浮动造成的影响: 子元素浮动,父元素无法被撑出高了.
- 如果要给父元素做通栏background?
- 如果两个box的子元素都浮动,且希望两个box分行显示?
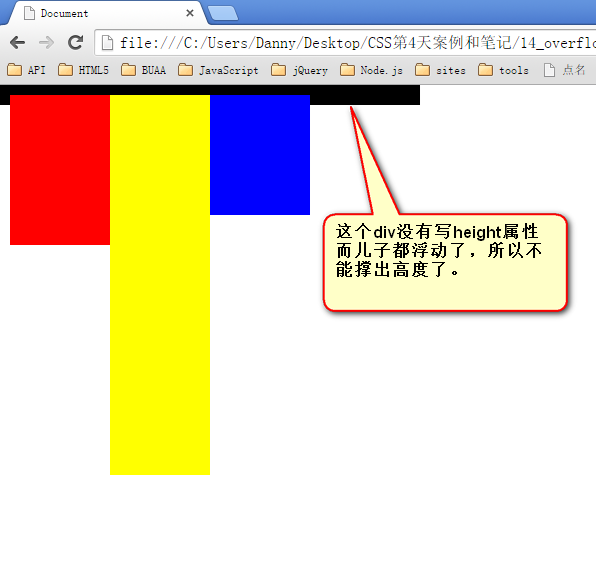
box1 box2 box3: float:left, 则box自己的高度就没办法被撑开了
<div class="box">
<div class="box1"></div>
<div class="box2"></div>
<div class="box3"></div>
</div>

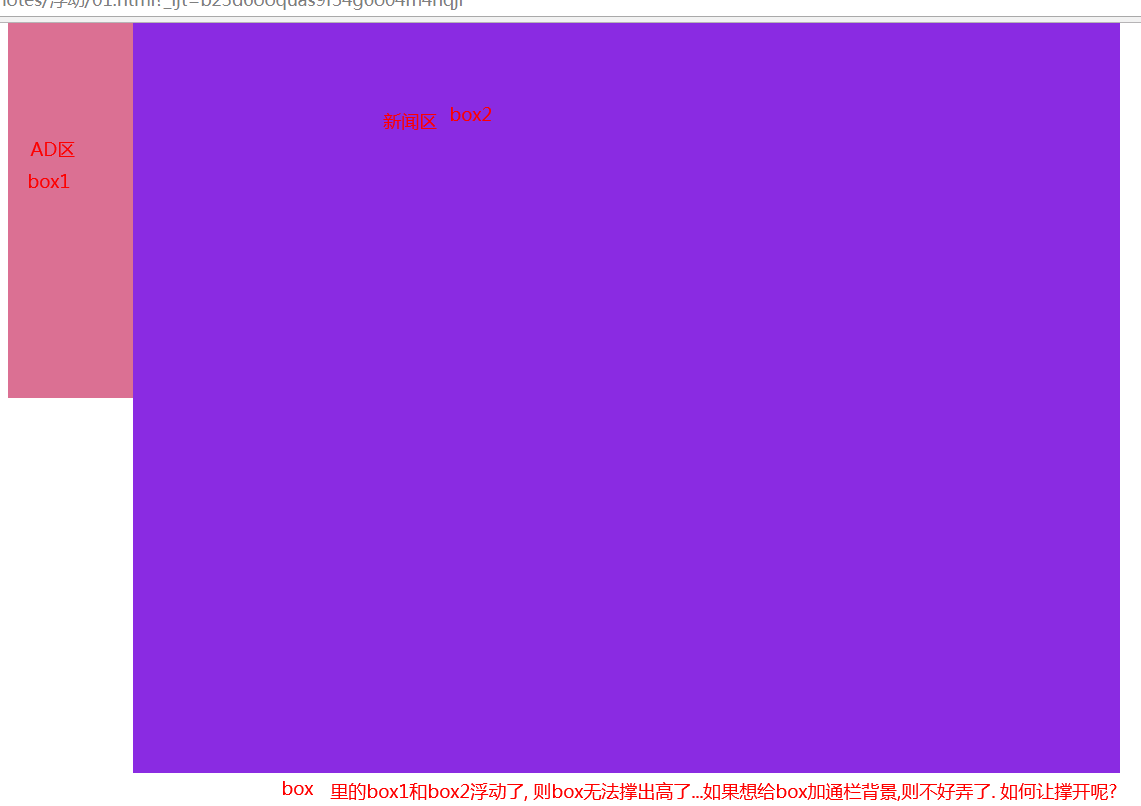
现实案例: 需要给父盒子做通栏背景图
现子元素浮动,父元素没高度了,没法加了.
<div class="content">
<div class="ad "></div>
<div class="news"></div>
</div>

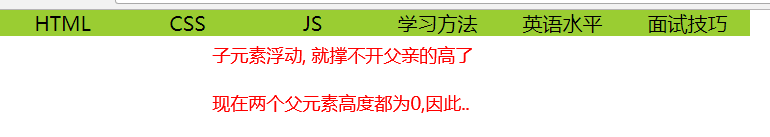
现实案例: 盒子需要分两排显示
子元素浮动,2个父元素都没高度,所以连个父元素的子元素都并排显示了, 没办法分行显示
<style>
*{
margin: 0;
padding: 0;
}
ul{
list-style: none;
}
li{
float: left;
100px;
text-align: center;
background: yellowgreen;
}
</style>
<div class="box1">
<ul>
<li>HTML</li>
<li>CSS</li>
<li>JS</li>
</ul>
</div>
<div class="box2">
<ul>
<li>学习方法</li>
<li>英语水平</li>
<li>面试技巧</li>
</ul>
</div>
按理说2个box,分行显示没问题,但此时这两个box的子box发生了浮动, 发生浮动的子元素无法撑开父box, 导致两个父box的内容并排显示了.

给box2设置10px的border如图

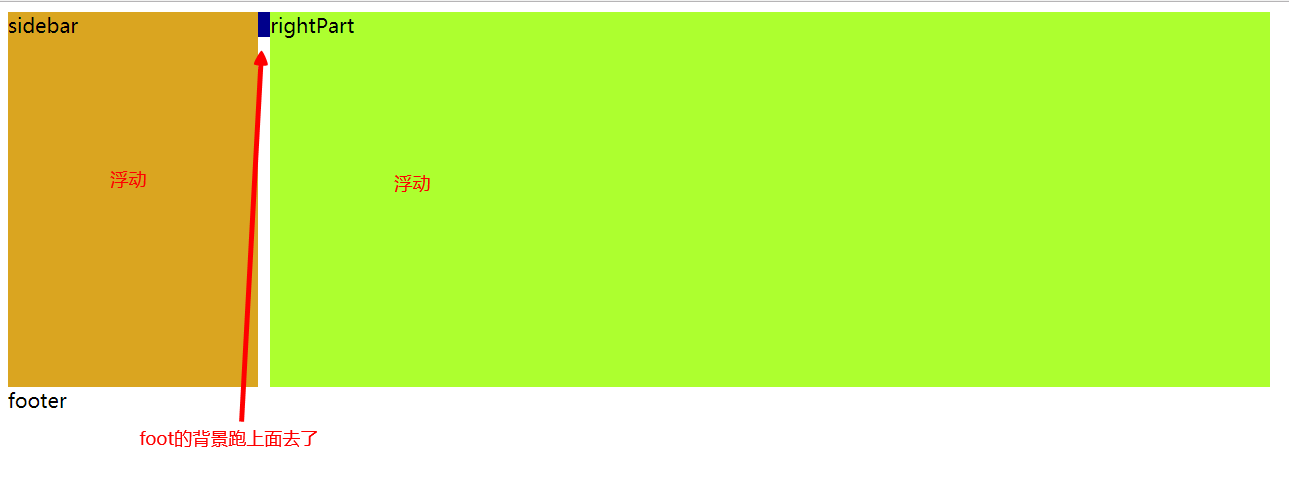
现实案例: 底部元素跑到上面去了