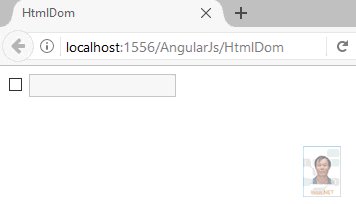
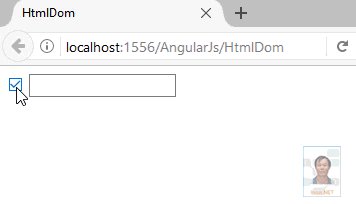
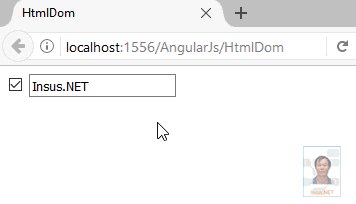
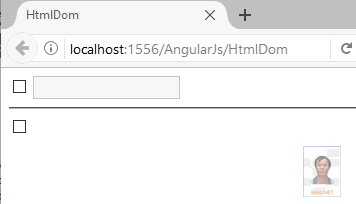
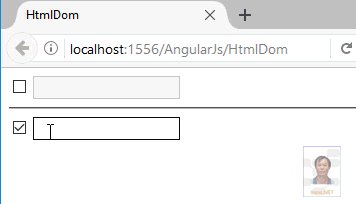
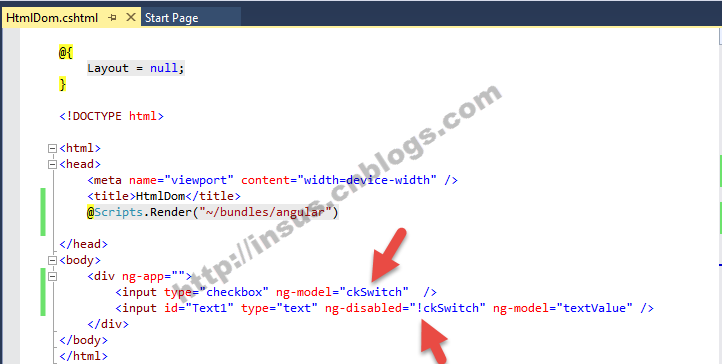
一,页面上有一个checkbox和一个文本框。切换checkbox能对文本框输入文本与否:

<input type="checkbox" ng-model="ckSwitch" /> <input id="Text1" type="text" ng-disabled="!ckSwitch" ng-model="textValue" />
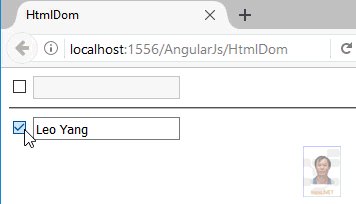
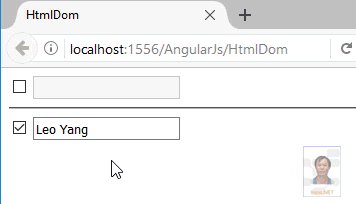
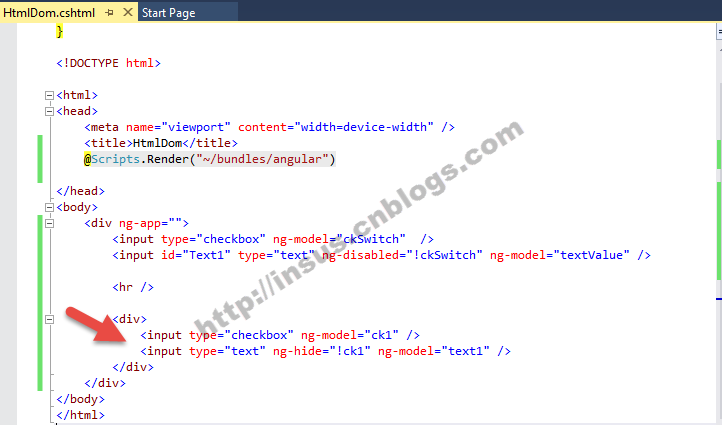
二,现想把文本框一开是隐藏时,当点击checkbox为真时,文本框才显示:

<input type="checkbox" ng-model="ck1" /> <input type="text" ng-hide="!ck1" ng-model="text1" />