
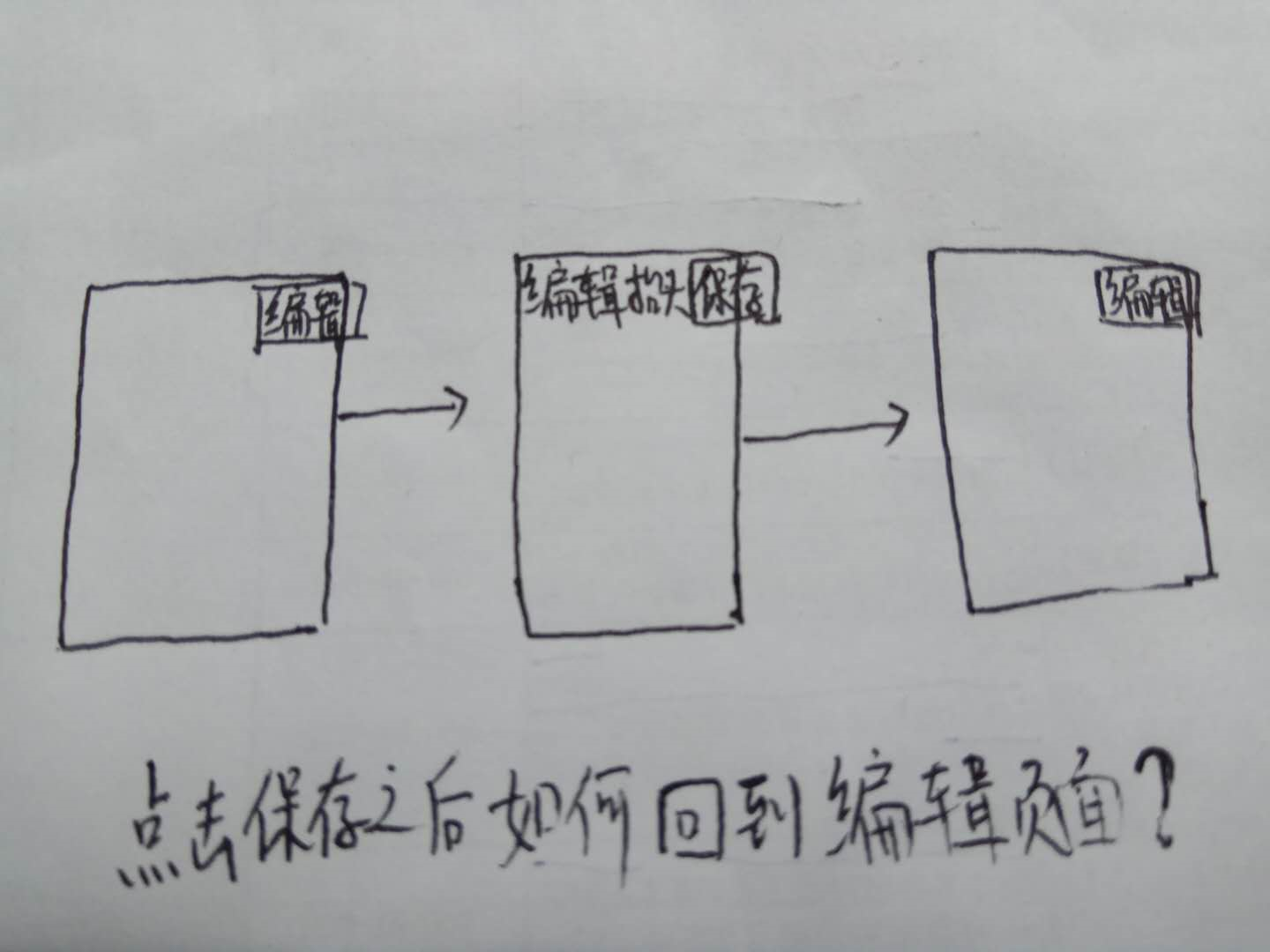
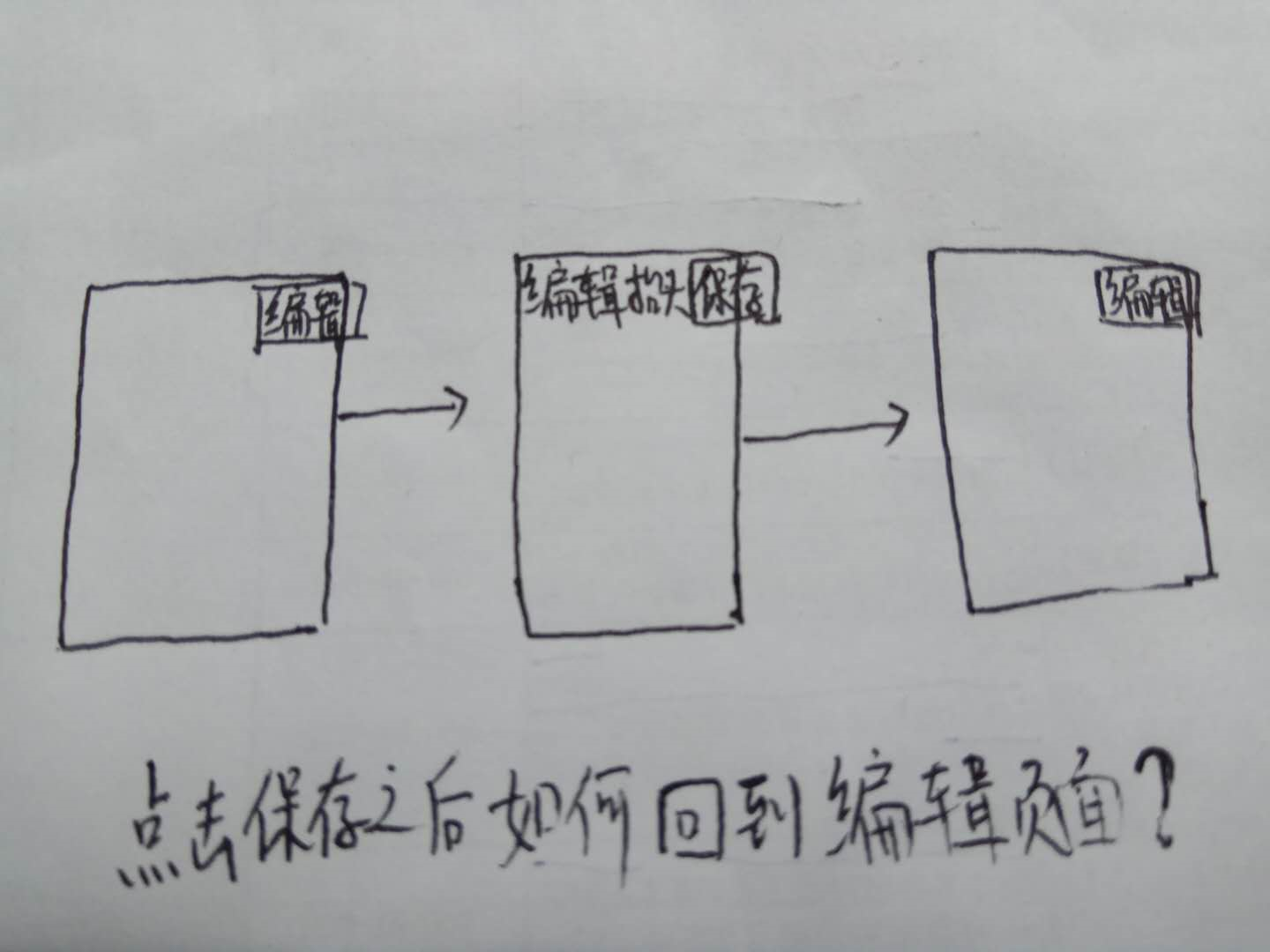
点击完保存调用接口之后,如果使用 this.$router.go(-1); 返回到编辑页面,数据不会有更新,使用
this.$router.replace({ name: '信息展示', params: { number: this.number}});

点击完保存调用接口之后,如果使用 this.$router.go(-1); 返回到编辑页面,数据不会有更新,使用
this.$router.replace({ name: '信息展示', params: { number: this.number}});