VUE入门
第一个VUE程序
使用!tab创建标准html模板,嵌入vue实例化
<!-- 开发环境版本,包含了有帮助的命令行警告 --> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
插入模板语法
<div id="app">
{{ message }}
</div>
var app = new Vue({
el: '#app',
data: {
message: 'Hello Vue!'
}
})

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>test</title>
</head>
<body>
{{ message }}
<h2 id="app" class = "app">
{{ message }}
<span> {{message}} </span>>
</h2>
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
var app = new Vue({
el:"#app",
//el:".app",
//el:"div",
data:{
message:"VUE hell"
}
})
</script>
</body>
</html>
el:挂载点
Vue实例作用范围
Vue会管理el选项命中的元素及内部的后代元素
可以使用其他的选择器
如ID、DIV等,建议使用id
双标签
可以使用其他的双标签,不能使用HTML和BODY双标签
data:数据对象
- Vue中用到的数据定义在data中
- data中可以写复杂类型的数据
- 渲染复杂类型的数据时,遵守js的语法
本地应用
使用vue实现简单的网页
Vue指令
1、内容绑定,事件绑定
v-text
<body>
<div id = "app">
<h2 v-text="message+'!'"></h2>
<h2 v-text="info"></h2>
<h2>学院路{{message}}</h2>
{{message}}
<div> {{ school.name}} {{school.mobile}} </div>
<ul>
<li> {{campus[0]}} </li>
<li> {{campus[1]}} </li>
</ul>
</div>
-
设置标签内容--content
-
插值表达式替换内容
-
可以写表达式
v-html
设置innerHTML
- 设置元素的innerHTML
- 内容中有html结构的会被解析为标签
- v-text指令只会解析为文本
data:{
content : "<a href='https://www.bilibili.com/'>link </a>"
}

v-on
- v-on指令的作用:为元素绑定事件
- 事件名不需要写on
- 指令可以写为@
- 绑定的方法定义在methods中
<input type="button" value = "v-on指令" v-on:click = "makenoise">
<input type="button" value = "v-on简写" @click = "makenoise">
<input type="button" value = "双击" @dblclick = "makenoise">

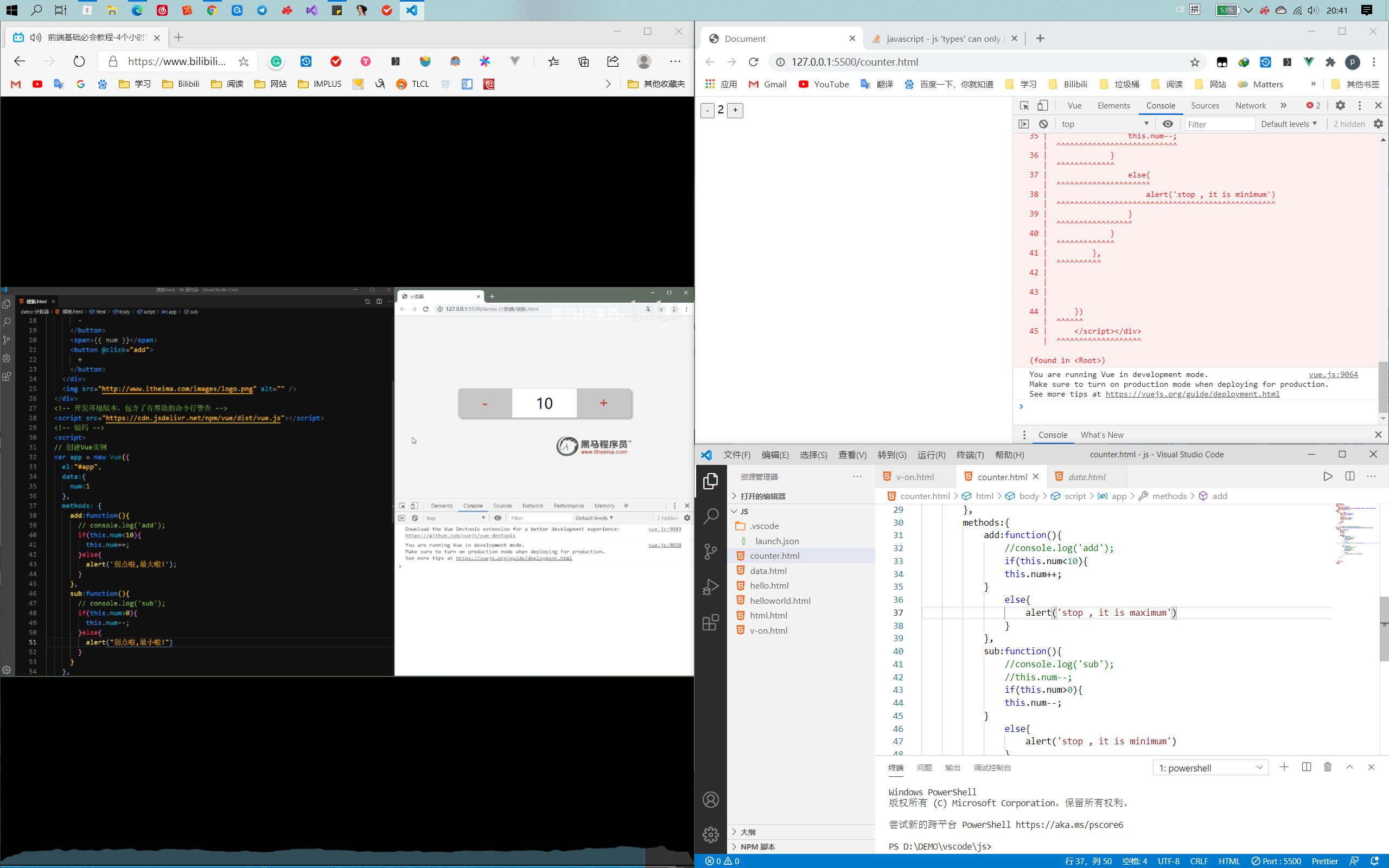
实现网页计数器
- 创建Vue实例时:el(挂载点),data(数据),methods(方法)
- v-on
- this 获取数据
2、显示切换,属性绑定
v-show
- v-show指令作用:根据真假切换元素的显示状态
- 原理是修改元素的display,实现隐藏
- 指令后面内容解析为布尔值
- 值为true显示,值为false隐藏
v-if
基本和v-show相同
- V-if指令:更具表达式真假切换元素的显示状态
- 操纵dom元素切换显示状态
- 表达式值为true,元素存在于dom树中,为false,从dom树中移除
- 频繁切换v-show否则v-if,前者消耗小
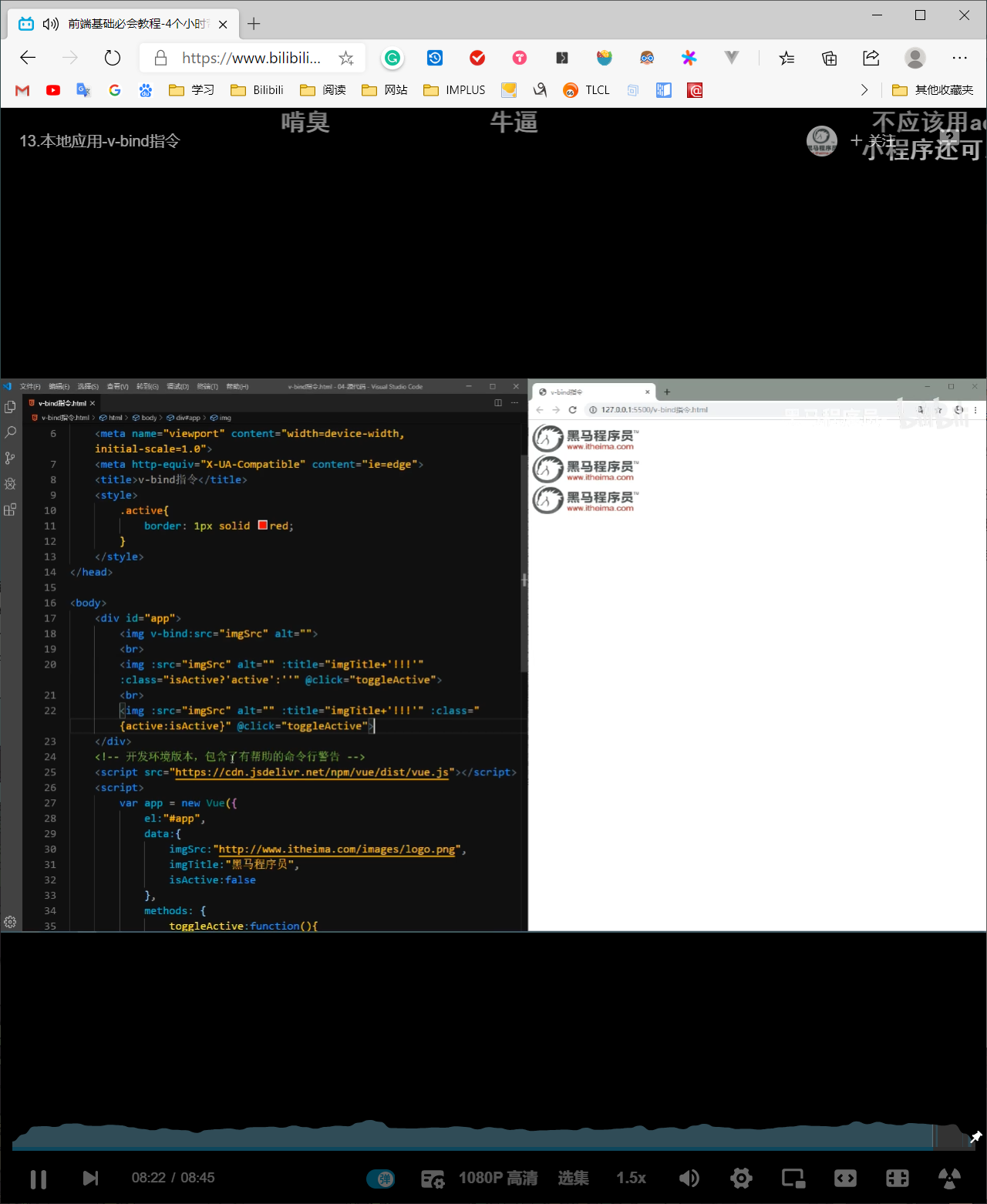
v-bind

-
为元素绑定属性
-
完整写法v-bind:属性名
-
简写省略v-bind,只保留:属性名
3、列表循环,表单元素绑定
v-for
- v-for:根据数据生成列表结构
- 数组经常和v-for一起使用
- 语法是(item,index)in数据
- item和index可以结合其他指令一起使用
- 数组长度的更新会同步到页面上,是响应式的
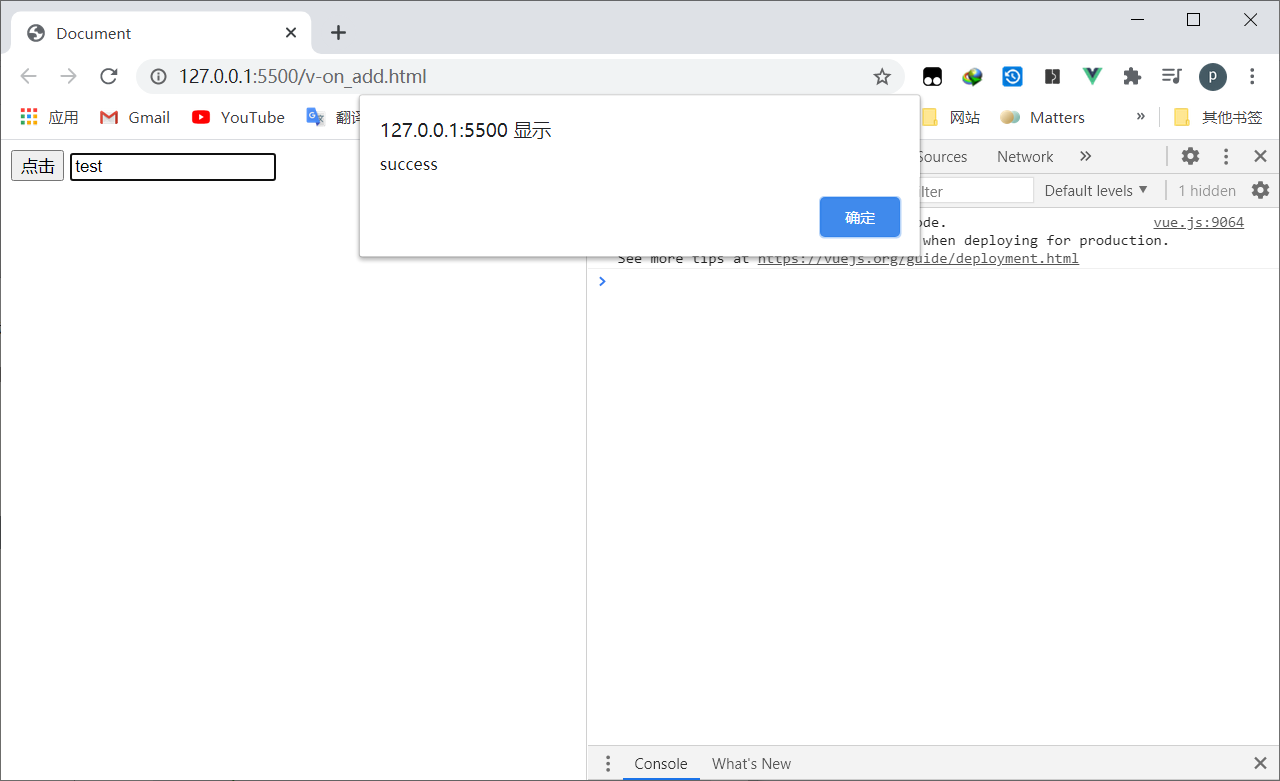
v-on-补充

<body>
<div id ="app">
<input type ="button" value="点击" @click="doit(233,'bili')">
<input type="text" @keyup.enter="sayhi" >
</div>
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
var app = new Vue({
el:"#app",
methods:{
doit:function(p1,p2){
console.log("test");
console.log(p1);
console.log(p2 );
},
sayhi:function(){
alert ("success");
},
}
})
</script>
</body>
</html>
- 事件绑定,函数调用传形参
- 定义方法时定义形参接收实参
- 事件后跟.修饰符 可以进行限制
- .enter可以限制触发 的按键 为回车键
- 事件修饰符有多种。
v-module
双向数据绑定

<body>
<div id ="app">
<input type = "button" value = "修改message" @click="setM">
<input type ="text" v-model="message" @keyup.enter="getM">
<h2>{{message}}</h2>
</div>
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
var app = new Vue({
el:"#app",
data:{
message :"test"
},
methods:{
getM:function(){
alert(this.message)
},
setM:function(){
this.message="函数";
}
},
})
</script>
</body>
</html>
- v-module指令:便捷 的设置和获取表单元素的值
- 绑定的数据会和表单元素的值相关联
- 绑定的数据和表单元素值一一对应
前后端分离
经典的JSP+Servlet+JavaBean的MVC时代
半分离
SSM(Spring + SpringMVC + Mybatis)和SSH(Spring + Struts + Hibernate)的Java 框架时代
步骤如下:
(1)浏览器请求,CDN返回HTML页面;
(2)HTML中的JS代码以Ajax方式请求后台的Restful接口;
(3)接口返回Json数据,页面解析Json数据,通过Dom操作渲染页面;
后端提供的都是以JSON为数据格式的API接口供Native端使用,同样提供给WEB的也是JSON格式的API接口。
那么意味着WEB工作流程是:
1、打开web,加载基本资源,如CSS,JS等;
2、发起一个Ajax请求再到服务端请求数据,同时展示loading;
3、得到json格式的数据后再根据逻辑选择模板渲染出DOM字符串;
4、将DOM字符串插入页面中web view渲染出DOM结构;
这些步骤都由用户所使用的设备中逐步执行,也就是说用户的设备性能与APP的运行速度联系的更紧换句话说就是如果用户的设备很低端,那么APP打开页面的速度会越慢。
为什么说是半分离的?因为不是所有页面都是单页面应用,在多页面应用的情况下,前端因为没有掌握controller层,前端需要跟后端讨论,我们这个页面是要同步输出呢,还是异步Json渲染呢?而且,即使在这一时期,通常也是一个工程师搞定前后端所有工作。因此,在这一阶段,只能算半分离。
首先,这种方式的优点是很明显的。前端不会嵌入任何后台代码,前端专注于HTML、CSS、JS的开发,不依赖于后端。自己还能够模拟Json数据来渲染页面。发现Bug,也能迅速定位出是谁的问题。
然而,在这种架构下,还是存在明显的弊端的。最明显的有如下几点:
1)JS存在大量冗余,在业务复杂的情况下,页面的渲染部分的代码,非常复杂;
2)在Json返回的数据量比较大的情况下,渲染的十分缓慢,会出现页面卡顿的情况;
3)SEO( Search Engine Optimization,即搜索引擎优化)非常不方便,由于搜索引擎的爬虫无法爬下JS异步渲染的数据,导致这样的页面,SEO会存在一定的问题;
4)资源消耗严重,在业务复杂的情况下,一个页面可能要发起多次HTTP请求才能将页面渲染完毕。可能有人不服,觉得PC端建立多次HTTP请求也没啥。那你考虑过移动端么,知道移动端建立一次HTTP请求需要消耗多少资源么?
正是因为如上缺点,我们才亟需真正的前后端分离架构。
前端框架(KnockoutJS、AngularJS、vueJS、ReactJS)为主的MV*时代
大家一致认同的前后端分离的例子就是SPA(Single-page application),所有用到的展现数据都是后端通过异步接口(AJAX/JSONP)的方式提供的,前端只管展现。从某种意义上来说,SPA确实做到了前后端分离,但这种方式存在两个问题:
-
WEB服务中,SPA类占的比例很少。很多场景下还有同步/同步+异步混合的模式,SPA不能作为一种通用的解决方案;
-
现阶段的SPA开发模式,接口通常是按照展现逻辑来提供的,而且为了提高效率我们也需要后端帮我们处理一些展现逻辑,这就意味着后端还是涉足了view层的工作,不是真正的前后端分离。
SPA式的前后端分离,从物理层做区分(认为只要是客户端的就是前端,服务器端就是后端)这种分法已经无法满足前后端分离的需求,我们认为从职责上划分才能满足目前的使用场景:
-
前端负责view和controller层
-
后端只负责model层,业务处理与数据持久化等
controller层与view层对于目前的后端开发来说,只是很边缘的一层,目前的java更适合做持久层、model层的业务。
在前后端彻底分离这一时期,前端的范围被扩展,controller层也被认为属于前端的一部分。在这一时期:
前端:负责View和Controller层。
后端:只负责Model层,业务/数据处理等。可是服务端人员对前端HTML结构不熟悉,前端也不懂后台代码呀,controller层如何实现呢?这就是node.js的妙用了,node.js适合运用在高并发、I/O密集、少量业务逻辑的场景。最重要的一点是,前端不用再学一门其他的语言了,对前端来说,上手度大大提高。
可以就把Nodejs当成跟前端交互的api。总得来说,NodeJs的作用在MVC中相当于C(控制器)。Nodejs路由的实现逻辑是把前端静态页面代码当成字符串发送到客户端(例如浏览器),简单理解可以理解为路由是提供给客户端的一组api接口,只不过返回的数据是页面代码的字符串而已。
用NodeJs来作为桥梁架接服务器端API输出的JSON。后端出于性能和别的原因,提供的接口所返回的数据格式也许不太适合前端直接使用,前端所需的排序功能、筛选功能,以及到了视图层的页面展现,也许都需要对接口所提供的数据进行二次处理。这些处理虽可以放在前端来进行,但也许数据量一大便会浪费浏览器性能。因而现今,增加Node中间层便是一种良好的解决方案。
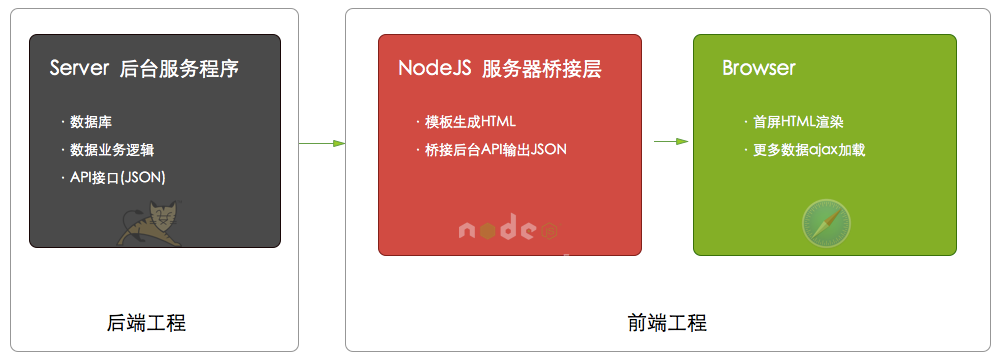
浏览器(webview)不再直接请求JSP的API,而是:
1)浏览器请求服务器端的NodeJS;
2)NodeJS再发起HTTP去请求JSP;
3)JSP依然原样API输出JSON给NodeJS;
4)NodeJS收到JSON后再渲染出HTML页面;
5)NodeJS直接将HTML页面flush到浏览器;
这样,浏览器得到的就是普通的HTML页面,而不用再发Ajax去请求服务器了。
Nodejs引领的全栈时代
Apache Tomcat
Ajax