微信小程序的赋值和vue的赋值类似当时还是些许的区别
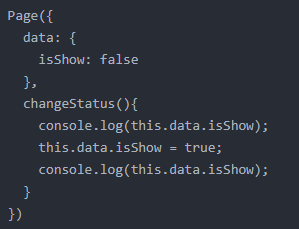
微信小程序可以值方法或者生命周期中直接修改data中的数据

但是这样的话会导致和页面的数据不统一
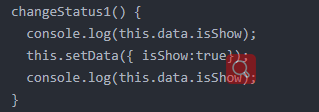
所以需要使用setData({})函数

setData函数做了哪些工作:1.将数据从逻辑层发送到视图层 (做到了视图层和逻辑层的统一)2,根据里面的变量赋值改变了对应的this.data的值
setData函数注意事项
1.建议全部使用setData函数,避免做成视图层和逻辑层的不统一
2.单词设置的数据不能超过1024K,避免一次设置过多的数据
3.不要把data中的任何一项的value设置为undefined,避免引起不必要的一些问题
data中设置的数据在js中可以使用this.data.XXX获取
在wx.html中可以使用{{XXX}}直接获取