
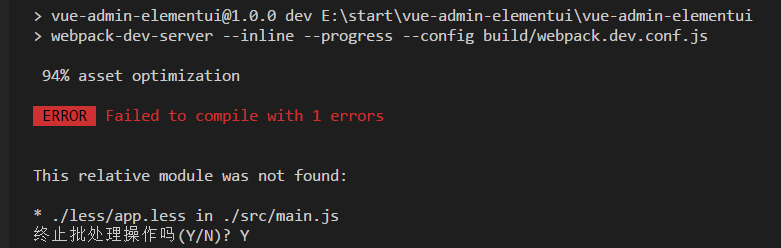
解决方案:
需要局部安装vue-style-loader,less-loader,css-loader,vue-loader和less包(需注意就算全局安装以上包仍需局部安装) 即:npm i vue-style-loader less-loader css-loader vue-loader less
2、src引入:<style lang="less" src="./less/comm.less"></style>

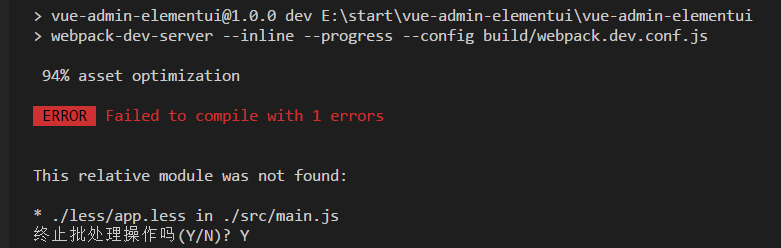
解决方案:
需要局部安装vue-style-loader,less-loader,css-loader,vue-loader和less包(需注意就算全局安装以上包仍需局部安装) 即:npm i vue-style-loader less-loader css-loader vue-loader less
2、src引入:<style lang="less" src="./less/comm.less"></style>