1.用上下文处理器app_context_processor定义函数
- 获取session中保存的值
- 返回字典
# 上下文处理器 @app.context_processor def mycontext(): usern=session.get('user') if usern: return {'username':usern} else: return {}
2.在父模板中更新导航,插入登录状态判断代码。、
- 注意用{% ... %}表示指令。
- {{ }}表示变量
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>{% block title %}{% endblock %}首页</title> <!-- 新 Bootstrap 核心 CSS 文件 --> <link href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet"> <script src="https://cdn.bootcss.com/jquery/2.1.1/jquery.min.js"></script> <!-- 最新的 Bootstrap 核心 JavaScript 文件 --> <script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js"></script> <script src="{{ url_for('static',filename='js/switch.js') }}"></script> <link rel="stylesheet" type="text/css" href="{{ url_for('static',filename='css/base.css') }}"> {% block head %}{% endblock %} </head> <body id="myBody"> <nav class="navbar"> <img src="{{ url_for('static',filename='images/8-1306061335461b.jpg') }}" alt="" width="50px"> <a href="{{ url_for('index') }}">首页</a> <a href="{{ url_for('questions') }}">发布提问</a> <input type="text" name="title" required lay-verify="required" placeholder="请输入搜索内容" autocomplete="off" class="layui-input"> <button class="seek" style="padding-left: 10px;" type="submit">搜索</button> {% if username %} <a href="#">{{ username }}</a> <a href="{{ url_for('logout') }}">注销</a> {% else %} <a class="login" href="{{ url_for('login') }}">登录</a> <a class="enroll" href="{{ url_for('enroll') }}">注册</a> {% endif %} <select class="navigate"> <option>学校概况</option> <option>教学单位</option> <option>管理服务</option> <option>招生就业</option> <option>国际教育</option> </select> <img id="myOnOff" onclick="mySwitch()" src="http://www.runoob.com/images/pic_bulbon.gif" width="25px"> </nav> {% block main %}{% endblock %} <p>{{ username }}contextx</p> </body> <footer> <div class="footer_box"> 版权@zhuangyuan </div> </footer> </html>
3.完成注销功能。
- 清除session
- 跳转
#注销 @app.route('/logout/') def logout(): session.clear() return redirect(url_for('index'))# 清除所有数据返回到首页
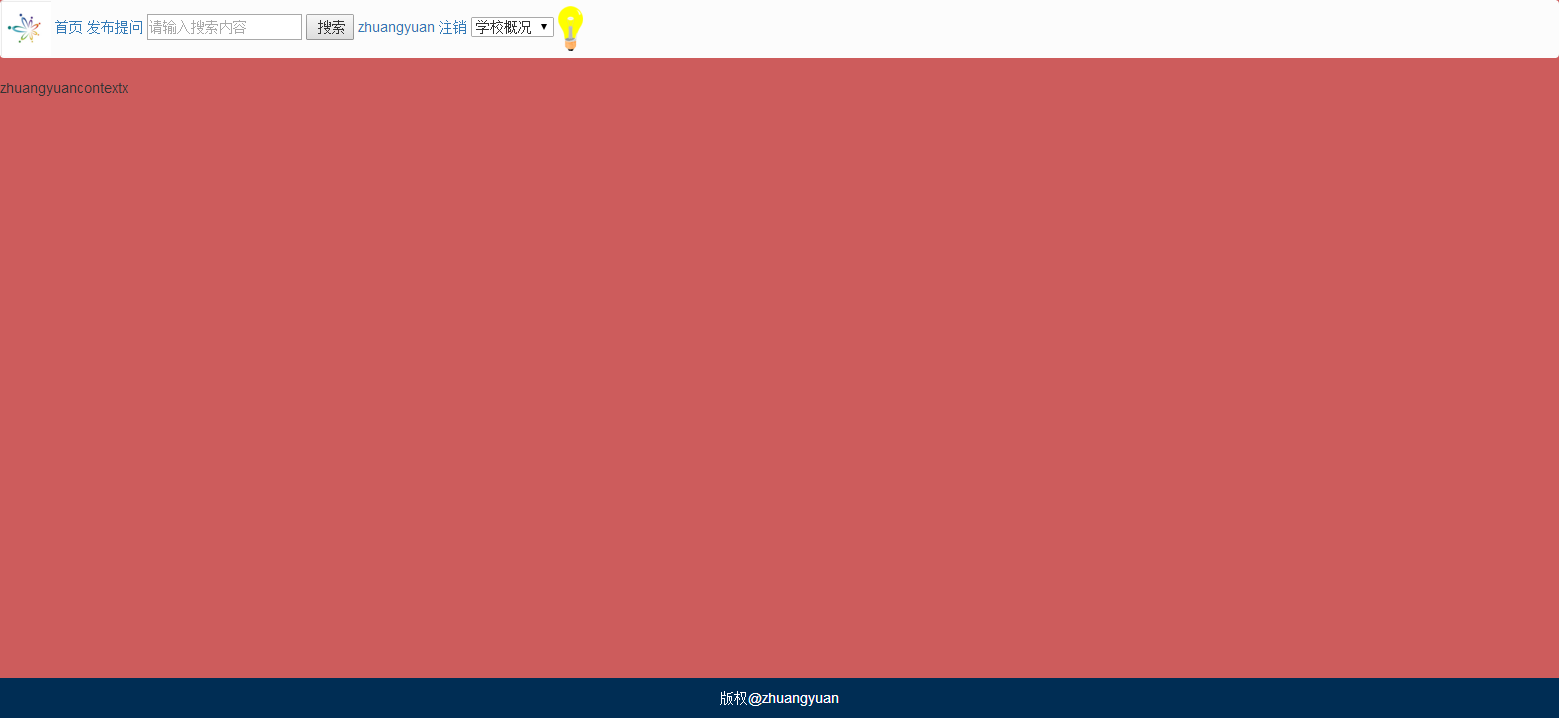
网页运行结果:

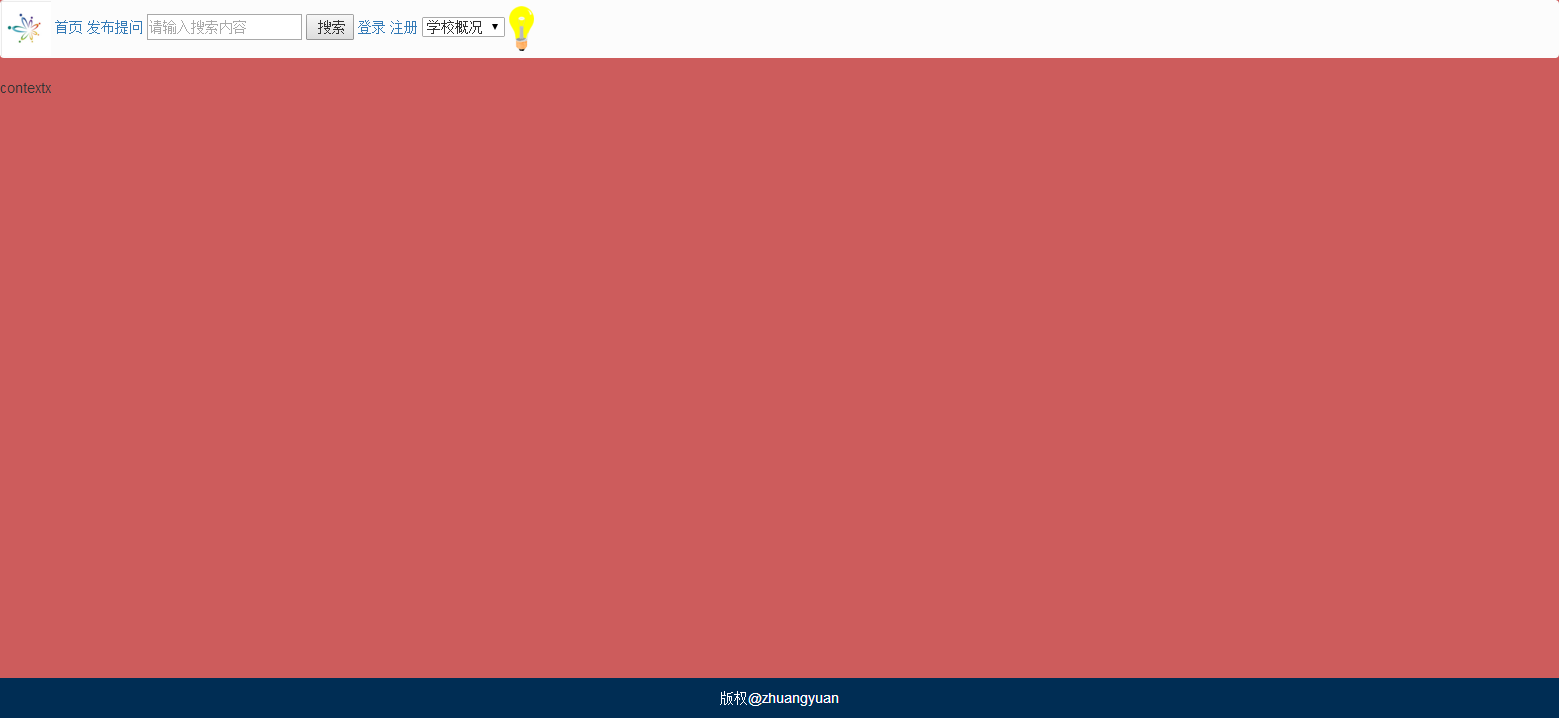
注销后运行结果:

数据库数据运行结果: