1.主页(index.html)
<!DOCTYPE html>
<html>
<head>
<title>我的第一个网站-首页</title>
<meta charset="GB2312">
<link rel="stylesheet" type="text/css" href="../css/index.css">
<script>
function goToPage(param)
{
document.getElementById("myIframe").src=param;
}
</script>
</head>
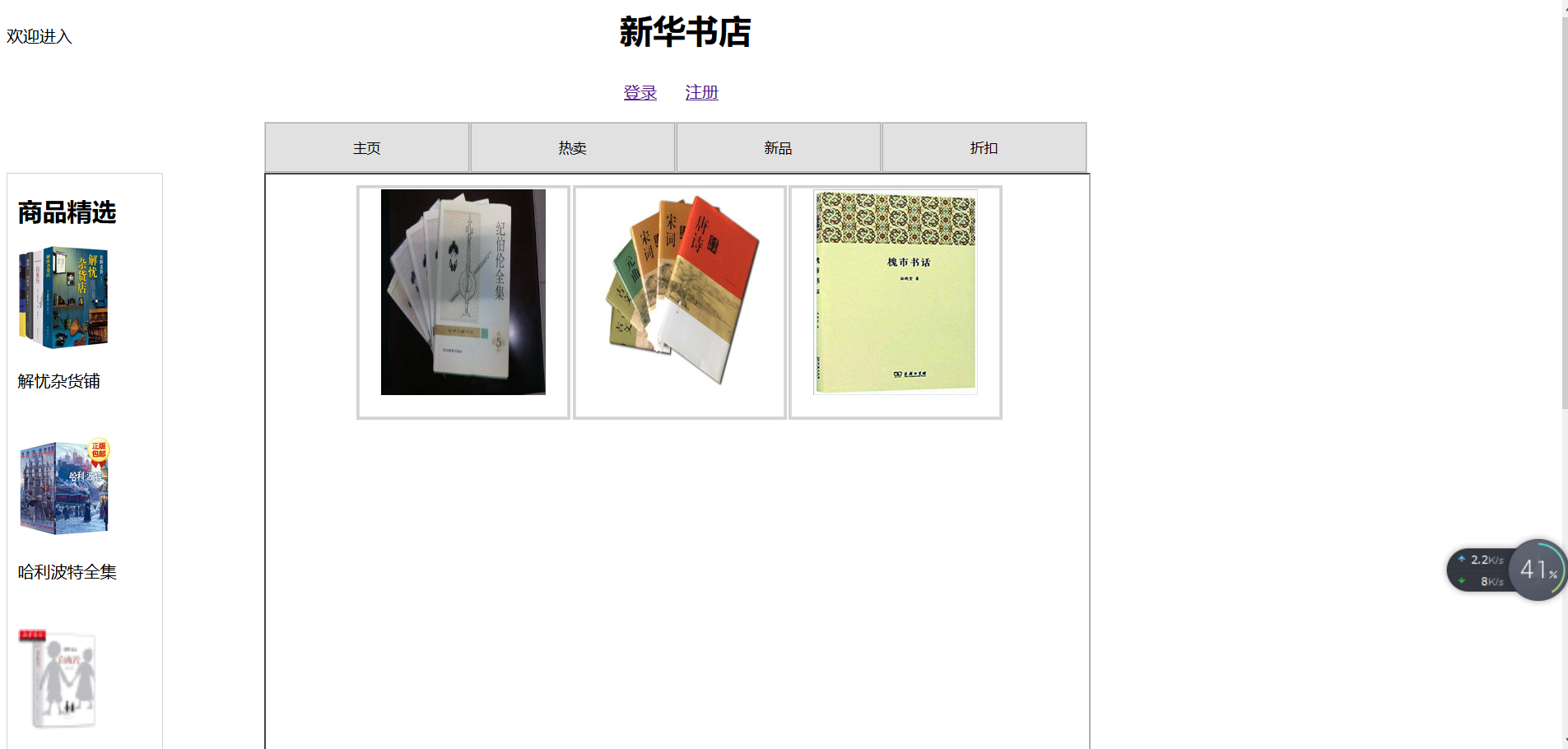
<body>
<div class="Dd">
<h1>新华书店</h1>
<p class="p1" id="p1">欢迎进入 <request class="getform" name="id"></request></p>
<a class="a1" href="./login.html">登录</a>
<a class="a2" href="./register.html">注册</a>
</div>
<div>
<div class="d1">
<button name="1" onclick="goToPage('./1.html')">主页</button>
<button name="2" onclick="goToPage('./2.html')">热卖</button>
<button name="3" onclick="goToPage('./3.html')">新品</button>
<button name="4" onclick="goToPage('./4.html')">折扣</button>
</div>
<div class="d2">
<div class="d2_1">
<h2 class="h2_1">商品精选</h2>
<div class="d2_1_1"><img class="img2" src="../scr/book1.1.jpg"><p>解忧杂货铺</p></div>
<div class="d2_1_2"><img class="img2" src="../scr/book1.2.jpg"><p>哈利波特全集</p></div>
<div class="d2_1_3"><img class="img2" src="../scr/book1.3.png"><p>白夜行</p></div>
<div class="d2_1_4"><img class="img2" src="../scr/book1.4.jpg"><p>秘密</p></div>
</div>
<iframe id="myIframe" class="i1" src="./1.html" style="height: 600px;100%"></iframe>
</div>
</div>
<div></div>
<div></div>
</body>
</html>
--------------------------------------分割线--------------------------------------------------------------------------------------
主页的css文件(index.css)
{
grid-row: 1;
grid-column: 1;
{
grid-row: 1;
grid-column: 3;
}
th
{
height: 40px;
}
{
border-style: solid;
border- 1px;
border-color: lightgray;
}
{
90px;
height: 100px;
}
.d1{
background-color: lightgray;
position: relative;
left: 250px;
800px;
display: grid;
grid-template-columns: repeat(4,1fr);
grid-template-rows: 50px;
}
.d2
{
display: grid;
100%;
height: 1100px;
grid-template-columns: 200px 50px 800px 50px 1fr;
grid-template-rows: 1000px 50px 100px;
}
div.d2_1
{
display: grid;
150px;
height:1000px;
grid-template-columns: 10px 1fr 10px;
grid-template-rows:70px repeat(5,1fr);
border:1px solid lightgray;
h2
{
grid-column: 2;
grid-row: 1;
}
div.d2_1_1
{
grid-column: 2;
grid-row: 2;
}
div.d2_1_2
{
grid-column: 2;
grid-row: 3;
}
div.d2_1_3
{
grid-column: 2;
grid-row: 4;
}
div.d2_1_4
{
grid-column: 2;
grid-row: 5;
}
{
grid-column:3;
grid-row: 2;
}
.a2
{
grid-column: 4;
grid-row: 2;
h1
{
text-align: center;
grid-column:2/6;
grid-row: 1;
margin:0px;
}
.Dd
{
display: grid;
grid-template-columns: 500px 100px 60px 60px 100px 400px;
grid-template-rows: 70px 40px;
}
.p1
{
grid-column: 1;
grid-row: 1;
}

2.注册登录页面(regist.html login.html)
<!DOCTYPE html>
<html>
<head>
<title>注册</title>
<meta charset="utf-8">
<link rel="stylesheet" type="text/css" href="../css/regist.css">
<script >
<!--
function myFunction()
{
if(myForm.pwd1.value==""||myForm.pwd1.value.lenght>10)
{
alert("请重新填写密码");
}
else if(myForm.pwd1.value!=myForm.pwd2.value)
{
alert("两次输入的密码不一致");
}
else if(myForm.name.value=="")
{
alert("姓名不能为空");
}
else
{
myForm.submit();
}
}
-->
</script>
</head>
<body>
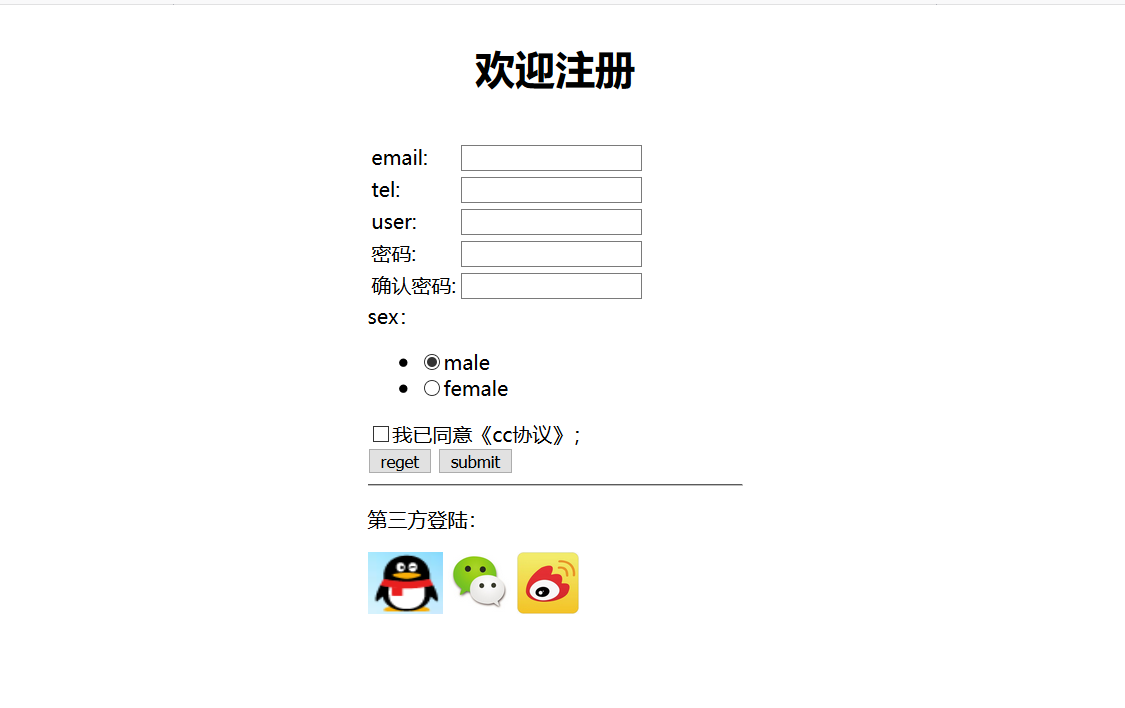
<h1 >欢迎注册</h1>
<div class="d1">
<form class="f1" action="index.html" method="post" name="myForm">
<tr>
<td>email:</td>
<td><input type="email" name="email"></td>
</tr>
<tr>
<td>tel:</td>
<td><input type="tel" name="tel"></td>
</tr>
<tr>
<td>user:</td>
<td><input type="text" name="name"></td>
</tr>
<tr>
<td>密码:</td>
<td><input type="password" name="pwd1"></td>
</tr>
<tr>
<td>确认密码:</td>
<td><input type="password" name="pwd2"></td>
</tr>
</table>
sex:
<ul>
<li><input type="radio" name="r1" checked="true">male</li>
<li><input type="radio" name="r1">female</li>
</ul>
</div>
<div id="a"><input type="checkbox" name="c2" class="r2">我已同意《cc协议》;</div>
<div class="b">
<input type="reset" name="button" value="reget">
<input type="button" name="button" value="submit" onclick="myFunction()" size="2">
</div>
<div>
<hr>
<p>第三方登陆:</p>
<a href="https://web2.qq.com/"><img src="../scr/qq.png" width="60" height="50"></a>
<a href="https://wx2.qq.com/"><img src="../scr/wc.jpg" width="50" height="50"></a>
<a href="https://weibo.com/"><img src="../scr/wb.jpg" width="50" height="50"></a>
</div>
</form>
</div>
</html>
<html>
<head>
<title>login</title>
<meta charset="utf-8">
<script>
<!--
function myFunction()
{
if(myForm.id.value=="")
{
alert("账号不能为空");
}
else if(myForm.pwd.value=="")
{
alert("密码不能为空");
}
else
{
myForm.submit();
}
}
</script>
</head>
<body>
<form action="index.html" method="post" name="myForm">
<table>
<tr>
<td>账号</td>
<td><input type="text" name="id"></td>
</tr>
<tr>
<td>密码</td>
<td><input type="password" name="pwd"></td>
</tr>
<tr><td><input type="button" value="登录" onclick="myFunction()"></td><td><input type="reset" name="reset"></td></tr>
</table>
</form>
</html>
{
display: grid;
grid-template-columns: 1fr 300px 1fr;
grid-template-rows: 100px 1fr;
}
.d1
{
grid-column: 2;
grid-template-rows: 2;
}
h1
{
grid-column: 2;
grid-row: 1;
text-align: center;


<html>
<head>
<title></title>
<link rel="stylesheet" type="text/css" href="../css/1.css">
</head>
<body>
<table>
<tr>
<td>
<a href="">
<img src="../scr/book1.jpg">
<p></p>
</a>
</td>
<td>
<a href="">
<img src="../scr/book2.jpg">
<p></p>
</a>
</td>
<td>
<a href="">
<img src="../scr/book3.jpg">
<p></p>
</a>
</td>
</tr>
</table>
</html>
<html>
<head>
<title></title>
<link rel="stylesheet" type="text/css" href="../css/1.css">
</head>
<body>
<table>
<tr>
<td>
<a href="">
<img src="../scr/book2.1.jpg">
<p></p>
</a>
</td>
<td>
<a href="">
<img src="../scr/book2.2.jpg">
<p></p>
</a>
</td>
<td>
<a href="">
<img src="../scr/book2.3.jpg">
<p></p>
</a>
</td>
</tr>
</table>
</html>

