let声明变量:
和var的作用都是相同的,能够声明和输出

但是不同的地方在于let的声明不会挂在window中

所以在window中访问不到b
并且let声明的变量不能重复声明

这点和var也不同,var重复声明的话就会造成覆盖
let不会有提前声明(但是其实是有提前声明的,会造成临时性死区)
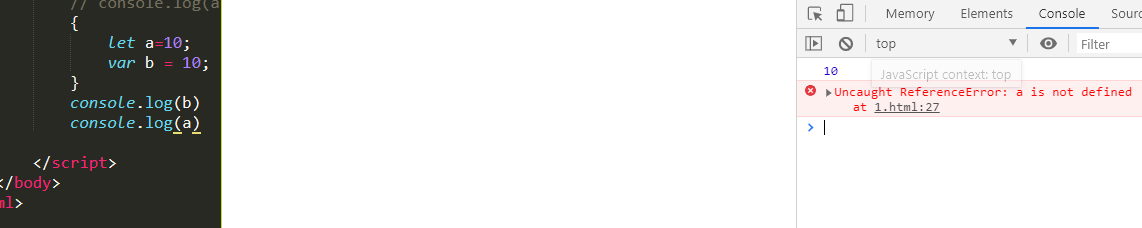
let声明是块级作用域,外层无法访问

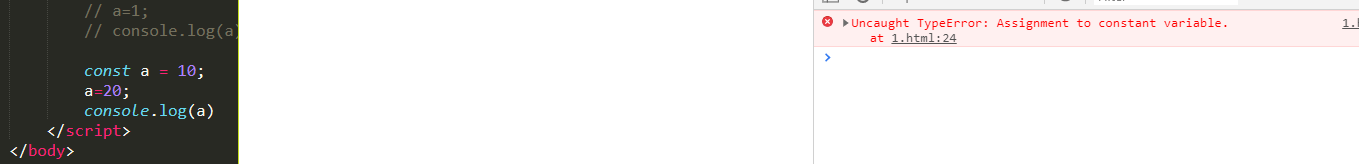
const 也可以声明变量,用法和意义都和let基本一致,除了以下几点
1.const声明常量,赋值后无法改变

字符串拼接

es6中的字符串拼接就很简单了,在``符号中结合${ }符号就可完成拼接
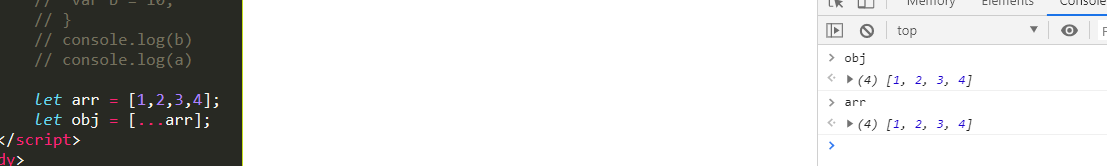
...运算符

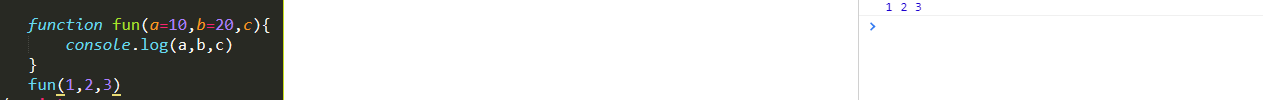
相当于遍历其中的内容然后复制到使用它的对象中,相当于是种浅克隆在参数中可以添加默认值了,但是分两种情况,
1.已经有了实参,那就不会使用默认值

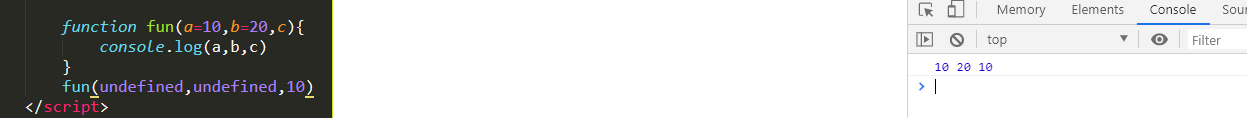
2.没有实参,就会输出默认值

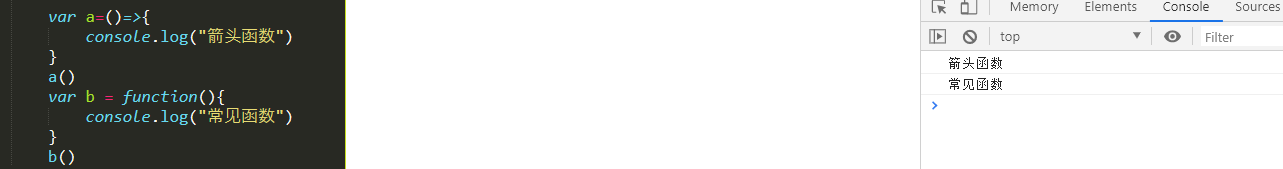
箭头函数

对常见的函数创建进行了更简洁的定义,但是本质依旧是一个表达式,
但是要注意两点:
1.如果只有一个参数,可以省略小括号

2.如果只有一条返回语句,则可以省略花括号

还需要注意的是,箭头函数中的this,arguments,new.target不是指向window的,若是要强行指向,则是指向外层函数的this的,并且箭头函数没有原型,所以占用空间很小