分组表格
首先看下 Ext JS 官方文档 http://docs-devel.sencha.com/extjs/4.2.2/#!/api/Ext.grid.feature.Grouping
var store = Ext.create('Ext.data.Store', {
storeId:'employeeStore',// Ext.data.StoreManager.lookup('storeId')
fields:['name', 'seniority', 'department'],
groupField: 'department',
data: {'employees':[
{ "name": "Michael Scott", "seniority": 7, "department": "Management" },
{ "name": "Dwight Schrute", "seniority": 2, "department": "Sales" },
{ "name": "Jim Halpert", "seniority": 3, "department": "Sales" },
{ "name": "Kevin Malone", "seniority": 4, "department": "Accounting" },
{ "name": "Angela Martin", "seniority": 5, "department": "Accounting" }
]},
proxy: {
type: 'memory',
reader: {
type: 'json',
root: 'employees'// data: {'employees': [{}, {}, {}]}
}
}
});
Ext.create('Ext.grid.Panel', {
title: 'Employees',
layout: 'fit',
store: Ext.data.StoreManager.lookup('employeeStore'),
columns: [{
text: 'Name',
dataIndex: 'name',
flex: 1
}, {
text: 'Seniority',
dataIndex: 'seniority',
flex: 1
}],
features: [{
ftype:'grouping',
id: 'group',
groupHeaderTpl: '根据 department 进行分组:{name}'
}],
300,
height: 275,
renderTo: Ext.getBody()
});
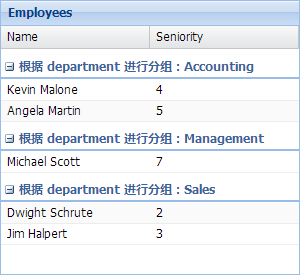
视图效果:
var groupingFeature = Ext.create('Ext.grid.feature.Grouping', {
groupHeaderTpl: '{name}'
});
Ext.create('Ext.grid.Panel', {
// other options
features: [groupingFeature]
});
Ext.create('Ext.grid.Panel', {
// other options
features: [{
ftype: 'grouping',
groupHeaderTpl: '{name}'
}]
});
Ext.create('Ext.grid.Panel', {
// other options
features: ['grouping', groupHeaderTpl: '{name}' /*'groupingsummary'*/]
});
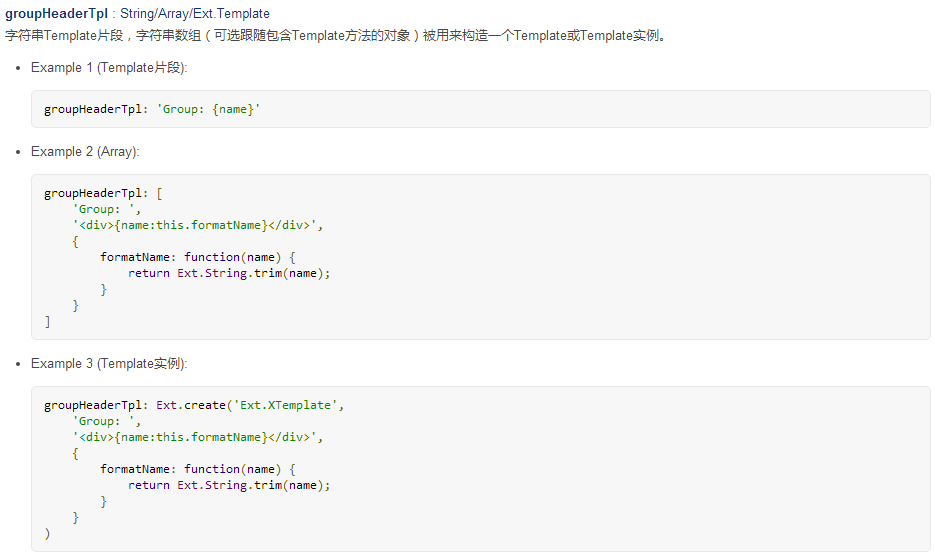
groupHeaderTpl

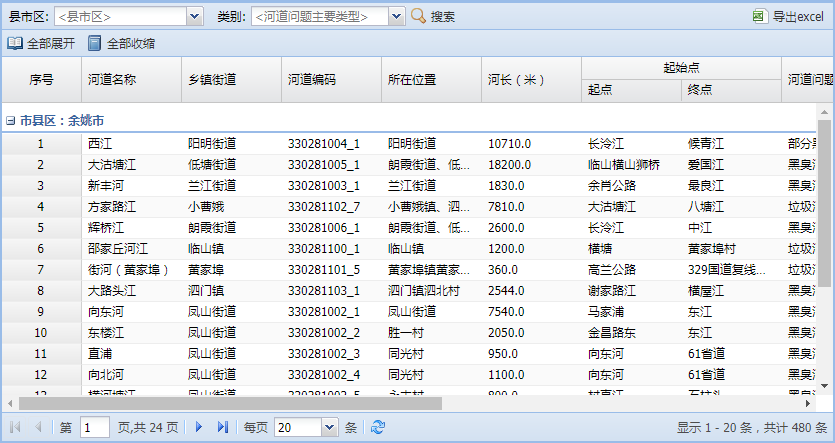
实际项目代码:
View
Ext.define('MyApp.view.hdjg.qshView', {
extend : 'Ext.grid.Panel',
alias : 'widget.qshView',
id : 'qshView',
layout : 'fit',
simpleSelect : false,
autoHeight : true,
autoScroll : true,
store : 'hdjg.qshStore',
columns : [ {
xtype : 'rownumberer',
text : '序号',
width : 80,
align : 'center'
}, {
text : 'objectid',
dataIndex : 'objectid',
hidden : true
}, {
text : '河道名称',
dataIndex : 'hdmc',
renderer : function(value, metaData) {
metaData.tdAttr = 'data-qtip="' + value + '"';
return value;
}
}, {
text : '责任河长',
columns : [ {
text : '姓名',
dataIndex : 'zrhz',// 责任河长
renderer : function(value, metaData) {
metaData.tdAttr = 'data-qtip="' + value + '"';
return value;
}
}, {
text : '职务',
dataIndex : 'zw',
renderer : function(value, metaData) {
metaData.tdAttr = 'data-qtip="' + value + '"';
return value;
}
}, {
text : '电话',
dataIndex : 'dh',
renderer : function(value, metaData) {
metaData.tdAttr = 'data-qtip="' + value + '"';
return value;
}
} ]
} ],
features : [ {
ftype : 'grouping',// 表格分组:Ext.grid.feature.Grouping
id : 'group',// 组件id Ext.Cmp('viewId').view.getFeature('id')
enableGroupingMenu : false,
groupHeaderTpl : '市县区:{name}'// name 即为 Store 中的 groupField 配置项
} ],
// 停靠组件> 搜索条件
dockedItems : [ {
dock : 'top',
xtype : 'toolbar',
id : 'toolbar',
autoShow : true,
enableOverflow : true,
layout : {
overflowHandler : 'Menu'// items 溢出处理
},
items : [ {
xtype : 'combobox',
name : 'xsq',
fieldLabel : '县市区',
labelAlign : 'right',
labelWidth : 45,
width : 200,
editable : false,
emptyText : '<县市区>',
store : [ '全部','海曙区', '镇海区', '高新区',
'慈溪市', '余姚市', '宁海县', '象山县',
'鄞州区', '北仑区', '江东区', '奉化区',
'江北区', '杭州湾新区', '东钱湖旅游度假区', ]
},'->', {
xtype : 'button',
text : '导出excel',
icon : 'resources/icons/page_white_excel.png',
handler : function() {
Ext.MessageBox.confirm("提示", "确定要导出Excel文件?", function(choice){
if(choice == 'yes'){
qshCtrl.exportExcel();
}
});
}
} ]
}, {// 换行
dock : 'top',
xtype : 'toolbar',
layout: {
overflowHandler: 'Menu'//items 太多溢出处理
},
items : [{
xtype : 'button',
text : '全部展开',
icon : "resources/icons/book_open.png",
handler : function() {
Ext.getCmp('qshView').view.getFeature('group').expandAll();// getFeature('id')
}
}, {
xtype : 'button',
text : '全部收缩',
icon : "resources/icons/book.png",
handler : function() {
Ext.getCmp('qshView').view.getFeature('group').collapseAll();// getFeature('id')
}
}]
}, {
dock : 'bottom',
xtype : 'pagingtoolbar',
plugins : [ new Ext.ui.plugins.ComboPageSize({
addToItem : true,
prefixText : '每页',
postfixText : '条'
}) ],
store : 'hdjg.qshStore',
displayInfo : true,
displayMsg : '显示 {0} - {1} 条,共计 {2} 条',
emptyMsg : '没有数据'
} ]
});
Store
Ext.define('MyApp.store.hdjg.qshStore', {
extend: 'Ext.data.Store',
model: 'MyApp.model.hdjg.qshModel',
pageSize: 20,
groupField: 'xsq',// grid 分组项
listeners: {
beforeload: function() {
var view = Ext.getCmp('qshView');
if (view) {
xsq = view.down('combobox[name="xsq"]').getValue();
hdwtzylx = view.down('combobox[name="hdwtzylx"]').getValue();
}
Ext.apply(this.proxy.extraParams, {
'qsh.xsq': xsq,
'qsh.hdwtzylx': hdwtzylx
});
}
},
proxy: {
type: 'ajax',
url: 'hdjgAction!getQshBasicInfo',
reader: {
type: 'json',
root: 'qsh',
totalProperty: 'totalCount'
}
},
autoLoad: true
});
视图效果: