代码:
<body ng-app="app">
<ul ng-controller="myCtrl" style="list-style:none;">
<li ng-repeat="li in list track by $index" style="margin:5px;">
<div style="background:#f38f8f;150px;height:30px;line-height:30px;color:#fff;" ng-click="show($index)">我是标题</div>
<div style="background:#ccc;150px;height:50px;" ng-show="li.show">我是内容</div>
</li>
</ul>
<script type="text/javascript">
var app=angular.module('app', []);
app.controller('myCtrl',function($scope){
$scope.list=[
{show:'true'},
{show:'true'},
{show:'true'},
{show:'true'}
];
$scope.show=function($index){
$scope.list[$index].show=!$scope.list[$index].show;
}
})
</script>
</body>
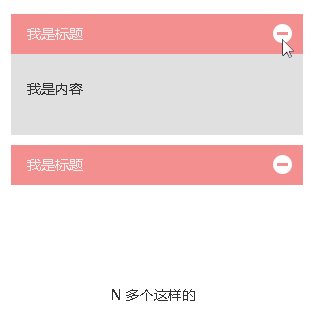
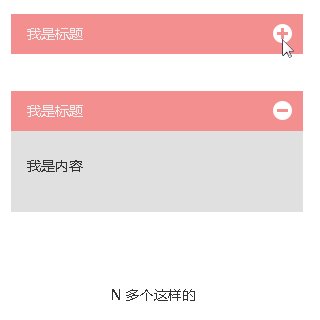
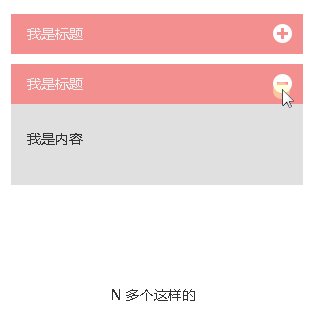
如图: