修改按钮实现
效果
弹出一个框;加载好信息(用户名只读);预验证;对话框关闭-重置数据;

弹出一个框(dialog学过了)
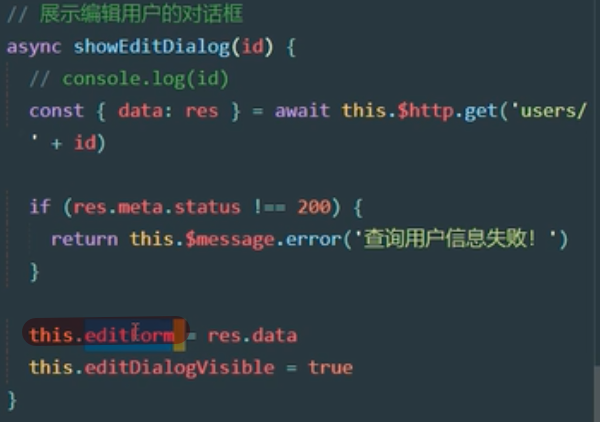
加载好信息
根据用户id查询用户的旧数据

函数传参id——scope.row
编辑删除等等都需要作用域插槽,否则无法传递这行的参数值


请求数据并保存-空值即可


用户名禁止修改——disabled属性

表单渲染、预验证:rules(学过了)

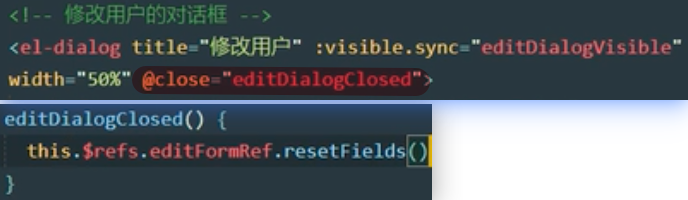
对话框关闭-重置数据(学过了)(我的没写 它自己重置了呀)
关闭--触发close事件

预验证并axios/$http提交数据(学过了)
v-model绑定了数据获得id

status判断,提示获取用户信息成功/失败
更新用户信息嘻嘻嘻

his
