Docker+nginx部署Springboot+vue前后端分离项目
环境
- ubuntu
- docker
- docker-compose
前置知识
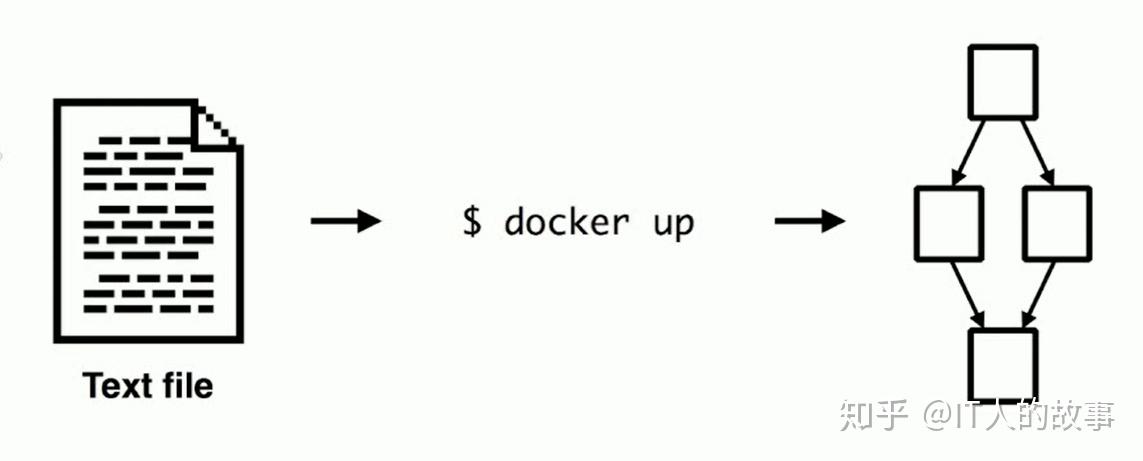
什么是docker?
借助 Docker,您可将容器当做轻巧、模块化的虚拟机使用。同时,您还将获得高度的灵活性,从而实现对容器的高效创建、部署及复制,并能将其从一个环境顺利迁移至另一个环境。我理解的高度灵活性是指不同的项目需要的运行环境可能不同,比如mysql,redis的版本或者是两个软件端口冲突等所以使用容器部署可以把所有运行环境分割开来,这样更加方便。
通俗易懂的解释:
Docker的思想来自于集装箱,集装箱解决了什么问题?在一艘大船上,可以把货物规整的摆放起来。并且各种各样的货物被集装箱标准化了,集装箱和集装箱之间不会互相影响。那么我就不需要专门运送水果的船和专门运送化学品的船了。只要这些货物在集装箱里封装的好好的,那我就可以用一艘大船把他们都运走。
docker就是类似的理念。现在都流行云计算了,云计算就好比大货轮。docker就是集装箱。
1.不同的应用程序可能会有不同的应用环境,比如.net开发的网站和php开发的网站依赖的软件就不一样,如果把他们依赖的软件都安装在一个服务器上就要调试很久,而且很麻烦,还会造成一些冲突。比如IIS和Apache访问端口冲突。这个时候你就要隔离.net开发的网站和php开发的网站。常规来讲,我们可以在服务器上创建不同的虚拟机在不同的虚拟机上放置不同的应用,但是虚拟机开销比较高。docker可以实现虚拟机隔离应用环境的功能,并且开销比虚拟机小,小就意味着省钱了。
2.你开发软件的时候用的是Ubuntu,但是运维管理的都是centos,运维在把你的软件从开发环境转移到生产环境的时候就会遇到一些Ubuntu转centos的问题,比如:有个特殊版本的数据库,只有Ubuntu支持,centos不支持,在转移的过程当中运维就得想办法解决这样的问题。这时候要是有docker你就可以把开发环境直接封装转移给运维,运维直接部署你给他的docker就可以了。而且部署速度快。
3.在服务器负载方面,如果你单独开一个虚拟机,那么虚拟机会占用空闲内存的,docker部署的话,这些内存就会利用起来。
总之docker就是集装箱原理。
什么是docker-compose?
是为了简化部署docker的,比如我这个项目是前后端分离的,那么前端需要一个容器,后端也需要一个容器,那么我需要部署两次docker,大型的项目就需要更多的容器。使用docker-compose通过文本的方式,把要处理的容器按照顺序执行,如果是多容器也就是通过一条命令就搞定了。

部署项目
安装docker
#安装
yum install docker
#检验安装是否成功
[root@localhost opt]# docker --version
Docker version 1.13.1, build 7f2769b/1.13.1
#启动
systemctl start docker
安装docker-compose
sudo curl -L "https://github.com/docker/compose/releases/download/1.27.4/docker-compose-$(uname -s)-$(uname -m)" -o /usr/local/bin/docker-compose
#
sudo chmod +x /usr/local/bin/docker-compose
# 检查是否安装成功
docker-compose --version
编写Dockerfile文件
因为我们的项目需要成为docker的镜像,所以我们必须先编写Dockerfile文件构建我们的项目镜像然后进行编排,Dockerfile文件可以帮我们进行构建。
FROM java:8
EXPOSE 8101
ENTRYPOINT ["java", "-jar", "/data/exam-api.jar"]
- 首先依赖jdk8环境
- 对外暴露8101端口
- 最后是执行命令 java -jar /data/exam-api.jar
编写docker-compose.yml文件
我们需要用到的软件与服务分别有nginx、springboot项目,所以编写如下:
version: "3"
services:
nginx: # 服务名称,用户自定义
image: nginx:latest # 镜像版本
ports:
- 9527:9527 # 暴露端口
volumes: # 挂载
- /home/pro/workspace/nginx/html:/usr/share/nginx/html
- /home/pro/workspace/nginx/nginx.conf:/etc/nginx/nginx.conf
privileged: true # 这个必须要,解决nginx的文件调用的权限问题
exam-api:
image: exam-api:latest
build: . # 表示以当前目录下的Dockerfile开始构建镜像
ports:
- 8101:8101
volumes: # 挂载
- /home/pro/workspace:/data
privileged: true
NOTE:
- 我没把mysql也不部署到docker中,而是把mysql放到linux下的,所以不需要修改配置文件中的mysql url代码
- 这边我把前端项目和后端项目打包之后的文件和文件夹都进行了挂载,所以之后如果需要更新项目只需要更新挂载的文件即可
准备好nginx的挂载目录和配置
- 宿主机的挂载目录: /home/pro/workspace/nginx/html
- 配置文件的挂载位置:/home/pro/workspace/nginx/nginx.conf
所以我们在/home/pro/workspace目录下新建nginx目录,并进入nginx目录下新建html目录和一个nginx.conf配置文件。

然后对nginx.conf进行编写,具体配置如下:
#user root;
worker_processes 1;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
keepalive_timeout 65;
server {
listen 9527;
server_name localhost;
location / {
root /usr/share/nginx/html;
try_files $uri $uri/ /index.html last; # 别忘了这个哈
index index.html index.htm;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
}
上传前端
在webstorm里面把前端项目打包

那把这个文件夹下的所有文件复制到刚刚的 /home/pro/workspace/nginx/html这个目录下面

部署后端
在IDEA里面使用 mvn clean package 把后端项目打成exam-api.jar包
把docker,docker-compose和jar包一起放在/home/pro/workspace目录下

执行一下编排命令:
docker-compose up -d
最后就能看到部署的结果

更新项目
如果项目更新了,之前说了只需要更新宿主机上的文件夹下的内容即可,一个是jar包,一个是前端打包的文件
再重启后端和前端的容器即可
docker restart 容器ID