假设沿用vue.js 官网提供的脚手架工具并用默认设置
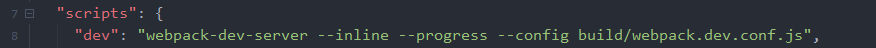
1、package.json文件中有配置dev,如图,执行的其实是build目录下的webpack.dev.conf.js文件,用webpack打包的文件配置

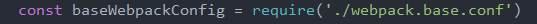
2、webpack.dev.conf.js 又定义了依赖文件 webpack.base.conf.js

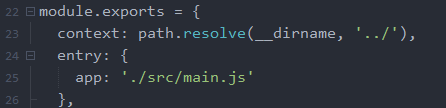
3、webpack.base.conf.js定义了entry入口文件就配置了app: './src/main.js',

4、因此npm run dev 的时候就从main.js开始执行了