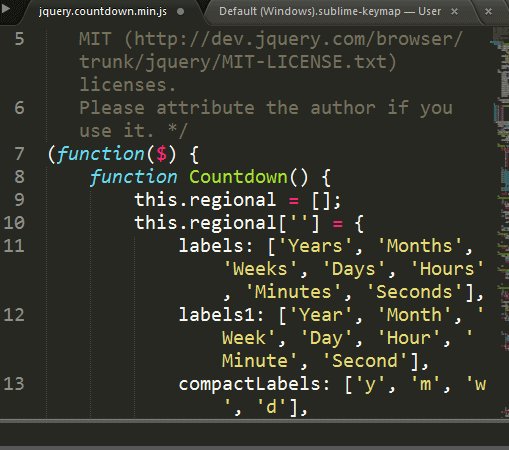
4.6 Jsformat
作用:js压缩文件的还原,但是遗憾的是变量名称是没有被还原的!
默认的快捷键:ctrl+alt+f

4.7 Bracket Highlighter
作用:当你鼠标选中标签或者是某个片段代码的时候,对应的开头和闭合标签会高亮
示例:

4.8 Less2Css插件特性
作用:可以立马编译less文件(通过配置文件,可以决定什么时候编译)
安装步骤:less2css终极解决方案 http://www.cnblogs.com/ip128/p/4506633.html
4.9 sublimeLinter
作用:提供js和css的语法检测!检测的标准是可以根据用户自定义的方式来执行!
4.10 View in Browser
作用:在浏览器中可以像dreamweaver 那样按下F12的时候在浏览器中浏览。
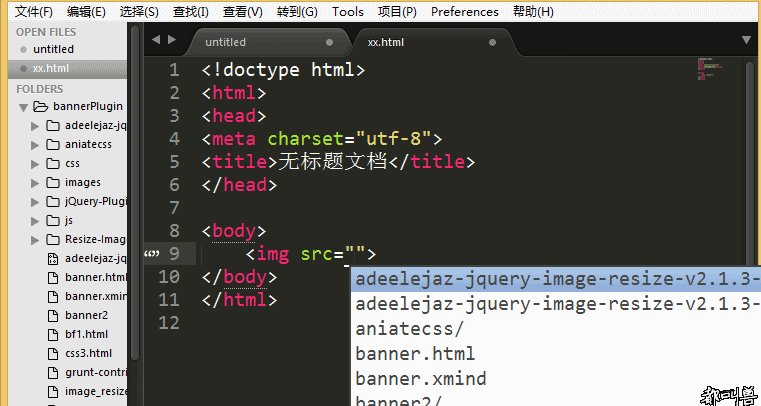
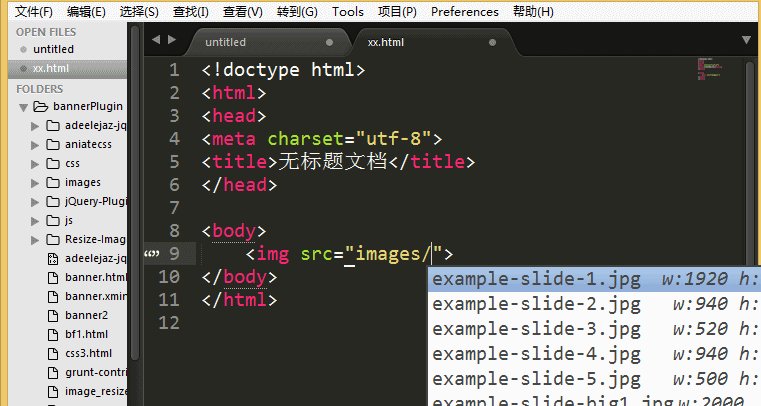
4.11 AutoFileName
作用:可以在你输入引用文件路径时给出提示,最典型的就是图片的引用
示例: