svg中预定义了7中形状元素,分别是矩形(rect)、圆形(circle)、椭圆(ellipse)、
线段(line)、折线(polyline)、多边形(polygon)、路径(path)。
1.矩形
1 <svg width="500" height="300" version="1.1"> //定义svg画布的宽度和高度 2 <rect x="20" y="20" width="200" height="100" style="fill:steelblue;stroke:blue;stroke-4;opactity:0.5"/> 3 </svg> 4 x:矩形左上角的x坐标 5 y:矩形左上角的y坐标 6 矩形的宽度 7 height:矩形的高度
图形如下所示

2.圆角矩形
1 <svg width="500" height="300" version="1.1"> 2 <rect x="20" y="20" rx="30" ry="50" width="200" height="100" style="fill:red;stroke:black;stroke-3;opacity: 0.5;"> 3 </svg> 4 x:矩形左上角的x坐标 5 y:矩形左上角的y坐标 6 矩形的宽度 7 height:矩形的高度 8 rx:对于圆角矩形,圆角对应的椭圆在x方向上的半径 9 ry:对于圆角矩形,圆角对应的椭圆在y方向上的半径
图形如下所示

3.圆形
1 <svg width="500" height="300" version="1.1"> 2 <circle cx="150" cy="150" r="80" style="fill:yellow;stroke:black;stroke-2"/> 3 </svg> 4 cx:圆心的x坐标 5 cy:圆心的y坐标 6 r:圆的半径
图形如下:

4.椭圆
1 <svg width="500" height="300" version="1.1"> 2 <ellipse cx="250" cy="150" rx="200" ry="100" style="fill:green;stroke:blue;stroke-1"/> 3 </svg> 4 cx:椭圆圆心的x坐标 5 cy:椭圆圆心的y坐标 6 rx:椭圆的x轴半径 7 ry:椭圆的y轴半径
图形如下所示:

5.线段
1 <svg width="500" height="300" version="1.1"> 2 <line x1="20" y1="10" x2="200" y2="230" style="stroke:red;stroke-3"/> 3 </svg> 4 x1:起点的x坐标 5 y1:起点的y坐标 6 x2:终点的x坐标 7 y2:重点的y坐标
图形如下所示

6.多边形
1 <svg width="500" height="300" version="1.1"> 2 <polygon points="100,30, 20,80 60,160 140,160 180,90" style="fill:LawnGreen;stroke:black;stroke-1" /> 3 </svg> 4 points:多边形各个点的坐标
图形如下:

7.折线
1 <svg width="500" height="300" version="1.1"> 2 <polyline points="100,30, 20,80 60,160 140,160 180,90" style="fill:white;stroke:black;stroke-1" transform="translate(200,0)" /> 3 </svg> 4 points:折线各个点坐标
图形如下:

8.路径
直线类
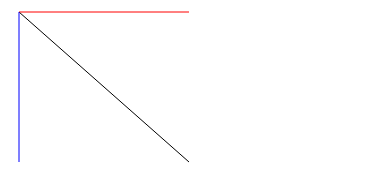
1 <svg width="500" height="300" version="1.1"> 2 <path d="M30,50 L200,200" style="stroke:black;stroke-1"/> 3 <path d="M30,50 H200" style="stroke:red;stroke-1"/> 4 <path d="M30,50 V200" style="stroke:blue;stroke-1"/> 5 </svg> 6 M:起点坐标 7 L:画直线到指定坐标 8 H:画水平直线到指定坐标,省略了y轴坐标 9 V:画垂直直线到指定坐标,省略了x轴坐标
图形如下

曲线类
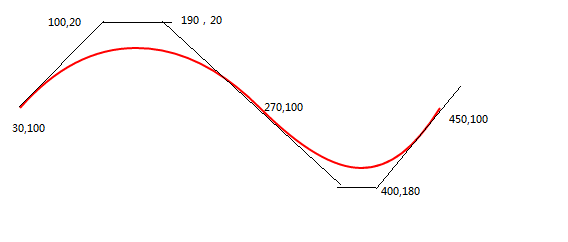
1 <svg width="500" height="300" version="1.1"> 2 <path d="M30,100 C100,20 190,20 270,100 S400,180 450,100" style="fill:white;stroke:red;stroke-2"/> 3 </svg> 4 C:三次贝赛尔曲线经两个指定控制点和到达终点坐标 5 S:与前一条贝塞尔曲线相连,第一个控制点为前一条曲线第二个控制点的对称点,只需要第二个控制点和终点
图形如下

弧线类
1 <svg width="500" height="300" version="1.1"> 2 <path d="M100,200 A50,30 0 1,0 150,-150 " style="fill:red;stroke:blue;stroke-1"/> 3 </svg> 4 A(rx,ry,x-axis-ratation,large-arc-flag,sweep-flag,x,y) 5 rx:椭圆x方向的半轴大小 6 ry:椭圆y方向的半轴大小 7 x-axis-ratation:椭圆的x轴与水平轴顺时针方向夹角 8 large-arc-flag:两个值(1:大角度弧线 0:小角度弧线) 9 sweep-flag:两个值(1:顺时针至终点 0:逆时针至终点) 10 x:终点x坐标 11 y:终点y坐标
图形如下:
