css的盒子模型
** 在进行布局前需要把数据封装到一块一块的区域内(div)
(1)边框
border:2px solid blue;
border:统一设置
上:border-top
下:border-bottom
左:border-left
右:border-right
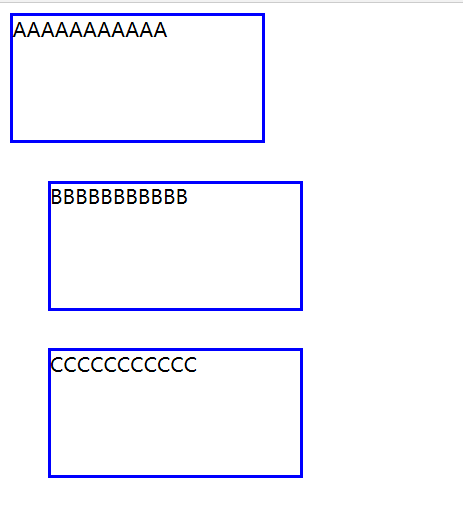
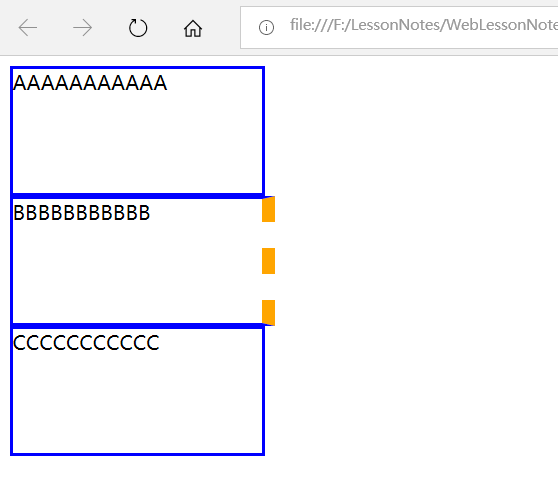
<html> <head> <title>World</title> <style type="text/css"> div { border:2px solid blue; width:200px; height:100px; } #div12 { border-right:10px dashed orange; } </style> </head> <body> <div id="div11">AAAAAAAAAAA</div> <div id="div12">BBBBBBBBBBB</div> <div id="div13">CCCCCCCCCCC</div> </body> </html>
效果如下:

(2)内边距
padding:20px;
padding:统一设置
上:padding-top
下:paddingr-bottom
左:padding-left
右:padding-right
上下左右四个内边距
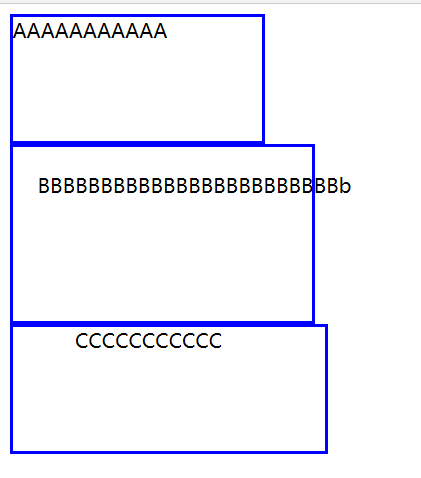
<html> <head> <title>World</title> <style type="text/css"> div { border:2px solid blue; width:200px; height:100px; } #div12 { padding:20px; } #div13 { padding-left:50px; } </style> </head> <body> <div id="div11">AAAAAAAAAAA</div> <div id="div12">BBBBBBBBBBBBBBBBBBBBBBBBb</div> <div id="div13">CCCCCCCCCCC</div> </body> </html>
效果如下:

(3)外边距
margin:20px;
margin:统一设置
上:margin-top
下:margin-bottom
左:margin-left
右:margin-right
上下左右四个外边距
<html> <head> <title>World</title> <style type="text/css"> div { border:2px solid blue; width:200px; height:100px; } #div12 { margin:30px; } #div13 { margin-left:30px; } </style> </head> <body> <div id="div11">AAAAAAAAAAA</div> <div id="div12">BBBBBBBBBBB</div> <div id="div13">CCCCCCCCCCC</div> </body> </html>
效果如下: