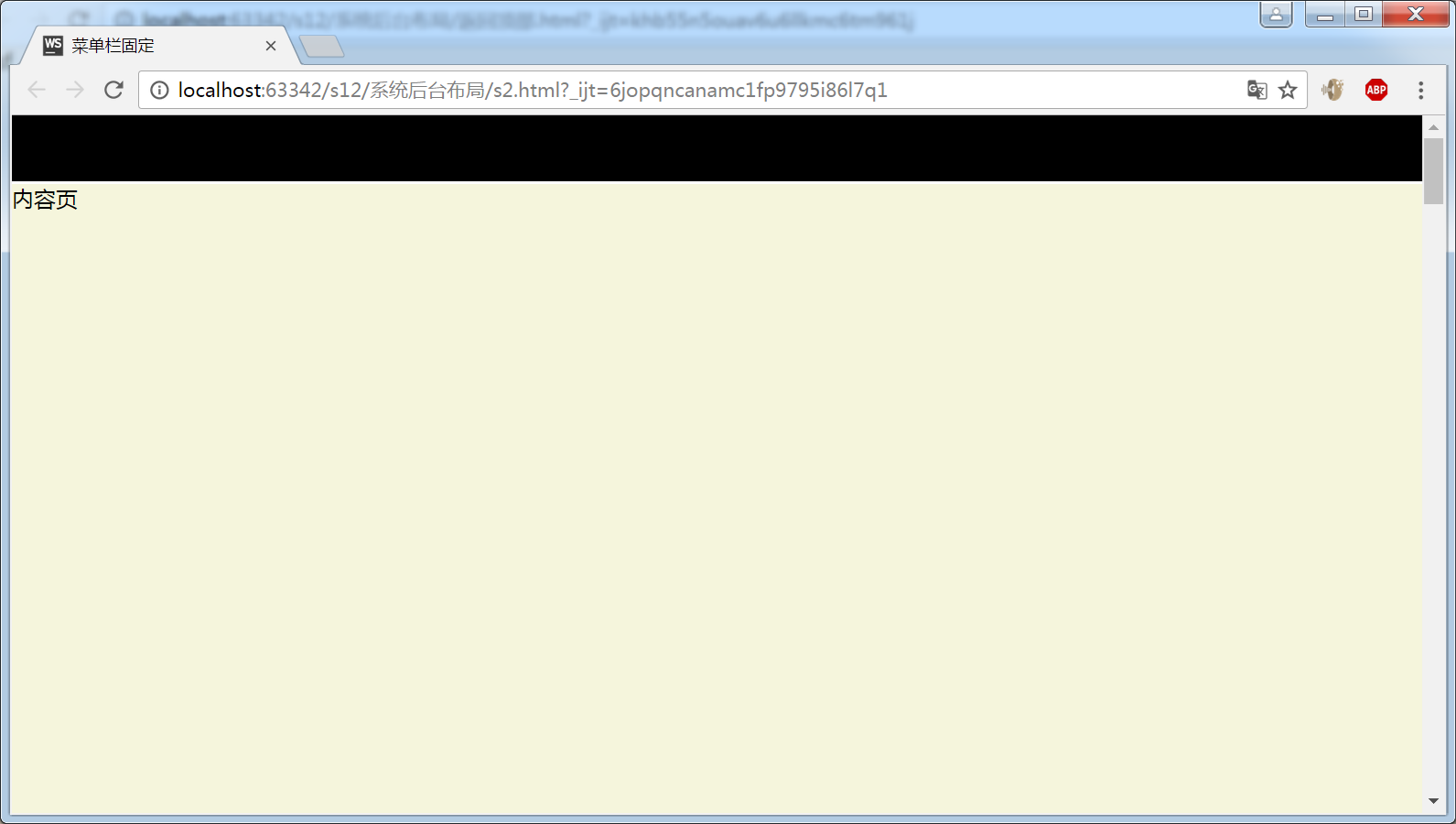
position:fixed来实现.

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>菜单栏固定</title> <style> body { margin: 0; } .menu { height: 48px; background-color: black; position: fixed; top: 0; left: 0; right: 0; } .content { margin-top: 50px; height: 5000px; background-color: beige; } </style> </head> <body> <div class="menu">菜单栏</div> <div class="content">内容页</div> </body> </html>