
.nav .dropdown .dd ul li {
position: relative;
/* 父--li;子--li的after伪元素 */
}
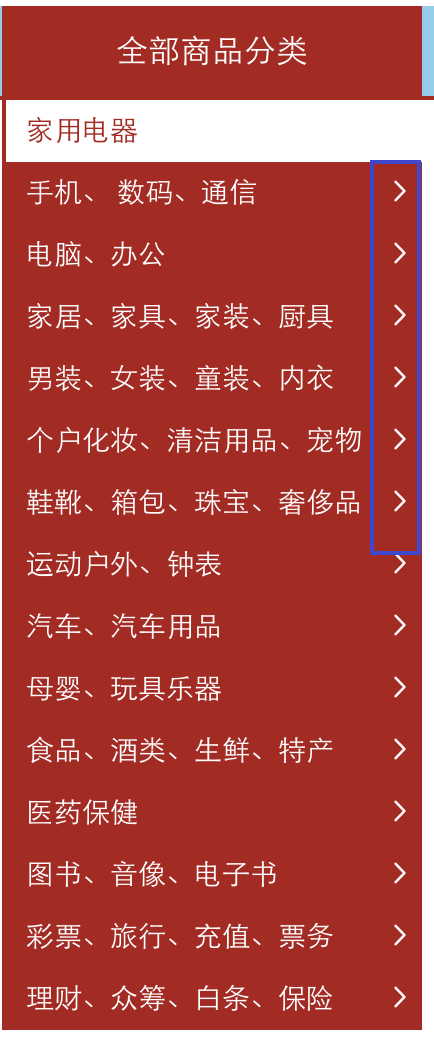
.nav .dropdown .dd ul li::after {
position: absolute;
right: 5px;
top: -8px;
font-size: 3px;
color: #fff;
/* 下面这些复制的阿里的图标样式 */
content: "e650";
padding-left: 8px;
font-family: "iconfont" !important;
}