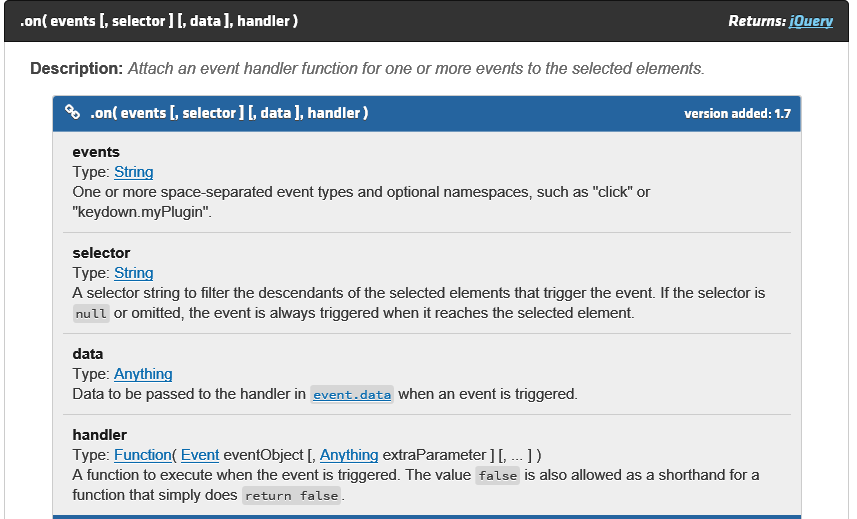
$.on()方法是jquery1.7之后的一个超级方法,将事件绑定和事件委托整合到一个函数中去,支持绑定多个事件,并且可以绑定自定义事件。使用起来很方便。

事件委托
首先说一下事件委托。假如有100个<li>元素需要绑定一个click事件,通常的做法是:
$('li').click(eventHandler);
function eventHandler(event){
alert(event.target.innerHtml);
}
但是这样做有两个缺点:
- 每个元素绑定了相同的事件,进行了大量的重复操作。
- 当向ul中加入新的元素时,需要再次为这个新元素绑定上述事件。
使用事件委托就可以解决这个问题。
首先把事件绑定在子元素的父节点上,当点击子元素时,click事件会冒泡到父元素上,在父元素的eventHandler中,通过检测event.target来对触发该事件的子元素进行操作。用原生js实现事件委托的代码如下:
var $=function(id){ return document.getElementById(id); }; var eventHandler=function(event){ var event = event? event: window.event var target = event.srcElement ? event.srcElement:event.target; do(target); } $('#ul').addEventListener('click',eventHandler);
在jquery的on方法中实现事件委托就更简单了,on方法可以接受三个参数:
第一个参数是事件名,可以只绑定一个事件,如on('click'),也可以绑定多个事件,如on('click dbclick mouseover')等
$('ul').on('click mouseover',eventHandler);//绑定多个事件
第二个参数是可选参数,接受一个selector,当事件触发元素符合selector时,会调用事件处理函数。
$('ul').on('click mouseover','li',eventHandler);//触发元素是li时执行eventandler
$('ul').on('click mouseover','li:even',eventHandler);//触发元素是li时,而且元素是第单数个时执行eventandler
第三个参数是事件处理函数。
自定义事件
on()方法可以绑定自定义事件,并通过trigger()来触发。所谓自定义事件,就是区别于标准事件的,在事件名称上,可以自己指定事件名。在触发动作上,则需要检测某个状态,并通过trigger来触发。
打个比方:到了晚上,当人进到屋子里会触发开灯事件,这里'turnOn'就是事件名,检测状态则是:人是否进入房子里。伪代码如下:
house.on('turnOn',turnOnLight);//为屋子绑定开灯事件
if(man in house){//检测人是否进入房间
house.trigger('turnOn');//触发开灯事件
}
这里用到自定义事件,和简单的拖拽功能。
html:(省略body和script等标签)
<div id='man'></div> <div id=house> <div id='light'></div> </div>
css:
body{ width:100%; overflow:hidden; } div{ background:red; } #man{ color:white; position:absolute; width:20%; height:20%; background-color:#ccc; background-image:url('//pic.cnblogs.com/avatar/1016471/20161030122848.png'); background-size:contain; background-repeat:no-repeat; } #house{ float:right; width:300px; height:300px; background-color:black; font-size:30px; transition:background 0.3s ease-in-out; } #light{ margin:0 auto; width:20px; height:20px; border-radius:50%; background-color:white; display:none; box-shadow:#fff 0px 0px 20px; }
js:
var house=$('#house'), man=$('#man'), light=$('#light'), turnOn=false;//表示开关状态,初始为false house.on('turnOn',function(){ if(turnOn){//如果开灯了则返回,防止重复触发事件 return true; } light.show('slow'); $(this).css('background-color','#529'); }); house.on('turnOff',function(){ if(!turnOn){//如果没开则返回,防止重复触发事件 return true; } light.hide(); $(this).css('background-color','black'); }); man.on('mousedown',function(event){ $(this).on('mousemove',mouseMove); }); man.on('mouseup',function(event){ $(this).off('mousemove',mouseMove); }); var mouseMove=function(event){ event.preventDefault(); var x=event.pageX,y=event.pageY,$this= $(this); $this.css({left:(x-40)+'px',top:(y-40)+'px'}); if($this.offset().left+$this.width()>house.offset().left){ house.trigger('turnOn');//如果人进去,则触发开灯事件 turnOn=true;//将开关状态重置为true } if($this.offset().left+$this.width()<house.offset().left && turnOn){ house.trigger('turnOff'); turnOn=false; } };