简介:
弹出框是一个经常使用的组件,一般用于弹出提示信息,确认信息,表单内容。
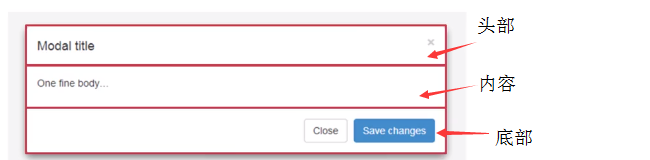
完整结构分析(可以没有头部和底部):

代码示例:
<!-- 弹出框的头部 --> <div class="modal fade"> <div class="modal-dialog"> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal"> <span aria-hidden="true">×</span><span class="sr-only">Close</span> </button> <h4 class="modal-title">Modal title</h4> </div> <!-- 弹出框的内容 --> <div class="modal-body"> ... </div> <!-- 弹出框的底部 --> <div class="modal-footer"> <!-- 设置了data-dismiss="modal"属性,就可以关闭该弹出框 --> <button type="button" class="btn btn-default" data-dismiss="modal">Close</button> <button type="button" class="btn btn-primary">Save changes</button> </div> </div> </div> </div>
※ 当需要为某个元素设置弹出框时,为该元素设置 data-toggle="modal"(激活模态框属性),data-target="#about"(用于指向被控制的模态框)此处也不是特别理解,如有高见请各位小伙伴不吝赐教。