- 主PY文件写视图函数,带id参数。
-
@app.route('/detail/<question_id>')
def detail(question_id):
quest =
return render_template('detail.html', ques = quest)1 #详情页 2 @app.route('/detail/<questions_id>') 3 def detail(questions_id): 4 questions=Question.query.filter(Question.id==questions_id).first() 5 return render_template('detail.html',questions=questions)
- 首页标题的标签做带参数的链接。
- {{ url_for('detail',question_id = foo.id) }}
1 {% block main %} 2 <p>{{ username }} contextx</p> 3 <ul class="new-list"> 4 {% for foo in questions %} 5 <li class="list-group" 6 style="padding-left: 0px; padding-right: 10px; box-shadow: rgba(0, 0, 0, 0.498039) 0px 0px 0px 0px;"> 7 <span class="glyphicon glyphicon-leaf" aria-hidden="true"></span> 8 <a href="#">{{ foo.author.username }}</a><br> 9 <a href="{{ url_for('detail',questions_id=foo.id) }}">{{ foo.title }}</a>{#链接到相关详情页#} 10 <span class="badge" >{{ foo.create_time }}</span> 11 <p>{{ foo.detail }}</p> 12 </li> 13 {% endfor %} 14 </ul> 15 {% endblock %}
- 在详情页将数据的显示在恰当的位置。
-
{{ ques.title}}
{{ ques.id }}{{ ques.creat_time }}{{ ques.author.username }}
{{ ques.detail }}
1 {% extends'base.html' %} 2 3 {% block title %}问答详情{% endblock %} 4 {% block head %} 5 <link rel="stylesheet" type="text/css" href="{{ url_for('static',filename='css/detail.css') }}"> 6 {% endblock %} 7 8 {% block main %} 9 <div class="page-header"> 10 <h3>题目:{{ questions.title }}<br><small>作者:{{ questions.author.username }} <span class="badge">发布时间:{{ questions.create_time }}</span></small></h3> 11 </div> 12 <p class="lead">详情:{{ questions.detail }}</p><br> 13 14 {#发布评论#} 15 <form action="{{ url_for('questions') }}" method="post"> 16 <div class="form-group"> 17 <textarea name="new_comment" class="form-control" rows="3" id="new-comment" 18 placeholder="请写下你的评论"></textarea> 19 <input type="hidden" name="questions_id" value="{{ questions.id }}"> 20 </div> 21 <button type="submit" class="btn btn-default" onclick="fnDetail">发送</button> 22 23 {# 评论列表#} 24 </form> 25 <h4>评论({{ questions.comments|length }})</h4> 26 <ul class="list-group" style="margin: 10px"></ul> 27 {% endblock %}
1.主页运行结果:

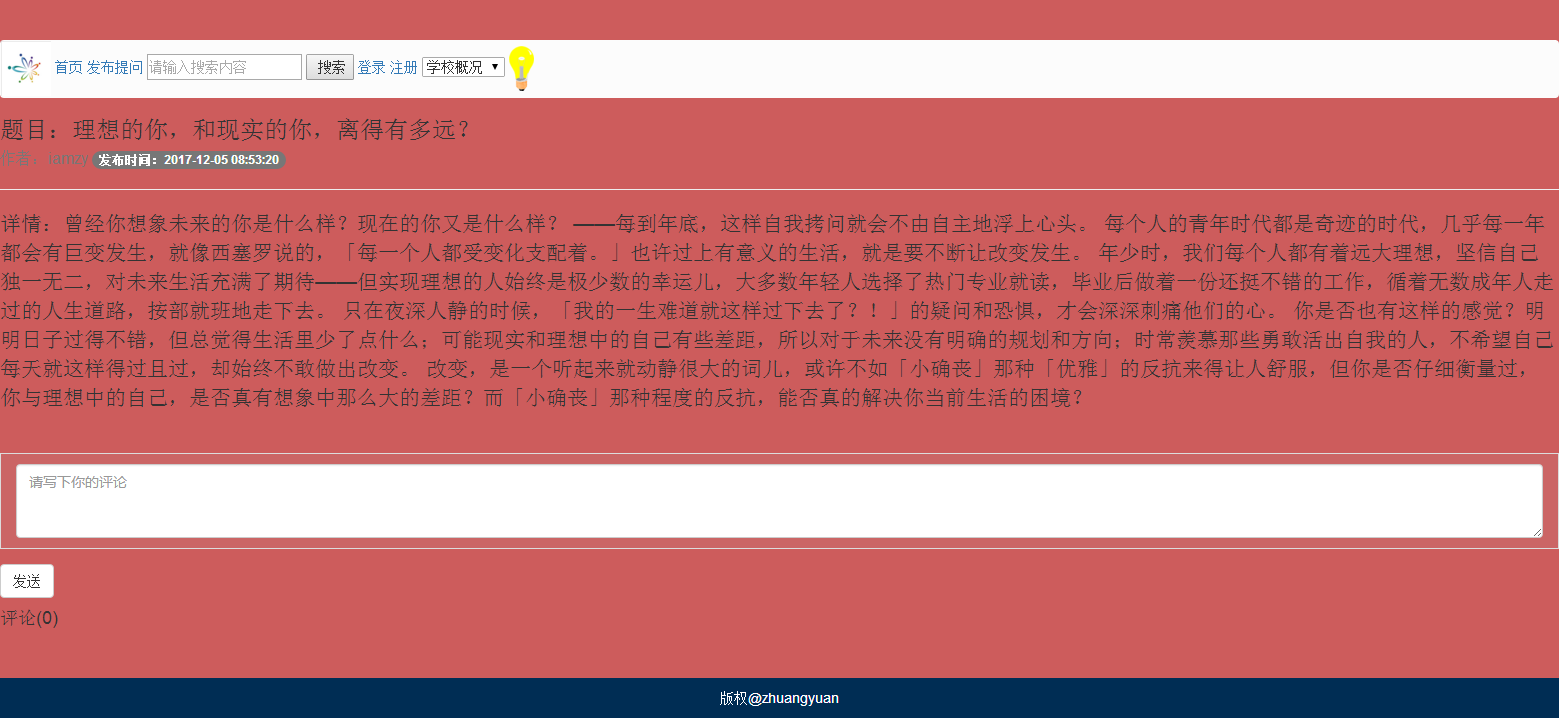
2.详情页运行结果:

3.数据库运行结果: