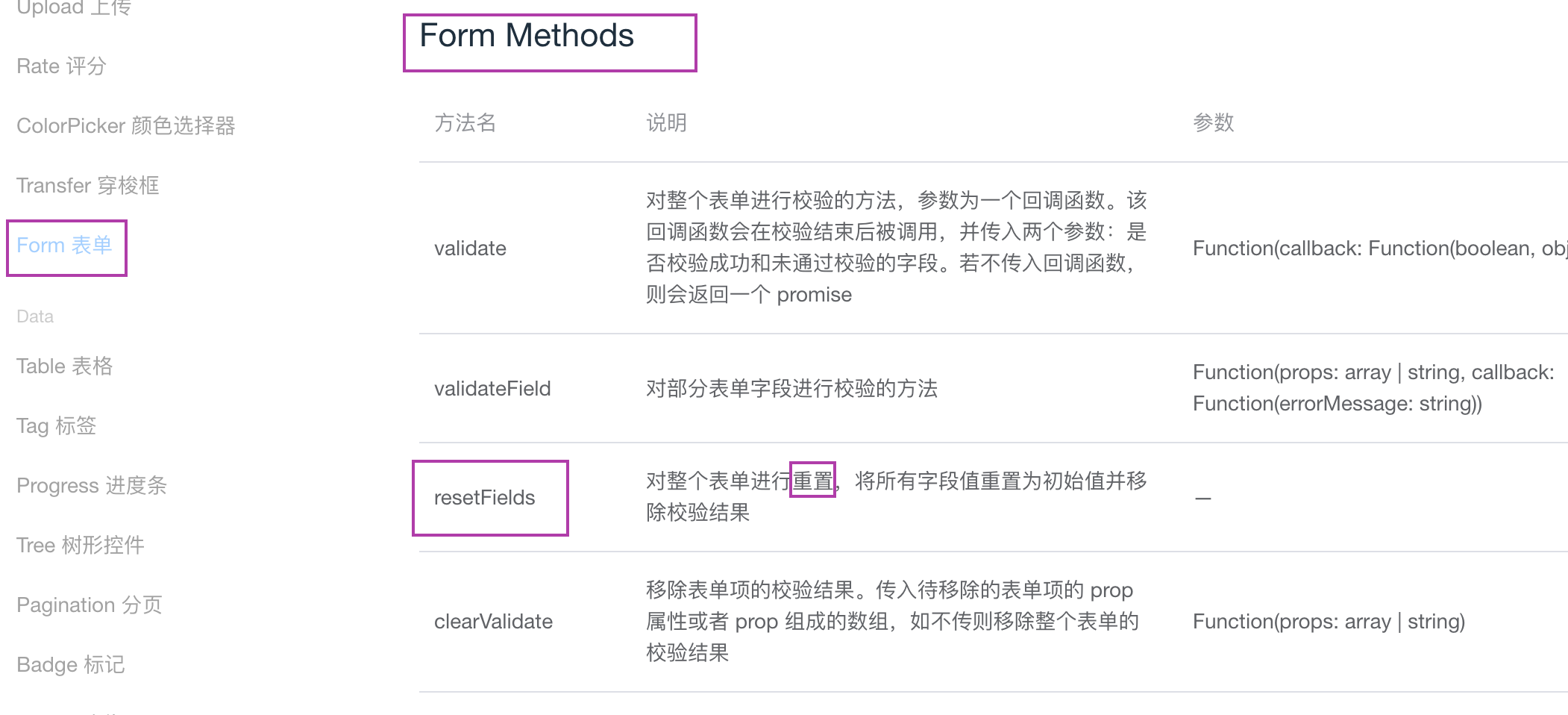
版本2组件网站:https://element.eleme.cn/#:~:text=¶,Form 表单
- 从网站复制代码
- 按需导入组件plugins/element.js
字体图标
代码
https://element.eleme.cn/#:~:text=icon 的输入-,框,-带有图标
suffix-icon="el-icon-date"
prefix-icon="el-icon-search"
图标
https://element.eleme.cn/#:~:text=Icon 图-,标,-提供了一套
数据绑定
:model=对象
v-model=对象.属性
type="password"

表单验证 rules prop
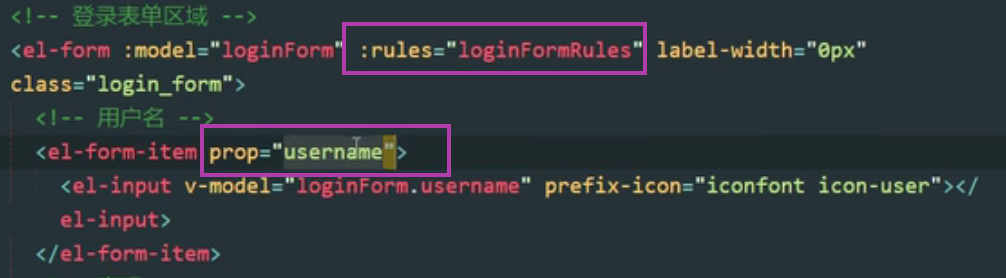
:rules=对象
prop=验证规则(数组)
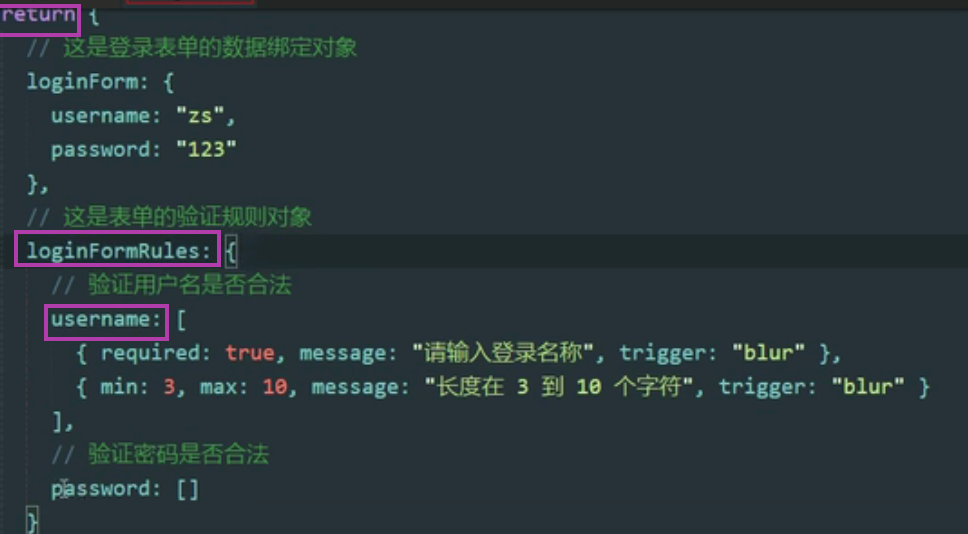
data中定义--对象{数组}



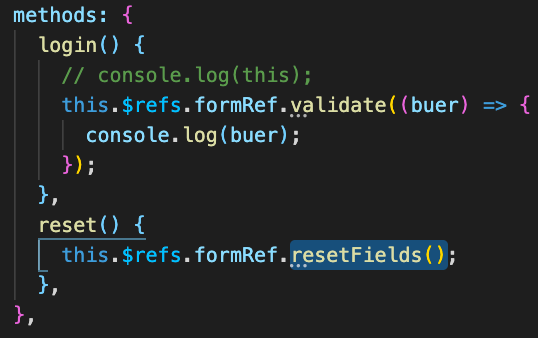
重置、预验证
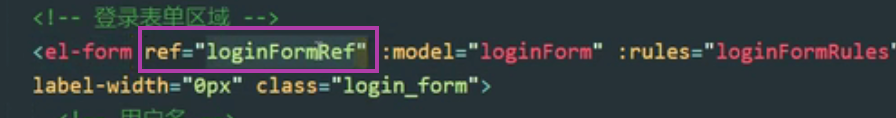
ref=A 引用
this.$ref.A.重置函数
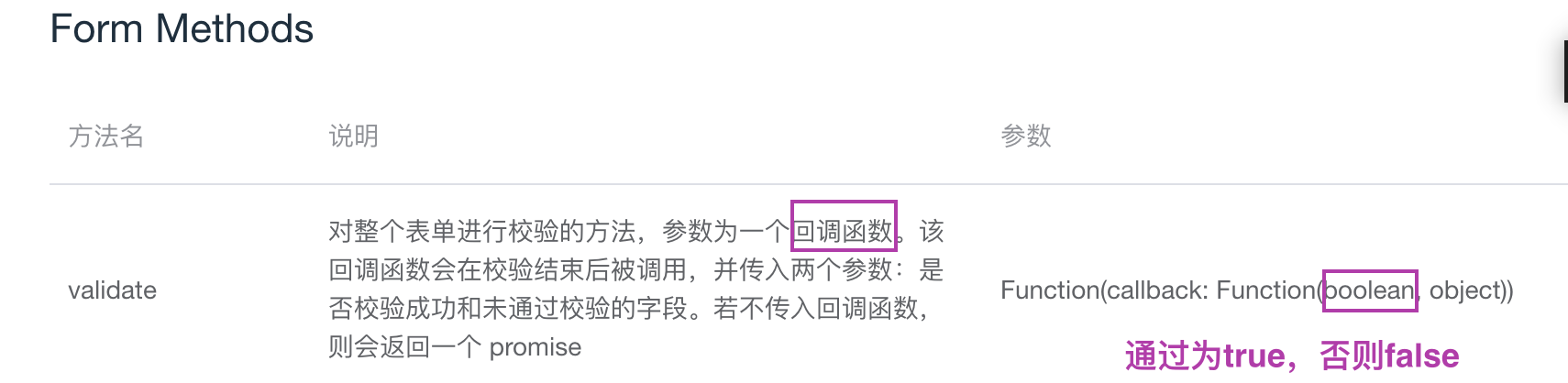
this.$ref.A.validate(回调函数)

- ref=
- 获取表单的实例对象——ref:

当console.log(this)得到

- 重置方法——this.$ref.


-登录前的预验证