android基本布局有三种:LinearLayout,RelativeLayout,FrameLayout。
一、LinearLayout
1,这是一种垂直布局(或者水平布局),可以通过下面这一句来修改
android:orientation="horizontal"或者
android:orientation="vertical"
值得一提的是,layout_weight,它表示这个组件在整个LinearLayout中的比例。
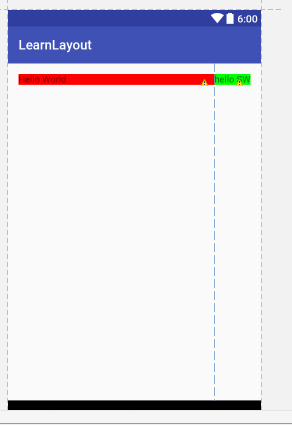
例如,下面我插入了两个TextView,
<TextView android:layout_weight="1" android:background="#f00" android:text="Hello World" android:layout_width="wrap_content" android:layout_height="wrap_content" />
<TextView android:layout_weight="2" android:background="#0f0" android:text="Hello SW" android:layout_width="wrap_content" android:layout_height="wrap_content" />
一个layout_weight设置为1,另一个为2,那么它最终显示的比例会是1:2
另外,如果有一个没有设置android:layout_weight,那么就会像下面这样,hello sw大小与内容相适应
而剩下的内容全部被hello world占据

2,我们可以在xml中进行控件的拖拽,同时也可以在java代码中进行操作!
我们可以定义一个LinearLayout,然后,通过setContentView塞进去。
1 public class MainActivity extends AppCompatActivity implements View.OnClickListener { 2 3 private LinearLayout root; 4 private Button btnClickme; 5 6 @Override 7 protected void onCreate(Bundle savedInstanceState) { 8 super.onCreate(savedInstanceState); 9 10 root = new LinearLayout(this); 11 root.setOrientation(LinearLayout.VERTICAL);//决定垂直还是水平 12 setContentView(root); 13 14 for(int i = 0;i<5;i++){ 15 btnClickme = new Button(this); 16 btnClickme.setText("Remove me" +i ) ; 17 //依次添加时间监听器,点击取消 18 btnClickme.setOnClickListener(this); 19 //可以通过下面这行代码确定控件的大小 20 LinearLayout.LayoutParams lp = new LinearLayout.LayoutParams(ViewGroup.LayoutParams.WRAP_CONTENT, ViewGroup.LayoutParams.WRAP_CONTENT); 21 lp.weight = 1; 22 root.addView(btnClickme,lp); //添加一个控件或者视图。第一个参数为需要添加的控件,第二个参数为大小 23 } 24 //root.addView(btnClickme); 25 26 // root.addView(btnClickme,LinearLayout.LayoutParams.MATCH_PARENT, LinearLayout.LayoutParams.WRAP_CONTENT); 27 28 // LinearLayout.LayoutParams lp = new LinearLayout.LayoutParams(LinearLayout.LayoutParams.MATCH_PARENT,LinearLayout.LayoutParams.WRAP_CONTENT); 29 // root.addView(btnClickme,lp); 30 31 32 } 33 34 @Override 35 public void onClick(View v) { 36 root.removeView(v); 37 } 38 }
二,RelativeLayout
这个就是比较自由的布局模式,各个控件可以根据自己的喜好来摆放,这里就不放实例了。
同上面一样,我们可以通过代码对布局内的控件进行操作:
1 public class RelativeLayoutAty extends AppCompatActivity { 2 3 private RelativeLayout root; 4 private TextView tv; 5 @Override 6 protected void onCreate(Bundle savedInstanceState) { 7 super.onCreate(savedInstanceState); 8 9 root = new RelativeLayout(this); 10 setContentView(root); 11 12 tv = new TextView(this); 13 tv.setText("abc"); 14 RelativeLayout.LayoutParams lp = new RelativeLayout.LayoutParams(RelativeLayout.LayoutParams.WRAP_CONTENT, RelativeLayout.LayoutParams.WRAP_CONTENT); 15 lp.leftMargin = 200; 16 lp.topMargin = 500; 17 root.addView(tv,lp); 18 19 } 20 }
3,FrameLayout
这个控件能够实现的功能,用RelativeLayout全都能实现,但是它比较轻量级,如果布局比较简单,使用它还是十分方便的!
以下面为例,我们在界面中放一张图片,当我们点击它时,我们就切换到下一张

<?xml version="1.0" encoding="utf-8"?> <FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:id="@+id/root" android:paddingTop="@dimen/activity_vertical_margin" tools:context="examples.ouc.com.learnlayout.FrameLayoutAty"> <ImageView android:layout_width="match_parent" android:layout_height="match_parent" android:src="@drawable/img1" android:id="@+id/ivA"/> <ImageView android:layout_width="match_parent" android:layout_height="match_parent" android:src="@drawable/img2" android:visibility="invisible" android:id="@+id/ivB"/> </FrameLayout>
然后是实现代码

1 public class FrameLayoutAty extends AppCompatActivity { 2 3 private FrameLayout root; 4 private ImageView ivA,ivB; 5 @Override 6 protected void onCreate(Bundle savedInstanceState) { 7 super.onCreate(savedInstanceState); 8 setContentView(R.layout.activity_frame_layout); 9 10 ivA = (ImageView) findViewById(R.id.ivA); 11 ivB = (ImageView) findViewById(R.id.ivB); 12 root = (FrameLayout) findViewById(R.id.root); 13 14 showA(); 15 16 root.setOnClickListener(new View.OnClickListener() { 17 @Override 18 public void onClick(View v) { 19 if(ivA.getVisibility() == View.VISIBLE){ 20 showB(); 21 }else{ 22 showA(); 23 } 24 } 25 }); 26 } 27 private void showA(){ 28 ivA.setVisibility(View.VISIBLE); 29 ivB.setVisibility(View.INVISIBLE); 30 } 31 private void showB(){ 32 ivB.setVisibility(View.VISIBLE); 33 ivA.setVisibility(View.INVISIBLE); 34 } 35 }
在这里我犯了一个SB的错误,我把实现类的类名定义为了:FrameLayout,导致我在添加布局时候总是错误,因为定义root时候,AS会认为你是定义了一个i额类名!!!!
尴尬!!!肝疼。。。
