正则:
/^#([A-Fa-f0-9]{6}|[A-Fa-f0-9]{3})$/

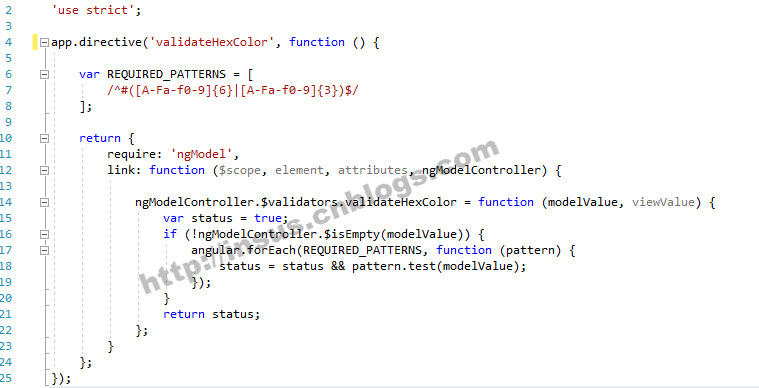
'use strict'; dmApp.directive('validateHexColor', function () { var REQUIRED_PATTERNS = [ /^#([A-Fa-f0-9]{6}|[A-Fa-f0-9]{3})$/ ]; return { require: 'ngModel', link: function ($scope, element, attributes, ngModelController) { ngModelController.$validators.validateHexColor = function (modelValue, viewValue) { var status = true; if (!ngModelController.$isEmpty(modelValue)) { angular.forEach(REQUIRED_PATTERNS, function (pattern) { status = status && pattern.test(modelValue); }); } return status; }; } }; });
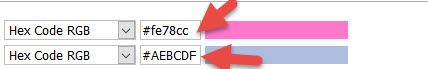
如: