1 <!DOCTYPE html> 2 <html > 3 <head> 4 <meta charset="UTF-8"> 5 <title>radio & checkbox</title> 6 <script src="js/angular.js"></script> 7 </head> 8 <body ng-app="myApp" ng-controller="myCtrl"> 9 <input type="radio" name="sex" value="male" ng-model="person.sex" />男 10 <input type="radio" name="sex" value="female" ng-model="person.sex" />女 11 <input type="text" ng-model="person.sex" /> 12 13 <input type="checkbox" ng-true-value="true" ng-false-value="false" ng-model="person.like.pingpong" />乒乓球 14 <input type="checkbox" ng-true-value="true" ng-false-value="false" ng-model="person.like.football" />足球 15 <input type="checkbox" ng-true-value="true" ng-false-value="false" ng-model="person.like.basketball" />篮球 16 <span>{{ person.like.pingpong }} {{ person.like.football }} {{ person.like.basketball }} </span> 17 <br/> 18 <input type="checkbox" ng-true-value="true" ng-false-value="false" ng-model="btnGroup.audioBtn" ng-click="audiofun()"/>声音按钮 19 <input type="checkbox" ng-true-value="true" ng-false-value="false" ng-model="btnGroup.alarmBtn" ng-click="alarmfun()"/>报警按钮 20 <span>声音按钮{{ btnGroup.audioBtn }} 报警按钮{{ btnGroup.alarmBtn }}</span> 21 </body> 22 </html> 23 24 <script type="text/javascript"> 25 var app = angular.module('myApp', []); 26 app.run(function($rootScope) { 27 $rootScope.person = { 28 sex: "female", 29 like: { 30 pingpong: true, 31 football: true, 32 basketball: false 33 } 34 }; 35 }) 36 .controller('myCtrl',function($scope){ 37 $scope.btnGroup={audioBtn:true,alarmBtn:true}; 38 $scope.audiofun=function(){ 39 if($scope.btnGroup.audioBtn) 40 { 41 console.log($scope.btnGroup.audioBtn); 42 }else{ 43 console.log($scope.btnGroup.audioBtn); 44 } 45 } 46 $scope.alarmfun=function(){ 47 if($scope.btnGroup.alarmBtn) 48 { 49 console.log($scope.btnGroup.alarmBtn); 50 }else{ 51 console.log($scope.btnGroup.alarmBtn); 52 } 53 } 54 55 }) 56 </script>
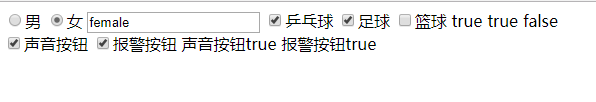
效果: