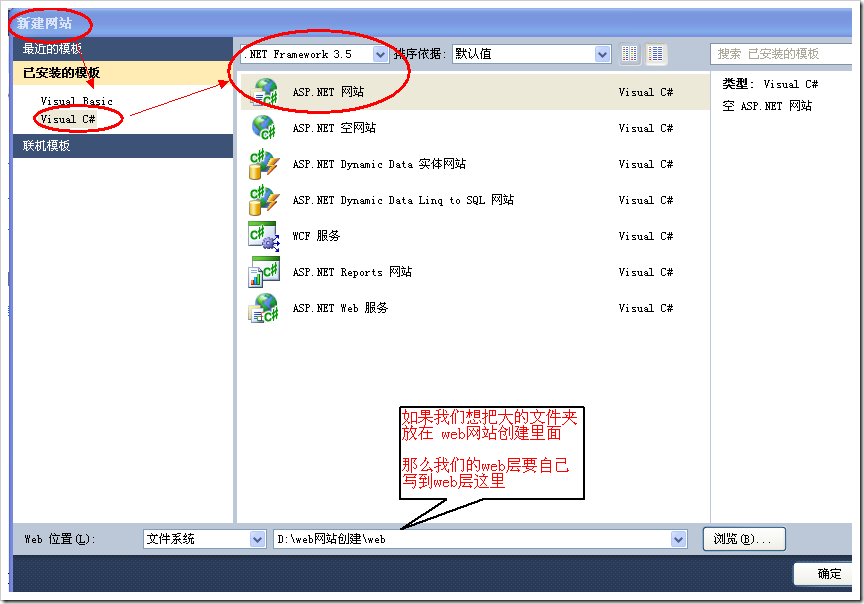
一:先来看看 新建网站 里面的 ASP.NET 网站的建立过程 我们采用 3层架构
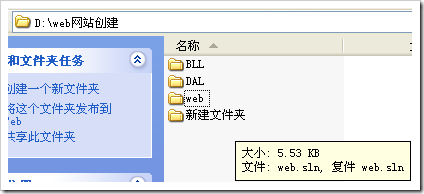
如果我们想把整个项目放到 D:\web网站建设 这个文件夹来,那么我们建立Web层的时候,Web层的地址要写到 D:\web网站建设\web
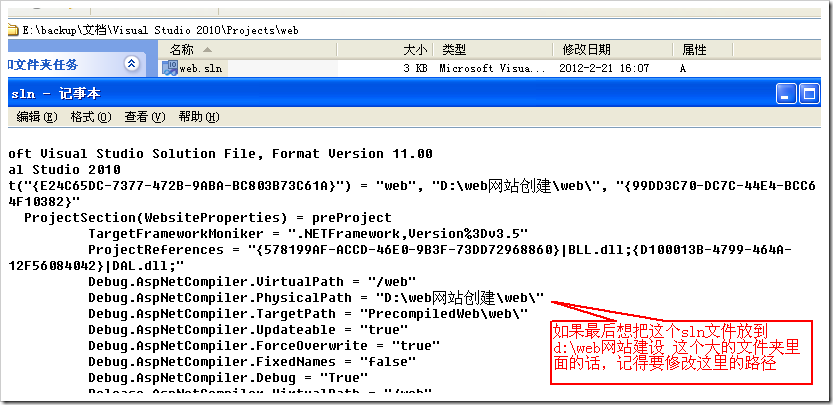
创建之后,我们来看看 具体生成到了哪里?
Sln文件 存放在 我的文档 –> vs2010 ->projects . 如果最后整个项目要拷走,那么这个 sln文件记得最后要拷贝走,并且用记事本修改sln里面的每个层的路径
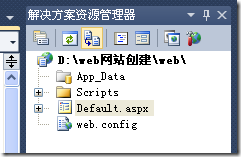
Web层的代码 存放在 d:\web网站创建 里面的 web 文件夹
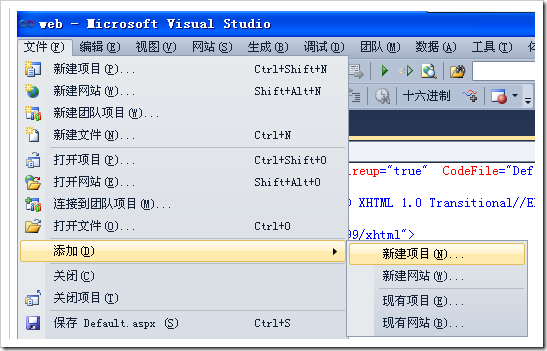
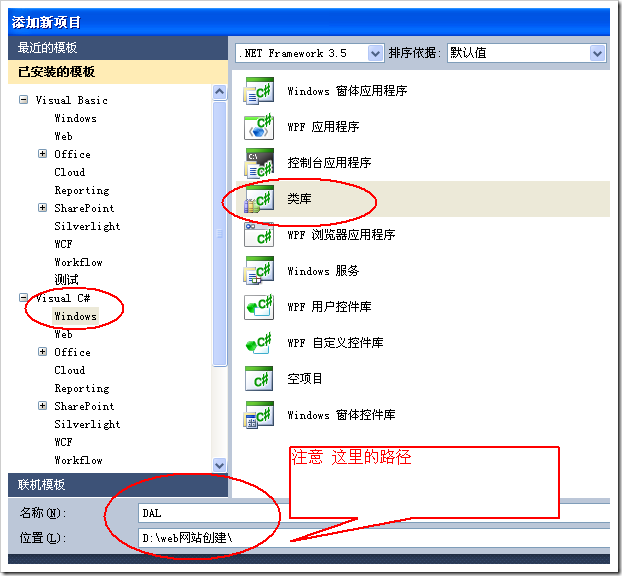
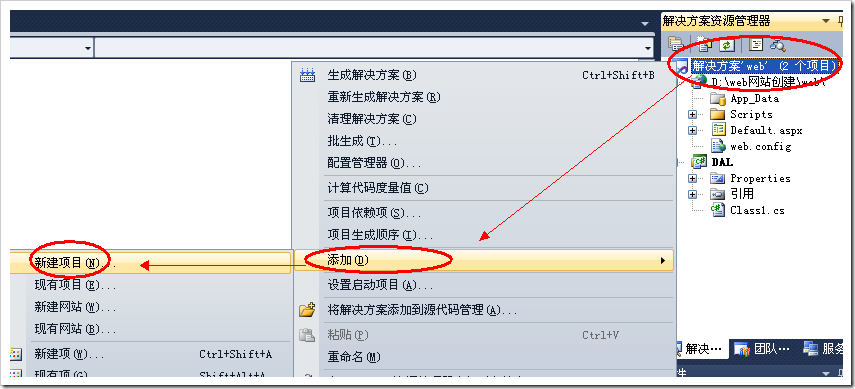
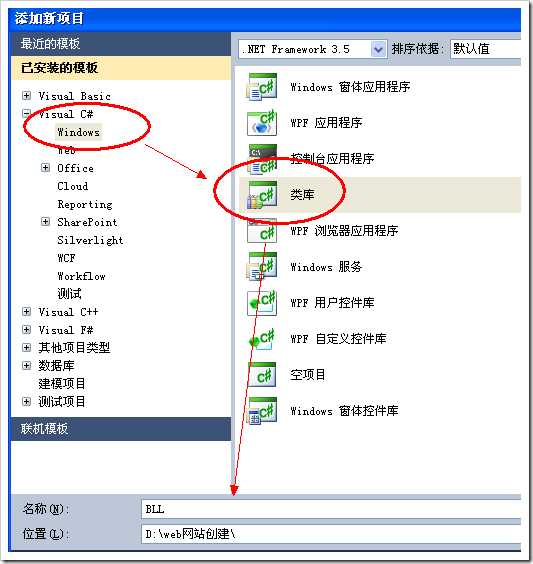
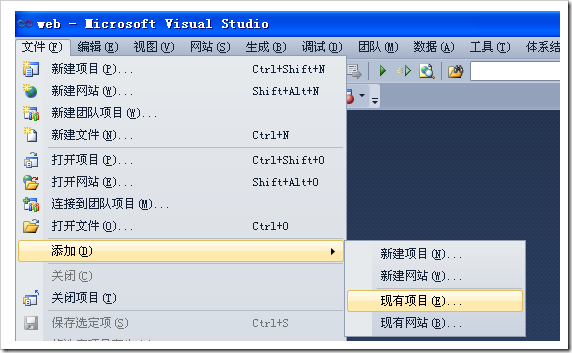
然后我们开始创建 DAL 层,由于右侧现在只有1个项目,所以右侧还没有显示解决方案,我们只能在 文件菜单里面选择 添加-》新建项目来添加
注意,这里他会自动帮我们生成一个 DAL 文件夹的,所以要选择到 靠近上的那个大文件夹
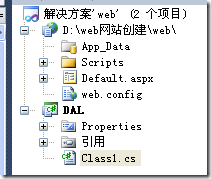
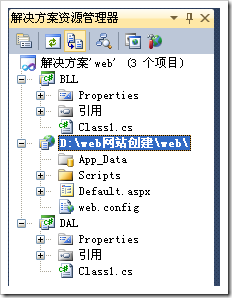
由于刚才我们添加了一个项目,所以右侧就变成了 解决方案,我们来看一下 右侧的解决方案
还有一个 BLL层,可以像刚才那样通过“文件”菜单来添加,也可以直接在右面的 解决方案上 右键新增加一个项目 来添加
然后 我们看看右侧,和实际的文件夹
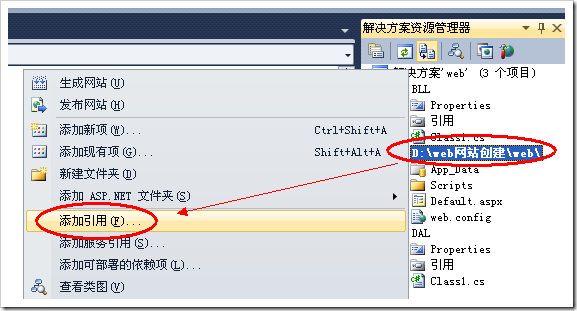
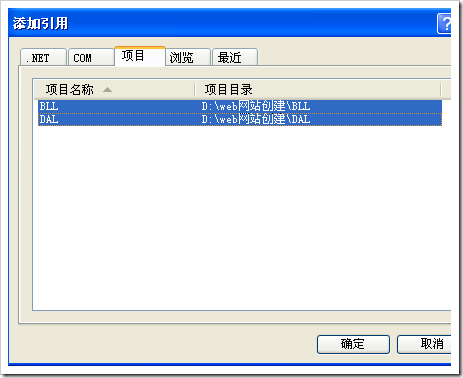
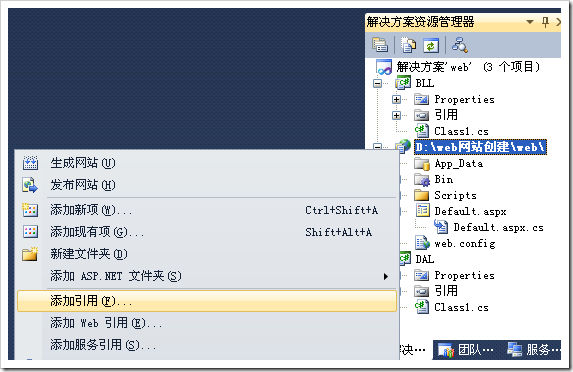
这样,3层架构 就建立好了,我们在Web层右键添加 BLL层和 DAL层的引用。
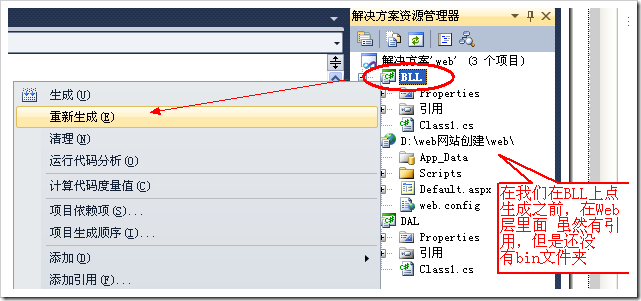
然后我们在BLL层和DAL层上 点击右键生成 (在我们对BLL层进行生成之前,我们的Web层虽然有了引用,还是还没有生成bin 文件夹)
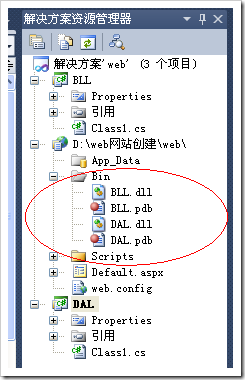
对BLL和DAL层生成之后,就有了bin文件夹
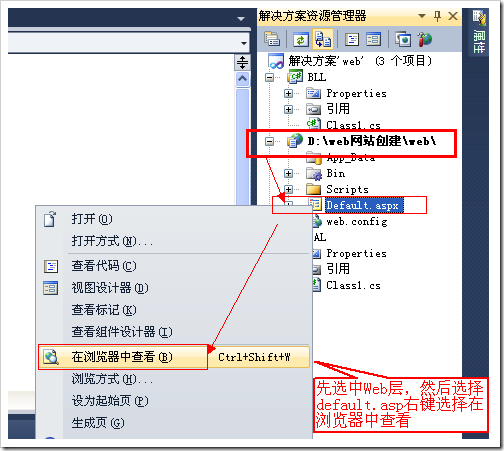
我们现在来运行一下
以上就是 通过 新建网站来创建 ASP.NET 网站的过程。 注意以下特点
1: sln文件,不会和 代码在一起,而是在 我的文档->vs2010->Project 文件夹里面,最后我们想打包的时候,这个文件要拷贝走,并且要修改里面的路径,可以是相对路径,也可以是绝对路径(vs2008和vs2010生成的sln有相同点都是一个 sln,区别是 vs2008 显示的是 9, vs2010 显示的是10)
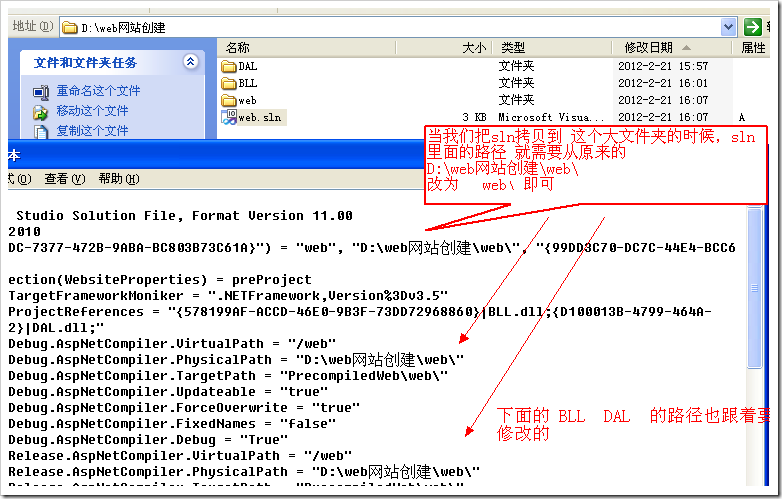
如何修改这个 sln 呢? 我们看看 相对路径就可以了。在这里,我们的web层,BLL层和DAL层都是和sln在一个文件夹,
我们就把 D:\web网站创建\web\ 替换成 web\ 就可以了(也就是批量替换 D:\web网站创建\ 为空 即可)
2:通过 新建网站 生成的 asp.net 网站,在运行的时候,会显示一个 web 路径
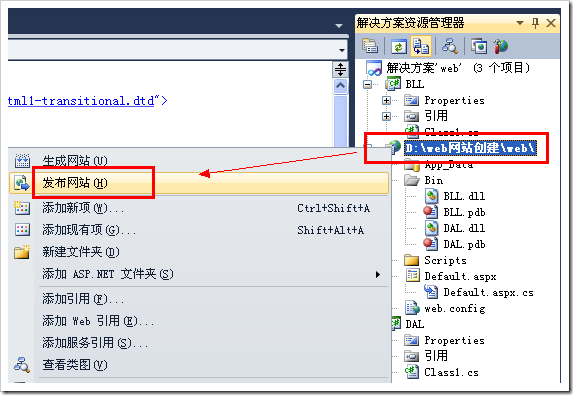
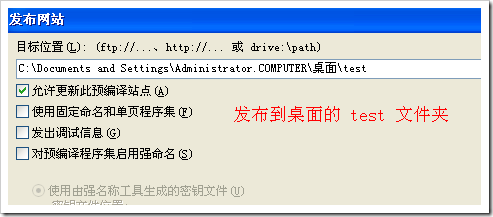
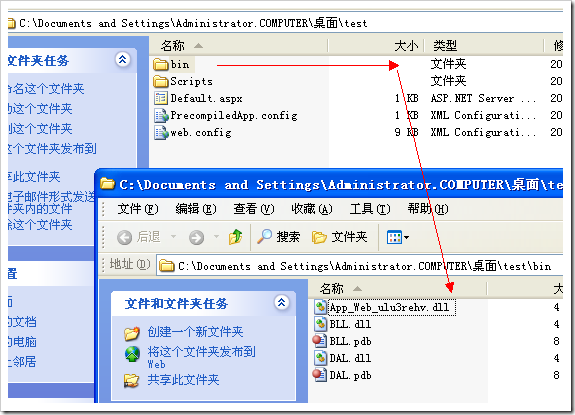
3:说是发布的 bin文件的名称是随机的,而不是固定的。我们来试试。在 Web层上,右键选择网站发布
好像是有一个 dll 的名字是随意的 。在下节中,我们使用 新建项目 来试试
4:关于 sln 文件,在下面的回复里面,有个朋友说,不一定要拷贝走。
如果要将项目移到其他的开发环境去,.sln解决方案文件并不是不可缺少的。没有Copy过去也没有关系,到时项目打开时可以通过运行VS,文件-打开网站,选择项目的项目目录就好了。
Yushangyuan 评论于 2012-02-21 17:49
我没有试过,现在我们来试试。
首先,我们把sln文件,放到其他的文件夹 (我这里是把原来的 sln 拖到 新建文件夹)
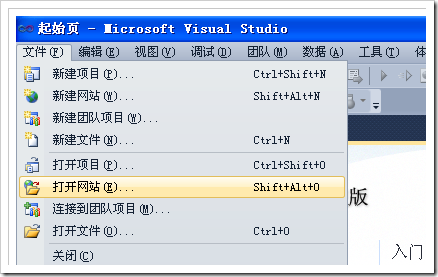
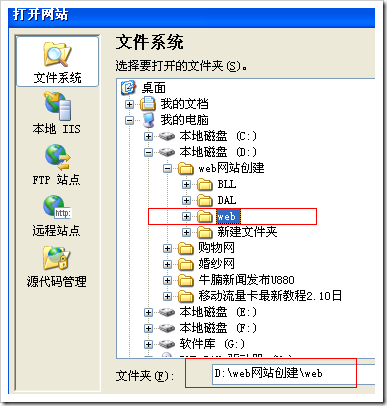
我们在vs2010的菜单里面选择,文件-> 打开网站 (为什么是打开网站?而不是 打开项目?因为我们的Web层 就是网站,这里不论是通过 新建网站-asp.net网站 还是 新建程序-asp.net web应用程序 ,他们都是一个网站,所以我们选择 文件- > 打开网站)
这里我们选择网站一定要选到 web层上。
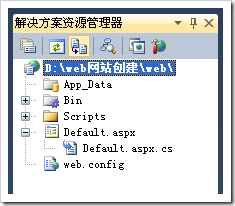
然后我们看 vs2010的右侧会增加
如果你选的不是 web层的话,你浏览 default.aspx 会报错的
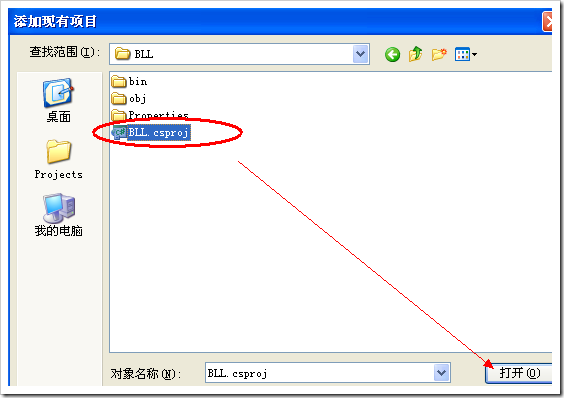
接下来,我们来把DAL层和BLL层弄进去。可以在菜单里面选择 文件 –> 添加现有项目 把DAL层和BLL层分别添加进去。

右侧的解决方案里面就会添加出 BLL层了。 DAL层也是一样的添加。
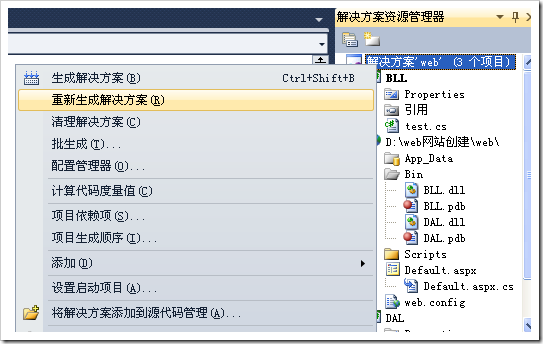
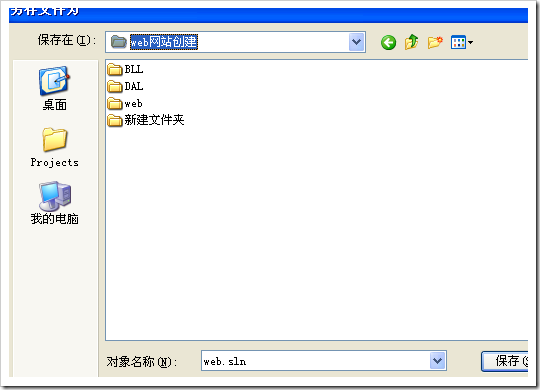
当3层添加完毕之后,我们把这3层,再重新归到一个 解决方案里面。
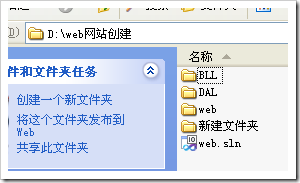
这样我们在本地的文件夹里面,就又能看到 sln 文件。
最好是先把这个 sln 文件生成出来,这样当你在web层再次引用 BLL层和DAL层的时候,就比较方便了
如果之前引用的bin文件夹里面的 dll文件没有更新,可以试试重新引用一下 BLL和DAL层,并且对BLL和DAL层进行重新生成。
这样就搞定了 没有 sln 文件而无法打开代码的问题。所以我觉得吧,还是把 sln 带上最好。