昨晚有在论坛看到一帖,手上的工作一直忙到现在,Insus.NET现在抽点时间尝试实现它。
Insus.NET没有使用数据库作为数据源,而是使用List<T>作为数据源。因此你在这篇博文中学到很多有关泛型的知识。另外Insus.NET使用CheckBoxList来替代多页面,让用户选择CheckBoxList的选项将会给Repeater有多值显示,也就是绑定多个铵钮。
创建一个对象,它将用来存储数据源。这个对象有三个属性[ColourSystem],[ColourName]和[RGB]
 Insus.NET.Colour
Insus.NET.Colour
using System; using System.Collections.Generic; using System.Linq; using System.Web; /// <summary> /// Summary description for Colour /// </summary> namespace Insus.NET { public class Colour { private string _ColourSystem; private string _ColourName; private string _RGB; public string ColourSystem { get { return _ColourSystem; } set { _ColourSystem = value; } } public string ColourName { get { return _ColourName; } set { _ColourName = value; } } public string RGB { get { return _RGB; } set { _RGB = value; } } public Colour() { // // TODO: Add constructor logic here // } public Colour(string colourSystem, string colourName,string rgb) { this._ColourSystem = colourSystem; this._ColourName = colourName; this._RGB = rgb; } } }
对象创建好之后,我们淮备一些数据来填充它。
 View Code
View Code
private List<Colour> OrgDataSource() { List<Colour> oData = new List<Colour>(); oData.Add(new Colour("Warm color", "red", "ff0000")); oData.Add(new Colour("Warm color", "orange", "ffa500")); oData.Add(new Colour("Warm color", "yellow", "ffff00")); oData.Add(new Colour("Cool color", "green", "008000")); oData.Add(new Colour("Cool color", "blue", "0000ff")); return oData; }
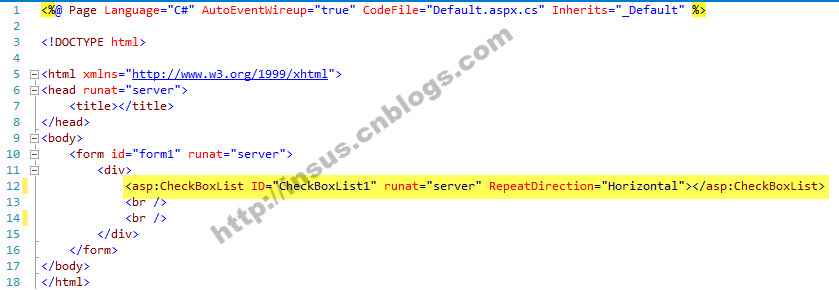
接下来,我们创建一个网页,如Default.aspx,然后拉一个CheckBoxList控件入网页中:
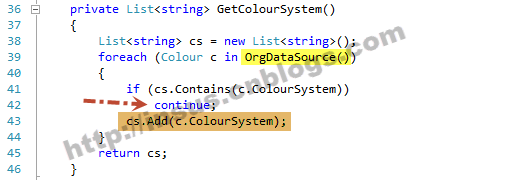
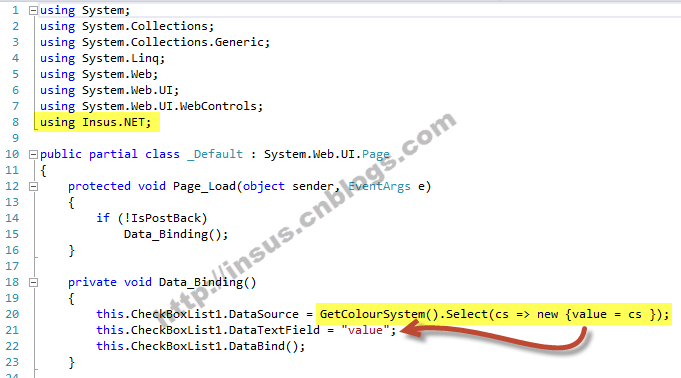
现在,我们需要从上面准备好的对象中过滤一些数据来绑定至这个CheckBoxList控件,从List<Colour>泛型中过滤数据:
过滤好数据,我们就可以绑定给CheckBoxList控件。
到这里,你学到什么?学到了过滤List<T>的数据,还学会了把List<T>绑定至CheckBoxList控件内。
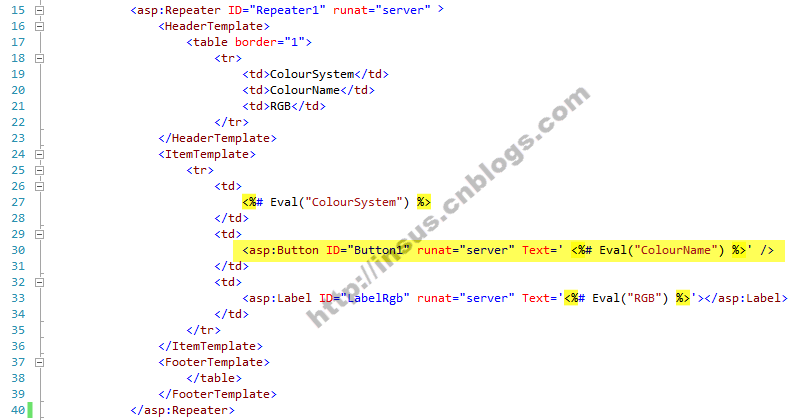
跟着,我们在Default.aspx网页内,写Repeater控件, 控件内绑定一个Button按钮:
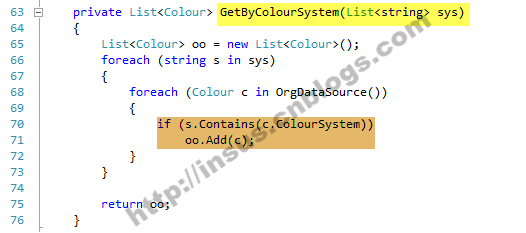
由于这个Repeter控件是随参数(ColourSystem)不同,而显示不同的数据,所在我们需要写一个方法,去过滤List<Colour> OrgDataSource()
下面,我们还要写一个方法,就是想办法把CheckBoxList控件选项选中的存起来。
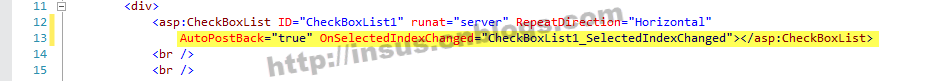
现在,我们需要对CheckBoxlist控件选择时,有对Repeater控件数据绑定异动,在Default.aspx网页上,在CheckBoxList控件添加一个属性和一个事件:
我们在OnSelectedIndexchanged事件中,绑定Repeater控件:
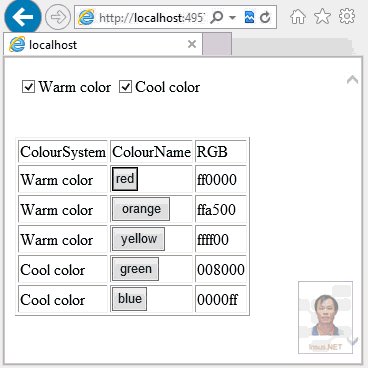
看到否? List<Colour> 泛型绑定给Repeater控件,相信你也会了。看看效果吧:
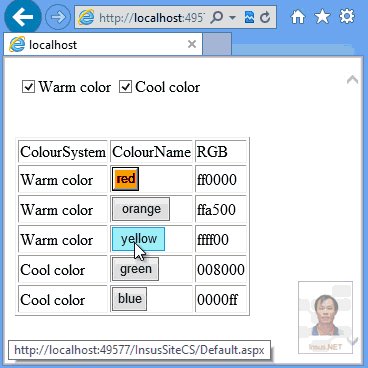
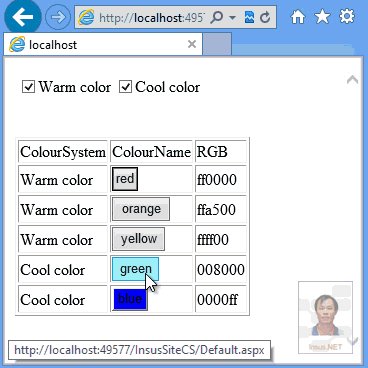
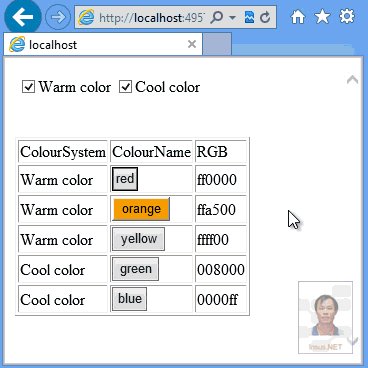
写到这里,已经接近尾声了,也是最重要的部分,怎样写呢,要求是用户点击铵钮时,能改变铵钮的颜色,其实这个也是Repeater控件内铵钮事件异动而已。
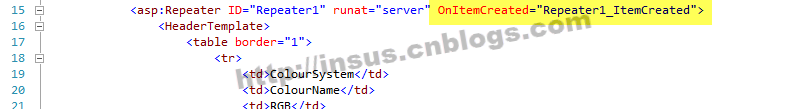
我们在Default.aspx网页的Repeater控件,添加一个事件:
上图中,即是说把Reaper控件的Button铵钮的Click事件, InsusButton_Click:
大功告成。