
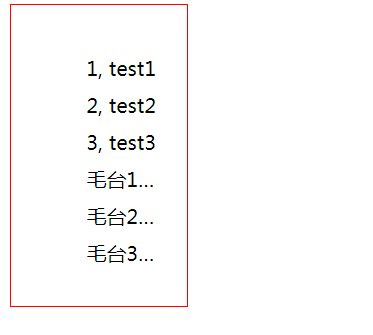
要加在li上
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div {
100px;
height: 200px;
border: 1px solid red;
padding: 20px;
line-height: 30px;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}
ul li {
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}
</style>
</head>
<body>
<div>
<ul id="ul1">
<li>1, test1</li>
<li>2, test2</li>
<li>3, test3</li>
</ul>
</div>
<script src="data.js"></script>
<script>
//
var oUl = document.getElementById('ul1');
var OLis = document.getElementsByTagName('li');
for (var i = 0; i < OLis.length; i++) {
OLis[i].onmouseover = function () {
this.style.backgroundColor = "pink";
};
OLis[i].onmouseout = function () {
this.style.backgroundColor = '';
};
}
var oFrm = document.createDocumentFragment();
for (var i = 0; i < arr.length; i++) {
var oLi = document.createElement('li');
oLi.innerHTML = '<li>' + arr[i].title + '----' + arr[i].desc + '</li>';
oFrm.appendChild(oLi);
}
oUl.appendChild(oFrm);
</script>
</body>
</html>