#################################
安装:
1,安装node.js :Javascript运行环境,其中的npm就是Node.js下的包管理器。
2,命令行安装cnpm :npm install -g cnpm --registry=https://registry.npm.taobao.org
3,命令行vue的脚手架vue-cli:npm install -g vue-cli
4,vscode软件安装:
5,vscode中安装插件:Vetur插件
脚手架使用:
1,创建vue项目:vue init webpack vue-first
2,进入vue项目的目录:cd vue-first
3,安装vue项目依赖包:npm install
4,编译vue项目:npm run build
5,启动vue项目:npm run dev
vue框架的一整套流程:
vue3.0+ :vue-cli 官方脚手架搭建的一套本地web服务器
vuex+ :状态管理工具,实现组件数据共享,当然了vue是单页面应用,当你打开新的标签的话,vuex的状态会被初始化
axios+ 》》安装:npm install axios –save 》》这个是官方公认的数据请求http库,这个就类似于jquery中的ajax,用起来还是挺方便的
vue-router+ 》》安装:npm install vue-router --save 》》vue是单页面应用(spa),也就是说你的vue项目其实只有一个页面,每一个路由都会对应一个不同的组件,跳到指定的路由就会渲染不同的组件
npm+ 》》node包管理工具,里面包含了很多插件。
es6语法+ 》》ECMAScript 6(简称ES6)是于2015年6月正式发布的JavaScript语言的标准,正式名为ECMAScript 2015(ES2015)。它的目标是使得JavaScript语言可以用来编写复杂的大型应用程序,成为企业级开发语言
element-ui+ 》》css组件库,类似于bootstrap:》》安装:npm install element –save
vue-cli 》》安装:npm install -g vue-cli 》》官方脚手架搭建的一套本地web服务器,用来生成模板的vue工程。
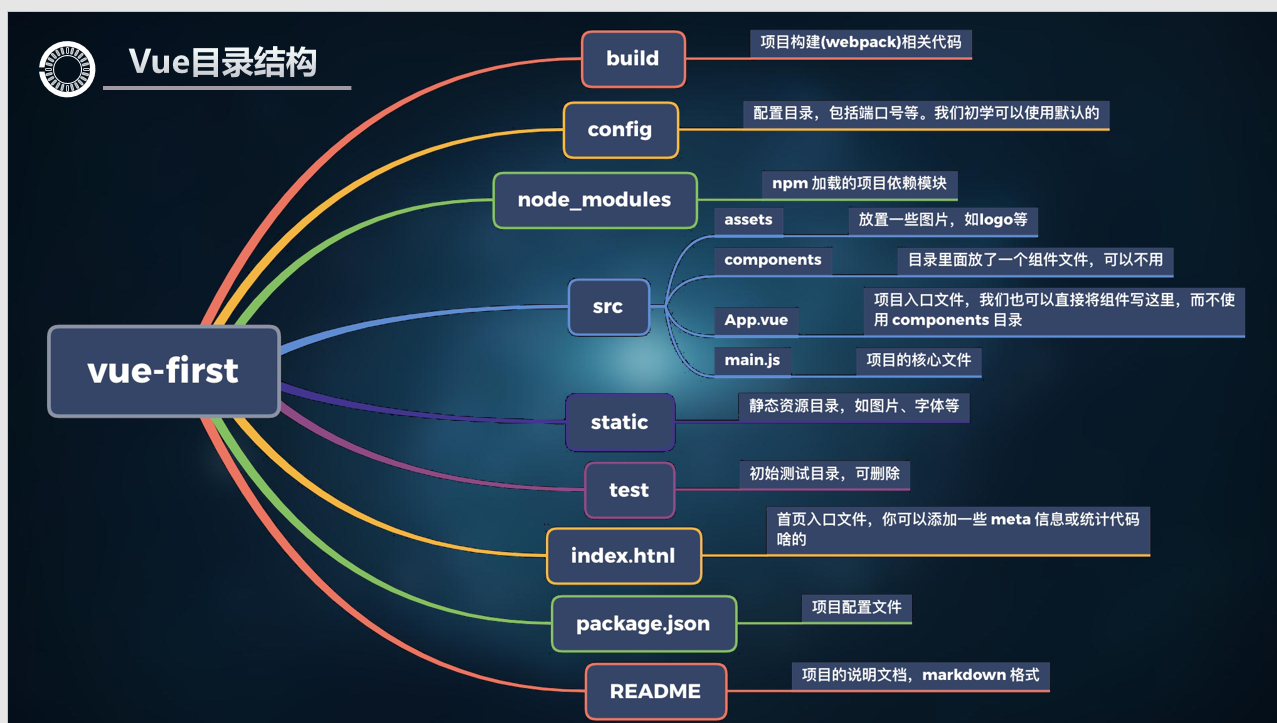
vue项目的目录结构: