Insus.NET想在StyleSheet.css文件处理一些图片路径问题。不管是指定相对路径还是绝对路径,都会引起一些问题,比如绝对路径,域名+目录+文件名,这种情形,当域名有改变时,图片就会显示不出来。如果在css使用相对路径,网页不同层次,也会显示不出来。
为了解决这个问题,Insus.NET只有使用另外办法。直接把.css文件内容搬至.ashx文件中。如:
 InsusComboBoxCssStyle.ashx
InsusComboBoxCssStyle.ashx
<%@ WebHandler Language="C#" Class="Insus.NET.InsusComboBoxCssStyle" %>
using System;
using System.Web;
namespace Insus.NET
{
public class InsusComboBoxCssStyle : IHttpHandler
{
public void ProcessRequest(HttpContext context)
{
string arrow_pic = VirtualPathUtility.ToAbsolute("~/Images/windows-arrow.gif");
context.Response.Clear();
context.Response.ContentType = "text/css";
string cssStyle = string.Empty;
cssStyle += ".WindowsStyle .ajax__combobox_inputcontainer .ajax__combobox_textboxcontainer input {";
cssStyle += " margin: 0;";
cssStyle += "border: solid 1px #5B91CC;";
cssStyle += "border-right: 0px none;";
cssStyle += " padding: 1px 0px 0px 5px;";
cssStyle += "font-size: 13px;";
cssStyle += " height: 18px;";
cssStyle += "}";
cssStyle += ".WindowsStyle .ajax__combobox_inputcontainer .ajax__combobox_buttoncontainer button {";
cssStyle += " margin: 0;";
cssStyle += " padding: 0;";
cssStyle += " background-image: url('" + arrow_pic + "');";
cssStyle += " background-position: top left;";
cssStyle += " border: 0px none;";
cssStyle += " height: 21px;";
cssStyle += " 21px;";
cssStyle += "}";
cssStyle += ".WindowsStyle .ajax__combobox_itemlist {";
cssStyle += "border-color: #7F9DB9;";
cssStyle += "line-height: 18px;";
cssStyle += "}";
cssStyle += "table.ajax__combobox_inputcontainer td {";
cssStyle += " padding: 0 !important;";
cssStyle += " text-align: left !important;";
cssStyle += "}";
cssStyle += "table.ajax__combobox_inputcontainer td.ajax__combobox_buttoncontainer button {";
cssStyle += " margin-left: 0 !important;";
cssStyle += " }";
cssStyle += ".WindowsStyle .ajax__combobox_inputcontainer .ajax__combobox_textboxcontainer input {";
cssStyle += " margin: 0;";
cssStyle += " border: solid 1px #5B91CC;";
cssStyle += " border-right: 0px none;";
cssStyle += " padding: 1px 0px 0px 5px;";
cssStyle += " font-size: 13px;";
cssStyle += " height: 18px;";
cssStyle += "}";
cssStyle += ".WindowsStyle .ajax__combobox_inputcontainer .ajax__combobox_buttoncontainer button {";
cssStyle += " margin: 0;";
cssStyle += " padding: 0;";
cssStyle += " background-image: url('" + arrow_pic + "');";
cssStyle += " background-position: top left;";
cssStyle += " border: 0px none;";
cssStyle += " height: 21px;";
cssStyle += " 21px;";
cssStyle += "}";
cssStyle += ".WindowsStyle .ajax__combobox_itemlist {";
cssStyle += " border-color: #7F9DB9;";
cssStyle += " line-height: 18px;";
cssStyle += "}";
cssStyle += "table.ajax__combobox_inputcontainer td {";
cssStyle += " padding: 0 !important;";
cssStyle += " text-align: left !important;";
cssStyle += "}";
cssStyle += " table.ajax__combobox_inputcontainer td.ajax__combobox_buttoncontainer button {";
cssStyle += " margin-left: 0 !important;";
cssStyle += "}";
context.Response.Write(cssStyle);
}
public bool IsReusable
{
get
{
return false;
}
}
}
}
using System;
using System.Web;
namespace Insus.NET
{
public class InsusComboBoxCssStyle : IHttpHandler
{
public void ProcessRequest(HttpContext context)
{
string arrow_pic = VirtualPathUtility.ToAbsolute("~/Images/windows-arrow.gif");
context.Response.Clear();
context.Response.ContentType = "text/css";
string cssStyle = string.Empty;
cssStyle += ".WindowsStyle .ajax__combobox_inputcontainer .ajax__combobox_textboxcontainer input {";
cssStyle += " margin: 0;";
cssStyle += "border: solid 1px #5B91CC;";
cssStyle += "border-right: 0px none;";
cssStyle += " padding: 1px 0px 0px 5px;";
cssStyle += "font-size: 13px;";
cssStyle += " height: 18px;";
cssStyle += "}";
cssStyle += ".WindowsStyle .ajax__combobox_inputcontainer .ajax__combobox_buttoncontainer button {";
cssStyle += " margin: 0;";
cssStyle += " padding: 0;";
cssStyle += " background-image: url('" + arrow_pic + "');";
cssStyle += " background-position: top left;";
cssStyle += " border: 0px none;";
cssStyle += " height: 21px;";
cssStyle += " 21px;";
cssStyle += "}";
cssStyle += ".WindowsStyle .ajax__combobox_itemlist {";
cssStyle += "border-color: #7F9DB9;";
cssStyle += "line-height: 18px;";
cssStyle += "}";
cssStyle += "table.ajax__combobox_inputcontainer td {";
cssStyle += " padding: 0 !important;";
cssStyle += " text-align: left !important;";
cssStyle += "}";
cssStyle += "table.ajax__combobox_inputcontainer td.ajax__combobox_buttoncontainer button {";
cssStyle += " margin-left: 0 !important;";
cssStyle += " }";
cssStyle += ".WindowsStyle .ajax__combobox_inputcontainer .ajax__combobox_textboxcontainer input {";
cssStyle += " margin: 0;";
cssStyle += " border: solid 1px #5B91CC;";
cssStyle += " border-right: 0px none;";
cssStyle += " padding: 1px 0px 0px 5px;";
cssStyle += " font-size: 13px;";
cssStyle += " height: 18px;";
cssStyle += "}";
cssStyle += ".WindowsStyle .ajax__combobox_inputcontainer .ajax__combobox_buttoncontainer button {";
cssStyle += " margin: 0;";
cssStyle += " padding: 0;";
cssStyle += " background-image: url('" + arrow_pic + "');";
cssStyle += " background-position: top left;";
cssStyle += " border: 0px none;";
cssStyle += " height: 21px;";
cssStyle += " 21px;";
cssStyle += "}";
cssStyle += ".WindowsStyle .ajax__combobox_itemlist {";
cssStyle += " border-color: #7F9DB9;";
cssStyle += " line-height: 18px;";
cssStyle += "}";
cssStyle += "table.ajax__combobox_inputcontainer td {";
cssStyle += " padding: 0 !important;";
cssStyle += " text-align: left !important;";
cssStyle += "}";
cssStyle += " table.ajax__combobox_inputcontainer td.ajax__combobox_buttoncontainer button {";
cssStyle += " margin-left: 0 !important;";
cssStyle += "}";
context.Response.Write(cssStyle);
}
public bool IsReusable
{
get
{
return false;
}
}
}
}
上面文件中,有三句是重点:
string arrow_pic = VirtualPathUtility.ToAbsolute("~/Images/windows-arrow.gif");
其余两句,只是中文档中位不同,但语法是一样的:
cssStyle += " background-image: url('" + arrow_pic + "');";
你也可以在专案中新建一个.ashx文档,然后把上面代码进行复制粘帖,保存。
应.aspx网页的head标签中,引用这个.ashx文档:
<link type="text/css" rel="stylesheet" href="InsusComboBoxCssStyle.ashx" />
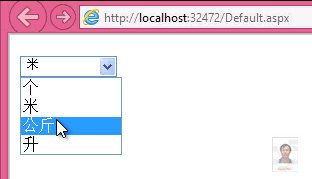
到此,基本上已经完成了,但又好象少了一些演示例子:
<form id="form1" runat="server">
<asp:ScriptManager ID="ScriptManager1" runat="server"></asp:ScriptManager>
<asp:UpdatePanel>
<ContentTemplate>
<ajaxToolkit:ComboBox ID="ComboBoxUM" runat="server"
AutoPostBack="False"
DropDownStyle="DropDownList"
AutoCompleteMode="Suggest"
CaseSensitive="False"
CssClass="WindowsStyle"
ItemInsertLocation="OrdinalValue" Width="70px">
<asp:ListItem>个</asp:ListItem>
<asp:ListItem>米</asp:ListItem>
<asp:ListItem>公斤</asp:ListItem>
<asp:ListItem>升</asp:ListItem>
</ajaxToolkit:ComboBox>
</ContentTemplate>
</asp:UpdatePanel>
<div>
</div>
</form>
<asp:ScriptManager ID="ScriptManager1" runat="server"></asp:ScriptManager>
<asp:UpdatePanel>
<ContentTemplate>
<ajaxToolkit:ComboBox ID="ComboBoxUM" runat="server"
AutoPostBack="False"
DropDownStyle="DropDownList"
AutoCompleteMode="Suggest"
CaseSensitive="False"
CssClass="WindowsStyle"
ItemInsertLocation="OrdinalValue" Width="70px">
<asp:ListItem>个</asp:ListItem>
<asp:ListItem>米</asp:ListItem>
<asp:ListItem>公斤</asp:ListItem>
<asp:ListItem>升</asp:ListItem>
</ajaxToolkit:ComboBox>
</ContentTemplate>
</asp:UpdatePanel>
<div>
</div>
</form>
运行效果(最右侧的下拉箭头):