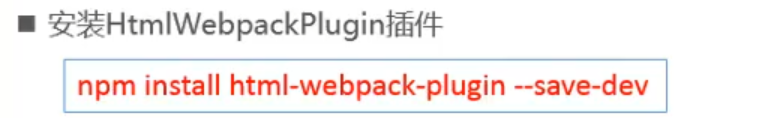
一般vue项目的根目录下会有src,dist以及index.html等文件和目录,在进行打包的时候,src下的代码会被打包到dist中,但index.html并不会被打包进去,因此需要一个webpack的插件:htmlwebpackplugin;首先得安装该插件,命令:
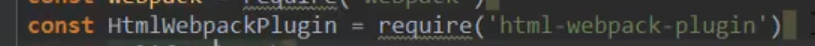
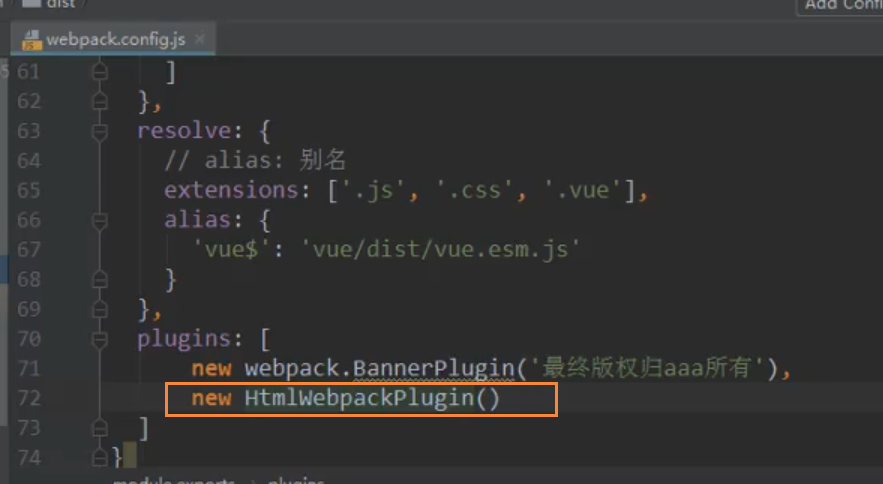
安装后,需要在webpack.confi.js进行配置:


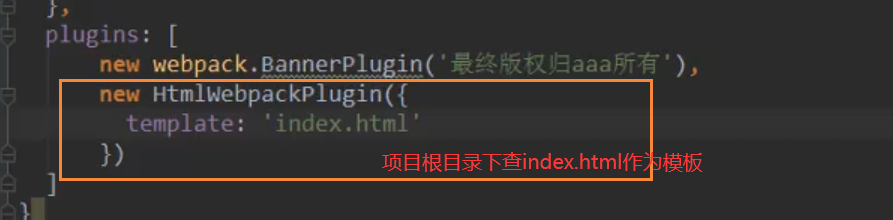
这时候我们进行打包,在dist目录下会生成一个index.html,但是这个目录是没有目标的,即<div id="app"></div>;因此要手动指定一个模板让他去生成,完整的配置应该如下: