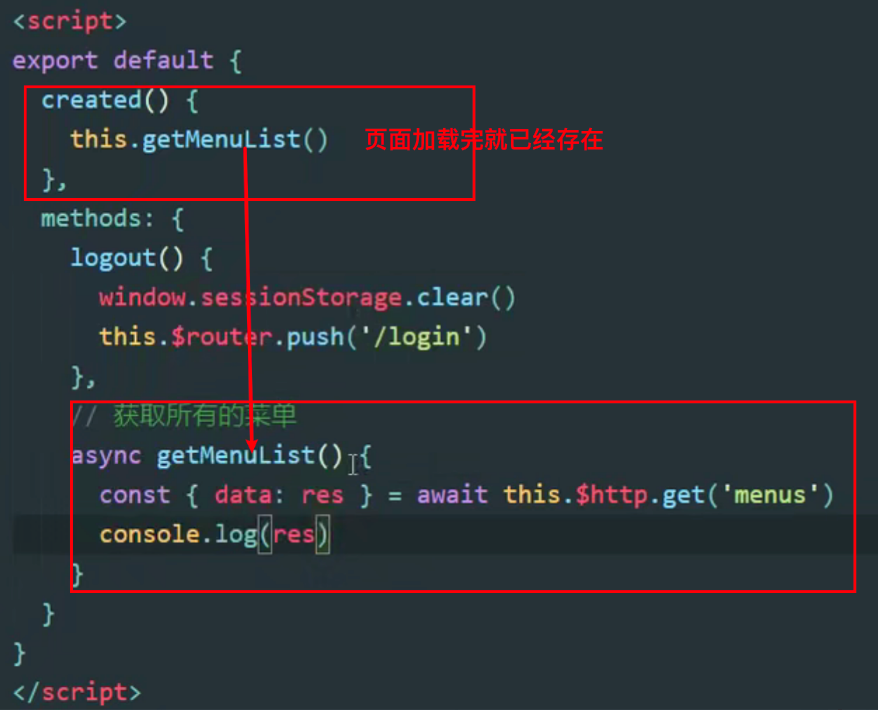
获取数据——get请求
把获取到的数据立即挂载到自己的私有数据data中
代码:



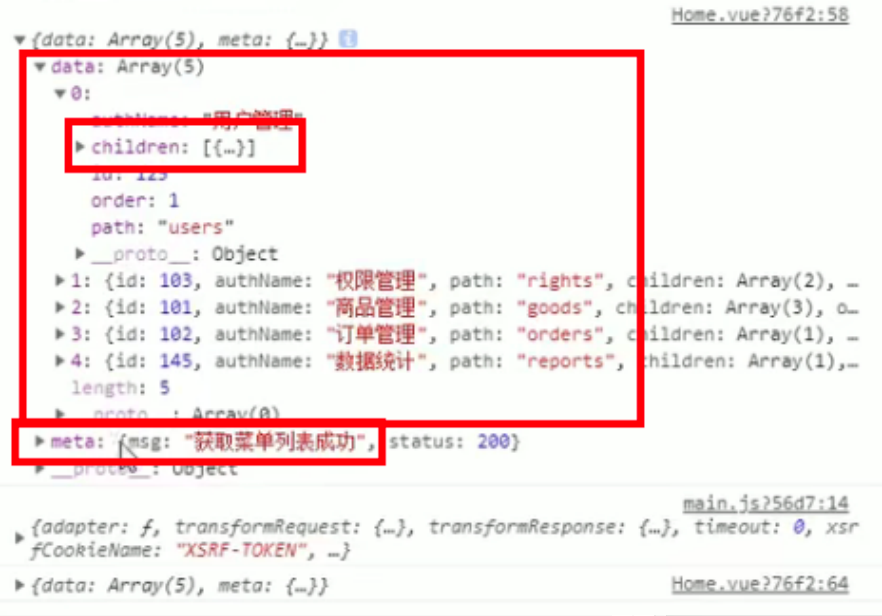
if (res.meta.status !== 200)
return this.$message.error(res.meta.msg);非常常用
后台数据:

数据渲染/绑定——v-for
v-for 需要唯一的:key值,如果有id建议用id
绑定属性,那就冒号呀——:index

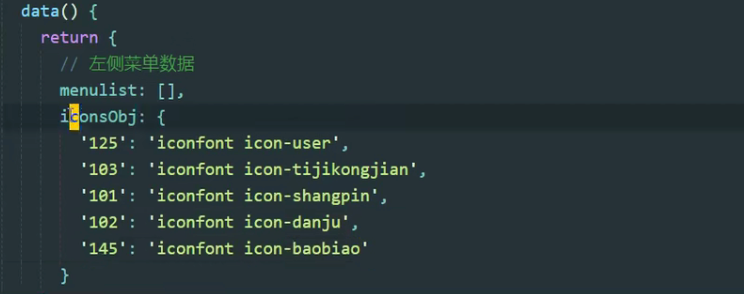
为v-for的每一项添加字体图标——对象obj[item.id] 获取不同的类名

找到每一项对应的id,绑定上阿里字体图标类名(main中已经引用阿里css类了),构成一个对象obj



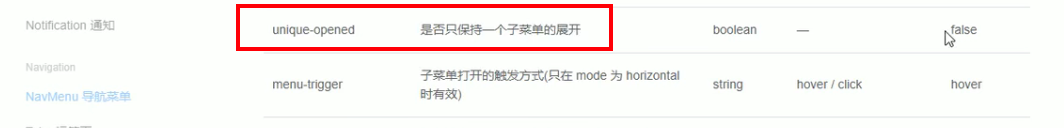
只展开一个子菜单
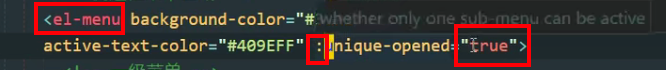
这↓属于mean attribute,所以找到menu元素并设置样式

变为true可以简写,false不行

或
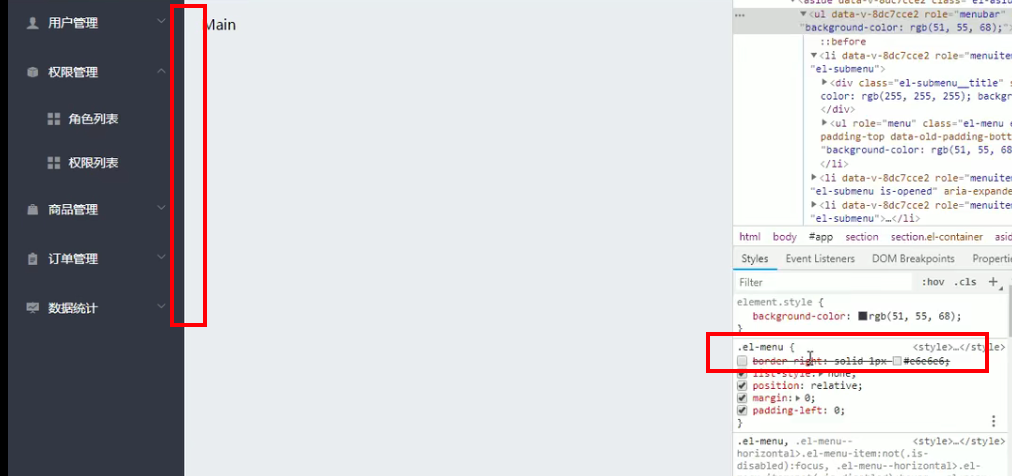
边框线不齐


横向折叠/展开
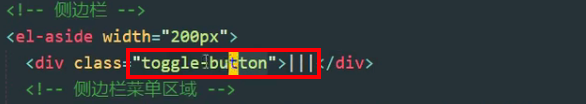
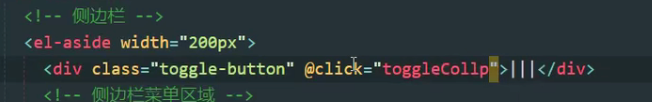
添加按钮


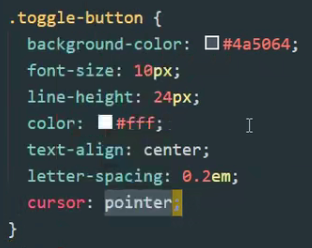
css

折叠
menu的
①折叠属性


②取消折叠动画


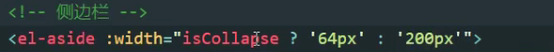
宽度:
给属性加变量值,一定要加:呀,动态绑定!!!:::::
动态绑定不用this指向数据