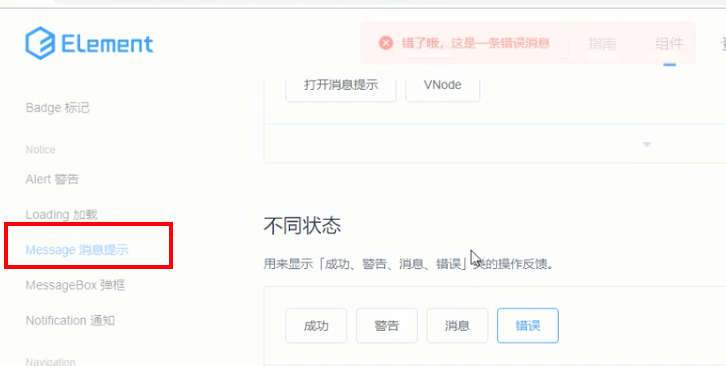
弹窗提示
element ui找到的(这个上不准)

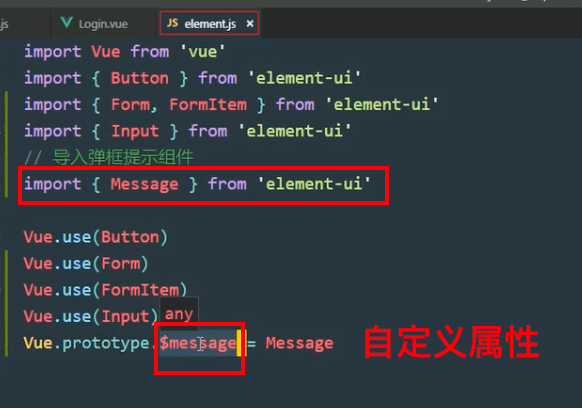
element ui配置,这样this就能访问到

具体应用:
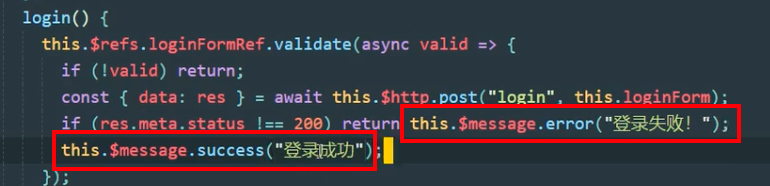
this.$message.success
this.$message.error

登录成功之后
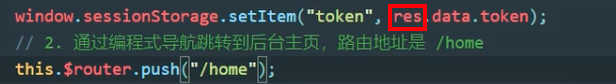
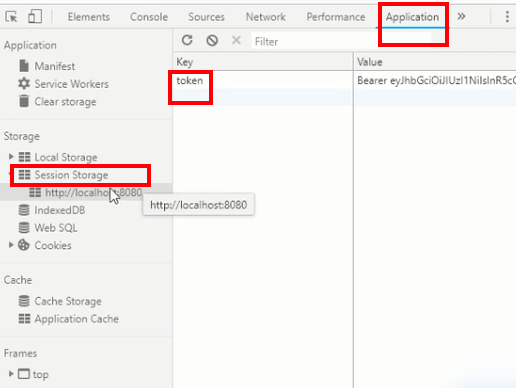
存token于sessionStorage——window.sessionStorage.setItem;
页面跳转——this.$router.push……push是啥

查看新增的token

新增页面

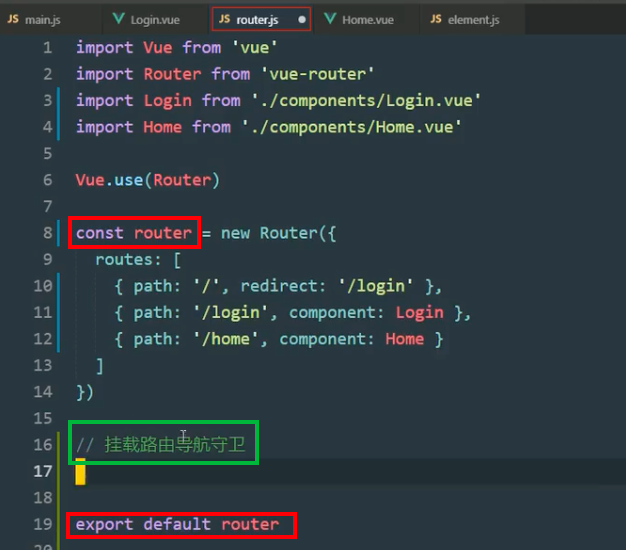
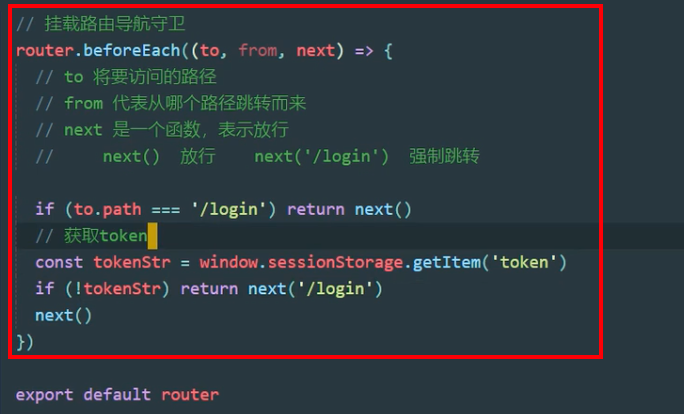
路由导航守卫:登录后才能访问一些页面 return
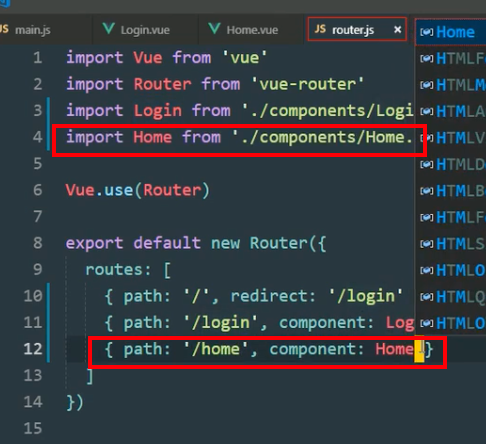
书写位置:router.js

未登录没有token值-next(login页面);登录后-next(home页面)

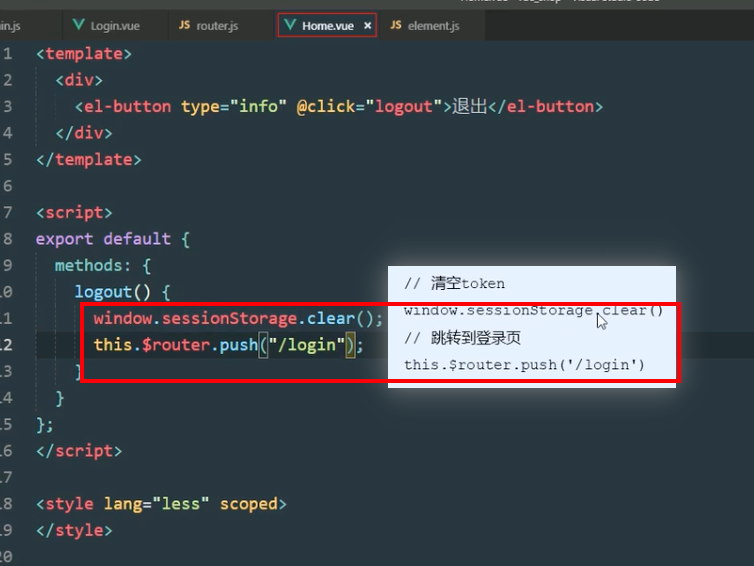
退出功能

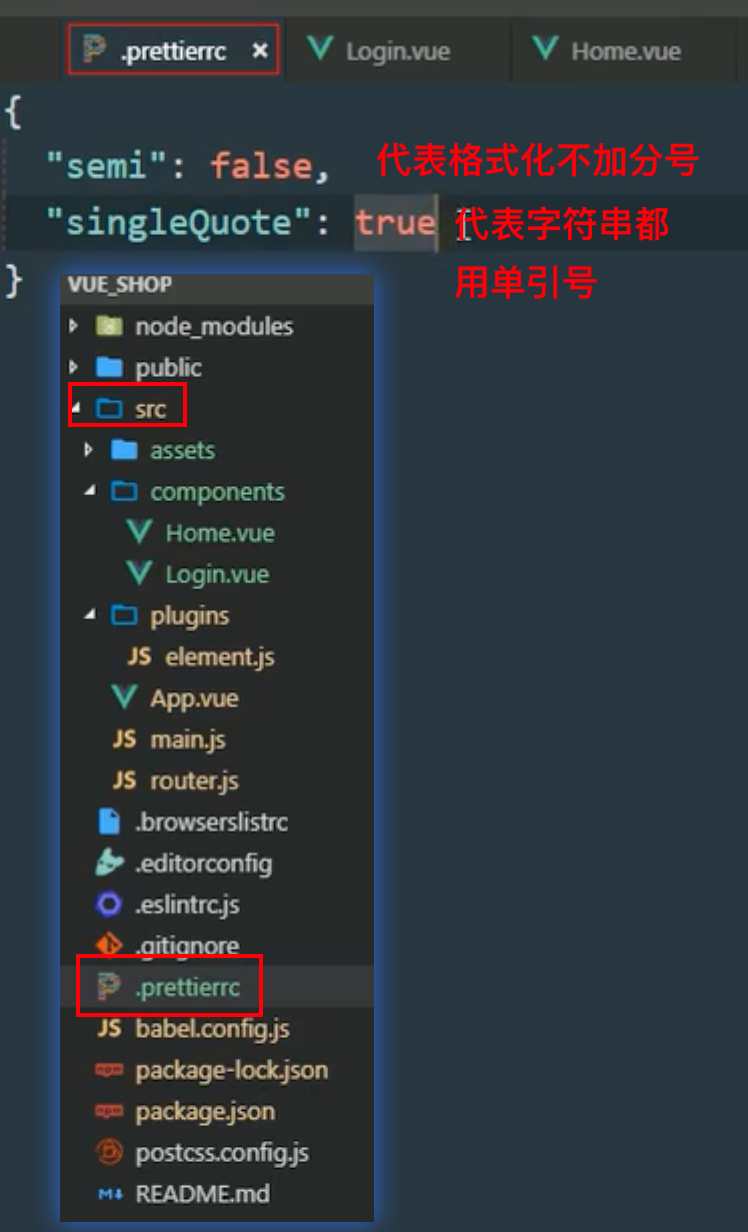
解决eslint警告video-p27
查看警告

创建.prettierrc文件

函数后的()与空格
