下载方法
step1.搜索图标,加入购物车。进入购物车页面后,添加至项目。
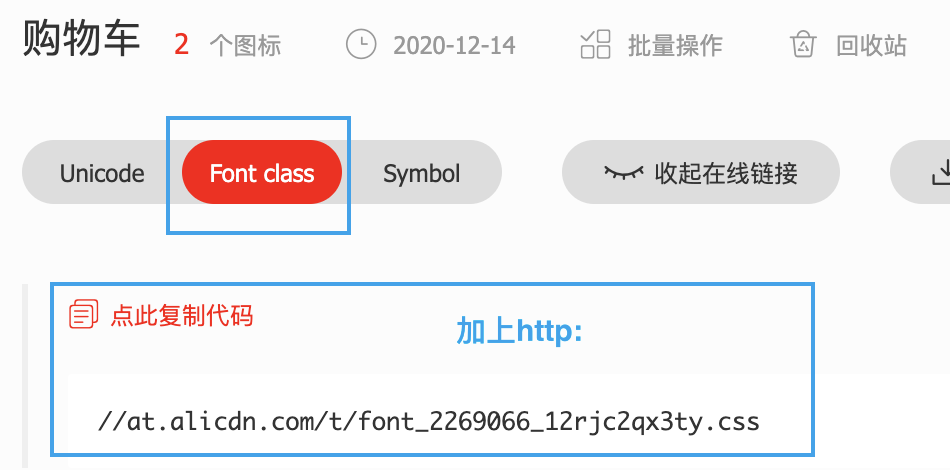
step2.Font class->生成代码->(该代码加上前缀http:)可用浏览器打开,以查看这个css文件

css文件里面的内容如下
@font-face {font-family: "iconfont";
src: url('//at.alicdn.com/t/font_2269066_12rjc2qx3ty.eot?t=1607932689740'); /* IE9 */
src: url('//at.alicdn.com/t/font_2269066_12rjc2qx3ty.eot?t=1607932689740#iefix') format('embedded-opentype'), /* IE6-IE8 */
url('data:application/x-font-woff2;charset=utf-8;base64,d09GMgABAAAAAALkAAsAAAAABrAAAAKWAAEAAAAAAAAAAAAAAAAAAAAAAAAAAAAAHEIGVgCCfgqBLIEuATYCJAMICwYABCAFhG0HLhvgBcgOJQUJkQgKA0hAPHy/H+3c99+aelzHvVmihIVGIsStSOhsyCSx6JnI/CE7vbSOuF6laCw9EY97JL5cqR3aAGxJunWTpnbYenA5/W97Fs0DynWtYWtjgPHWAPfCaGyhAgm9YewCl7CfQK1B2SQHlfVNIE5mDQvEU5GnQFzOJcssWi1U1szN9yQLKlSnF+kRL8Pvx1+rEUdSUbDGXnlSwYLiH35EcVQeeeAj3AS4uAIF5gGZuFUbuiJSMHKk2lCUcWBf3YIfUZb84GvEXilB/HVObD2YhuHED67IrbEh545jE8iwfQ2wP8MbyL2V0pqHmvW3pvUvt4/vpepbaydG6d6rqeMUWffq8ejnxxuNHd13oanwz8mHd7Wq+K7P7vUe3atdmbVZqT88157epRhRaN9vOBypAKOXN5Ta9Zlx9cyMSrb/uvWdT9TBvcddQTvfhh8AJ4VKF+4+2QFQPs+bxZT9/mTpu66jV5X/r7ougy//81tCTj8L1acyB3+uIN9BPuZcK5QyWrICyZpJhybUqkUJ2Vr9jZV13J8hVOfYDJIqA1CoNo5m/DxUqLMOlaptQ605VYvrtMEiRa7BrHkAodklJI1OoNDsCc34X6jQ6R8qNUck1LoVujXrTIYoLcOIIoiF9DAUGa+Hc7REGsU3IL7fReEsN6S2IBwQvdBmthajVciD8BwTAgO8nRAOctjrhpXgMORyeaEPex2IIWaBEF+uxcLVncjMeN1Aah+GUAiEBdGGQSKGlwfnVyekpc83QHj9XCi4pazG2gLBAsTOIRszaw+0SuTpVXYvxwQM4NkRBAfiYF5uUCXohbi4eEG++l4OCIMwE0YEfHJZ7EpcX5F5fYn769ZALUuewk4v5IcUJgAAAAA=') format('woff2'),
url('//at.alicdn.com/t/font_2269066_12rjc2qx3ty.woff?t=1607932689740') format('woff'),
url('//at.alicdn.com/t/font_2269066_12rjc2qx3ty.ttf?t=1607932689740') format('truetype'), /* chrome, firefox, opera, Safari, Android, iOS 4.2+ */
url('//at.alicdn.com/t/font_2269066_12rjc2qx3ty.svg?t=1607932689740#iconfont') format('svg'); /* iOS 4.1- */
}
.iconfont {
font-family: "iconfont" !important;
font-size: 16px;
font-style: normal;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
.icon-cart:before {
content: "e600";
}
.icon-gouwuche:before {
content: "e601";
}
使用方法
step1.样式文件.css(上文的代码加上前缀http:)引入到html中
step2.使用类class="iconfont 具体图标名,如上述的icon-cart"
使用案例

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="http://at.alicdn.com/t/font_2269066_12rjc2qx3ty.css">
</head>
<body>
<p class="iconfont icon-cart">这是购物车</p>
</body>
</html>