完整的内置票据认证教程,看这里:牛腩购物网3:asp.net 内置票据认证控件
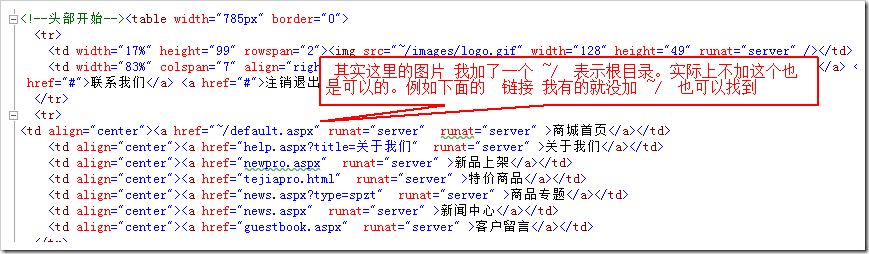
runat="server" 可以用来解决 新页面调用母版页图片路径显示不正确,以及 链接不正确。
例如 图片 http://localhost:10356/user/images/banner.gif 给图片加一个 runat=”server” 后,就可以显示完整了。
对于超链接也是一样的。加了runat之后,可以加 ~/ 也可以不加 ~/
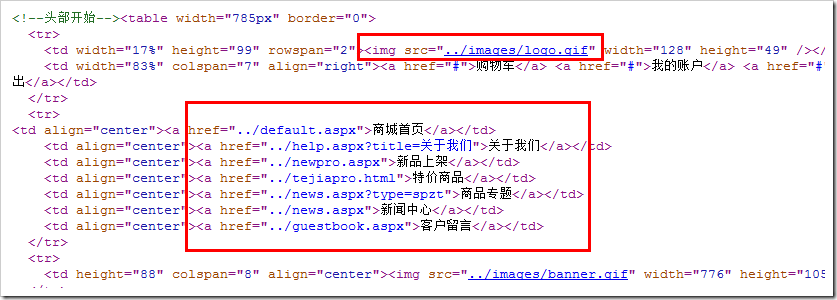
我们看看生成的html代码是什么样子的
vs2010控件是生成了相对路径。
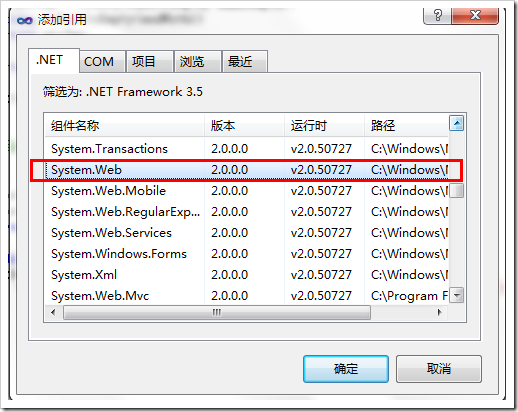
我们把后台的 page 弹出 alert 进行一个封装。我们封装在 utility 工具层的 tool.cs 类里面。需要在 Utility层上引用 System.Web 这个命名空间。
public static void alert(string mes, Page _page) { _page.ClientScript.RegisterStartupScript(_page.GetType(), "message", "<script language='javascript' defer>alert('Email格式错误,请重新输入!');</script>"); }
由于动软生成器并没有生成一个登录的方法,我们自己写一个,其实就是拿 UserDAO.cs里面的 public bool Exists(string username) 来修改一下即可
/// <summary>登陆是否成功 /// /// </summary> /// <param name="name"></param> /// <param name="pwd"></param> /// <returns></returns> public bool Login(string name, string pwd) { Database db = DatabaseFactory.CreateDatabase(); StringBuilder strSql = new StringBuilder(); strSql.Append("select count(1) from shop_user where username=@name and password=@pwd "); DbCommand dbCommand = db.GetSqlStringCommand(strSql.ToString()); db.AddInParameter(dbCommand, "name", DbType.String, name); db.AddInParameter(dbCommand, "pwd", DbType.String, pwd); int cmdresult; object obj = db.ExecuteScalar(dbCommand); if ((Object.Equals(obj, null)) || (Object.Equals(obj, System.DBNull.Value))) { cmdresult = 0; } else { cmdresult = int.Parse(obj.ToString()); } if (cmdresult == 0) { return false; } else { return true; } }
下面我们来看看 用户登录。
登录控件/ asp.net 内置验证票据认证控件的使用
1:我们分析一下 只有 user这个权限的用户 才能访问 user文件夹。 我们去 web.config 里面加入目录权限
<!--允许的目录是 user 文件夹,允许的角色 是 user 角色--> <location path="user"> <system.web> <authorization> <allow roles="user"/> <deny users="*"/> </authorization> </system.web> </location>
2:在登录成功的时候,拷入票据的代码
// string roles = "user"; 代表用户角色 新添加 string roles = "user"; HttpCookie cook; string strReturnURL; FormsAuthenticationTicket ticket = new FormsAuthenticationTicket( 1, name, DateTime.Now, DateTime.Now.AddMinutes(30), false, roles); cook = new HttpCookie("mycook"); cook.Value = FormsAuthentication.Encrypt(ticket); Response.Cookies.Add(cook); strReturnURL = Request.Params["ReturnUrl"]; if (strReturnURL != null && strReturnURL.Contains(".aspx")) { Response.Redirect(strReturnURL); } else { Response.Redirect("user/index.aspx"); }
在前台显示登录的用户,使用 litName.Text = User.Identity.Name;
litName.Text = User.Identity.Name;
litType.Text = User.Identity.IsAuthenticated.ToString();//如果登录验证成功了,那么就显示true
3:有个疑问 我们之前的票据验证是验证后台的管理员的,所以如果是没有登录的话跳转到的目录是 admin/login.aspx
<authentication mode="Forms"> <forms name="mycook" loginUrl="admin/login.aspx" protection="All" path="/"/> </authentication>
如果是多用户系统(例如 后台的管理员是用的 admin 文件夹,跳转到的登陆页是 admin/login.aspx 前台的用户是 user文件夹,跳转到的登陆页是首页)
,但是在web.config中 只能设置一个跳转到的页面。
那么上面的办法是没办法跳转到2个登录页面的 这时候我们就需要建立一个中间的跳转登录页来根据ReturnURL中是否包含admin 或者user来判断跳转到哪个登录页面了
建立 login_redirect.aspx,在后台代码里面,由于跳转之后都会在后面加上一个 ReturnUrl 我们就根据这个来判断
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.UI; using System.Web.UI.WebControls; namespace Niunan.Shop.Web { public partial class login_redirect : System.Web.UI.Page { protected void Page_Load(object sender, EventArgs e) { //我们把所有的未登录跳转验证都放到这个页面,由于跳转之后都会在后面加上一个 ReturnUrl 我们就根据这个来判断 // http://localhost:10356/admin/login.aspx?ReturnUrl=%2fuser%2findex.aspx string strReturnUrl = Request.QueryString["ReturnUrl"]; if (!string.IsNullOrEmpty(strReturnUrl) && strReturnUrl.Contains("admin")) //因为我们后台是 admin地址 { Response.Redirect("admin/login.aspx?returnurl="+strReturnUrl);//如果后面不加 strReturnUrl的话,登录后就不知道跳回原来的那个页面了 } else { Response.Redirect("default.aspx?returnurl="+strReturnUrl); } } } }
4:修改 web.config 把跳转的页面设置为我们刚才新建的这个 login_redirect.aspx
<authentication mode="Forms"> <forms name="mycook" loginUrl="login_redirect.aspx" protection="All" path="/"/> </authentication>5:获取这个登录的名字,我们使用
litName.Text = User.Identity.Name;
6: //将登陆后的信息,保存到登陆日志,注意这里 虽然我们保存到cookie了,但是在当前页面还暂时无法通过User.Identity.Name获取到
new Niunan.Shop.DAL.Login_logDAO().Add(new Niunan.Shop.Model.Login_log()
{
createdate = DateTime.Now,
username = name// User.Identity.Name
});
RadioButtonList 和RadioButton的使用(都是单选按钮)
最常见的用途就是用在 男女性别的设置
代码的区别 RadioButton 使用GroupName 来表示他们互斥
<asp:RadioButton ID="radIsopen1" runat="server" GroupName="isopen" Text="公开" /> <asp:RadioButton ID="radIsopen2" runat="server" GroupName="isopen" Text="不公开" />
而RadioButtonList的使用方法如下<asp:RadioButtonList ID="radlSex" runat="server" RepeatDirection="Horizontal"> <asp:ListItem Value="0">男</asp:ListItem> <asp:ListItem Value="1">女</asp:ListItem> <asp:ListItem Value="2">保密</asp:ListItem> </asp:RadioButtonList>
那么在后台如何设置 RadioButton 的选中和 RadioButtonList 的选中呢? RadioButton 用 checked = true 来判断
if (u.isopenemail == 1) { radIsopen1.Checked = true; } else { radIsopen2.Checked = true; } 如何在后台设置设置 RadioButtonList的值或者是 text 呢?
RadioButtonList1.Text;//获取选中的值 RadioButtonList1.Items.FindByText("查找的的值").Selected = true;//通过显示内容设置指定项选中 RadioButtonList1.Items.FindByValue("查找的的值").Selected = true;//通过值设置指定项选中
ListItem li = radlSex.Items.FindByValue(u.sex.ToString()); //通过值来寻找 item if (li != null) { li.Selected = true; }