步骤:
1、将table表格用div标签包裹起来
2、设置div的style="overflow:auto;100%"
3、设置table的style="white-space:nowrap"
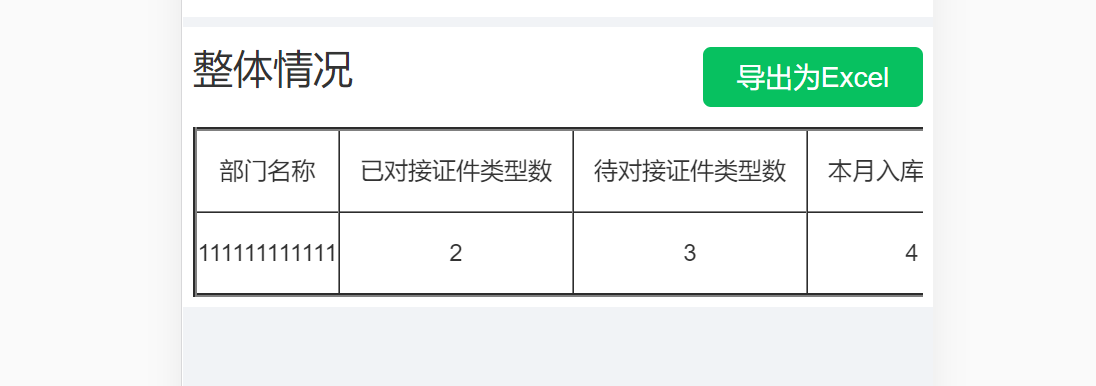
<template> <div> <div class="container"> <p>整体情况<van-button type="primary" @click="toExcel()">导出为Excel</van-button></p> <div style="overflow:auto;100%"> <table border="2" class="tabStyle"> <tr> <th>部门名称</th> <th>已对接证件类型数</th> <th>待对接证件类型数</th> <th>本月入库证件数</th> <th>累计入库证件数</th> <th>累计质检入库率</th> </tr> <tr> <td>111111111111</td> <td>2</td> <td>3</td> <td>4</td> <td>5</td> <td>6</td> </tr> </table> </div> <a id="forExport" style="visibility: hidden" href="#"></a> </div> </div> </div> </template> <script> </script> <style scoped lang="less"> .container{ .tabStyle { white-space:nowrap; tr { font-size: 10px; th { height: 40px; text-align: center; padding: 0 10px; } td { height: 40px; text-align: center; } } .secTable { th { padding: 0 10px; } td { padding: 0 10px; } } .lastTable { th { width: 130px; } td { width: 130px; } } } } } </style>
展示结果:超出屏幕宽度时,表格是可以在可视范围中移动的