echart也支持拓扑树了

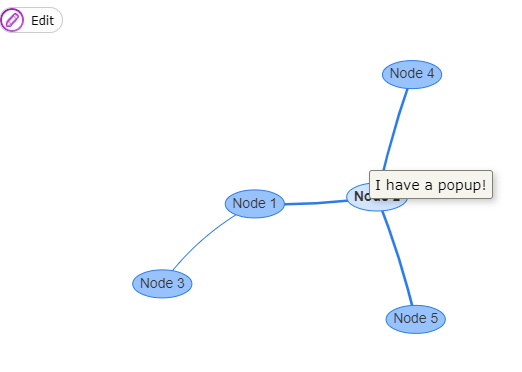
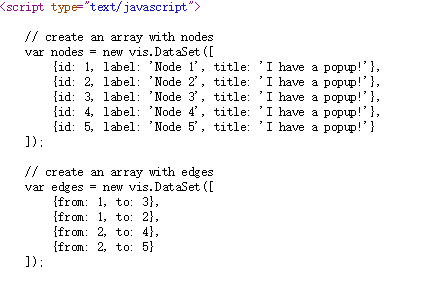
vis.js也支持绘制拓扑树
数据格式:
nodes: {id, label, title}
edges: {from, to, label}


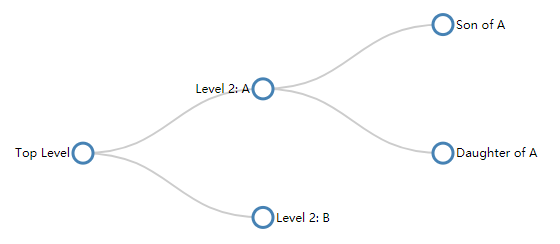
d3.js也可以绘制拓扑树]()
D3 属于基础的绘图库(基于 canvas 的, 所以可以说完全不做兼容考虑),封装的功能都是一些基础图形图像和动画这类的,但是功能异常强大。
Echarts 属于应用型 (或者业务型)的图表库, 期望的是: 几乎不需要写绘图过程代码就能生成漂亮的图表。
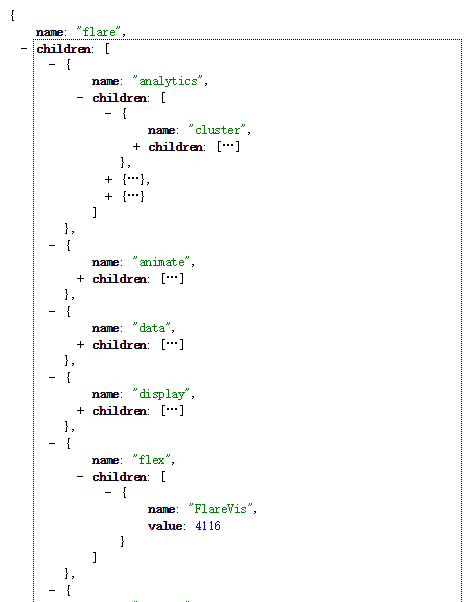
所需要的数据也是children传的
var treeData =
{
"name": "Top Level",
"children": [
{
"name": "Level 2: A",
"children": [
{"name": "Son of A"},
{"name": "Daughter of A"}
]
},
{"name": "Level 2: B"}
]
};