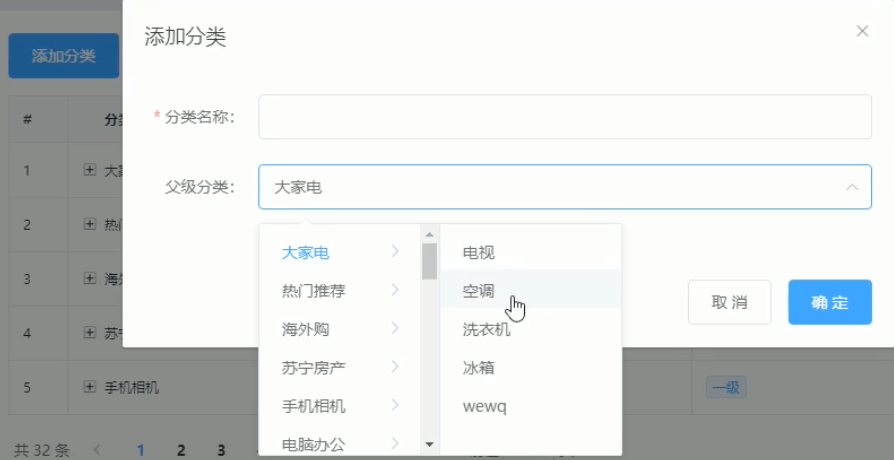
ui效果:

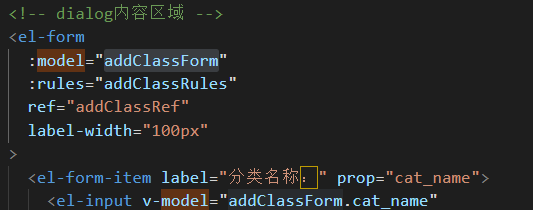
弹框dialog,表单验证,获取父级分类数据(只需要前两级)
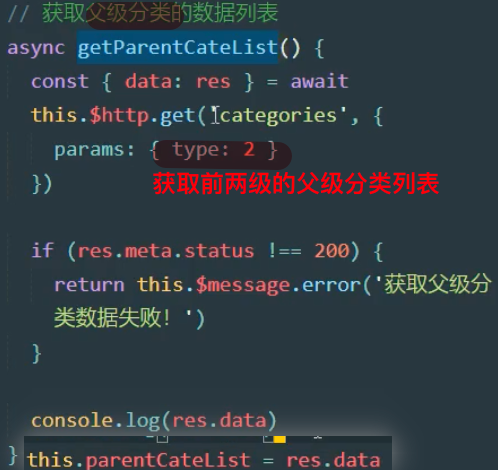
发起请求-获得父级前两级分类

请求数据并保存是很自然的事情呢

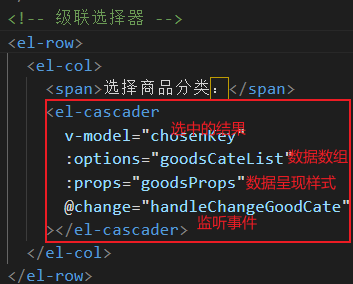
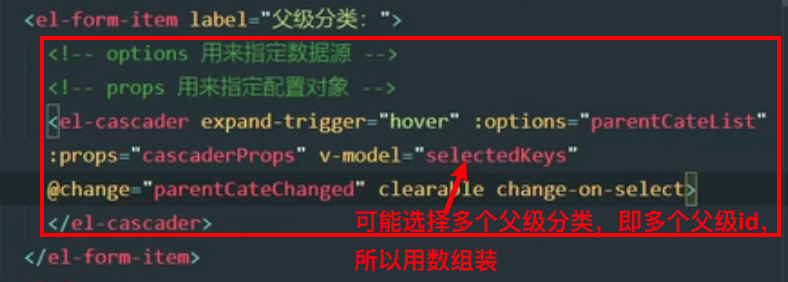
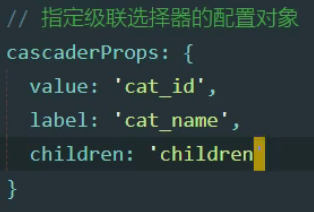
渲染父级分类数据-级联选择器
我自己写出来的嘻嘻嘻

leaf只能选中第三级节点;都用引号括起来-是字符串

hover类型,属性之类就看这个吧,文档上的奇奇怪怪




属性:

css:

el-cascader级联选择器供选择的列表太长:
.el-cascader-menu {
height: 300px;
}
提交级联选择器选中的分类
的id
更新数据值
↓这边绑定的表单v-model的值,如果不选择级联选择器的值,就采用这个


思路:利用keys数组的length
↓监听函数


http提交
表单-要有预验证;http提交;刷新页面
编辑删除
样式