在前端模块化的开发中,不单单JS文件可以看作模块,像CSS,图片和其他文件也可以看作模块;只不过默认的webpack仅支持JS的模块化,其他不支持,但是可以通过安装不同的loader,来支持不同的文件;比如CSS文件,那就要安装css-loader(加载和解析css)、style-loader(将解析后的css渲染到页面上)

使用的步骤如下:
1. 通过npm安装css-loader(加载css)、style-loader
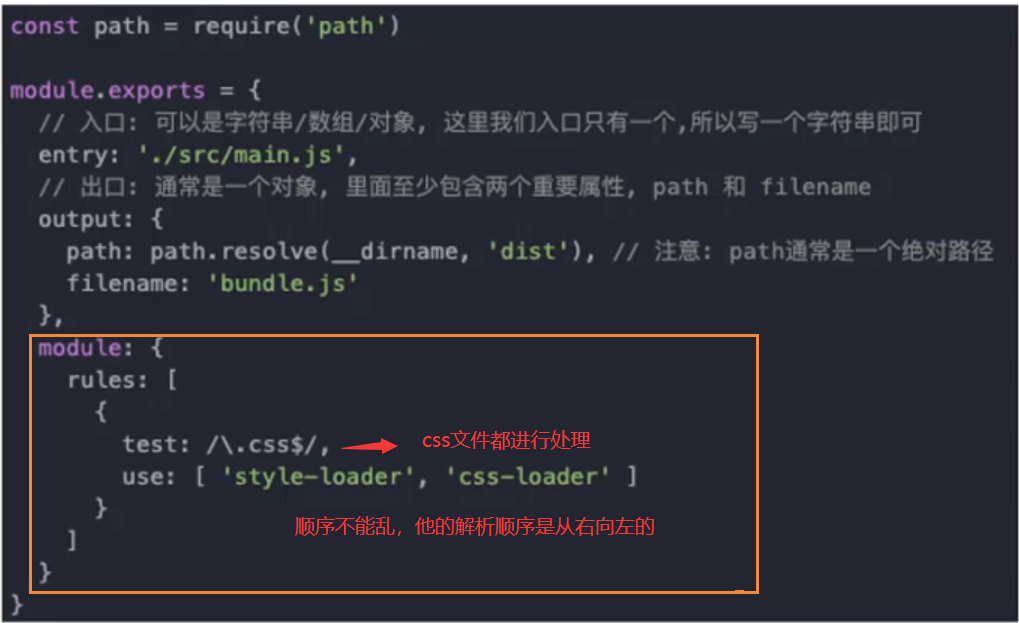
2. 在webpack.config.js进行配置,配置内容如下:

3. 书写css文件
4. 在main.js导入css文件,这一步很重要,到时候打包的时候,main.js所依赖的 文件都会被打包到bundle.js中