在做2048之前,我们首先要了解它的游戏规则,以及运行逻辑
首先,来看上半部分

除了标题外还有记录每次获得的分数,以及总分数,还有一个重新开始按钮,这个最大分数会保存下来。
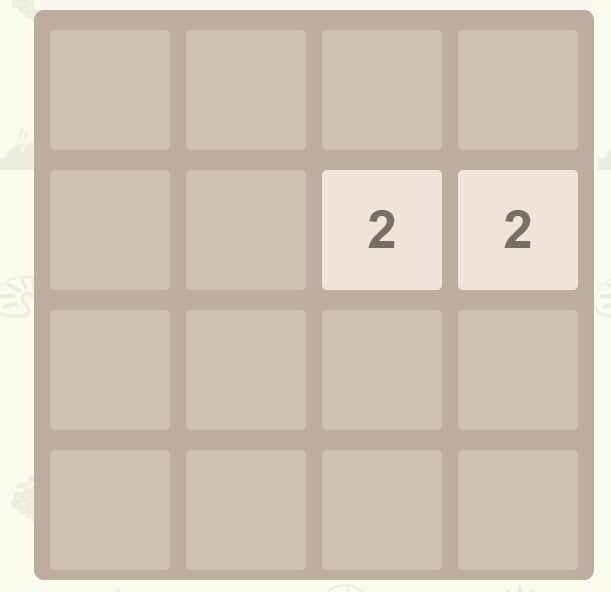
来看页面内容

页面内容由16个格子组成,格子里面装着数字
以上就是2048的基础显示部分
在游戏一开始运行的时候会在格子随机位置生成 2 或 4 这两个随机数,
代码:
// 随机生成2 或 4
Random:function(){
// 生成死循环
for(;;){
var r = Math.floor(Math.random()*4);
var c = Math.floor(Math.random()*4);
if(this.date[r][c]==0){
var num = Math.random()>0.5?2:4;
this.date[r][c]=num;
break;
}
}
},
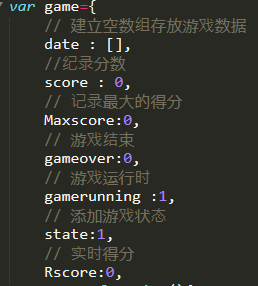
在这个之前,我们要先定义分数,以及游戏运行时和结束时的状态

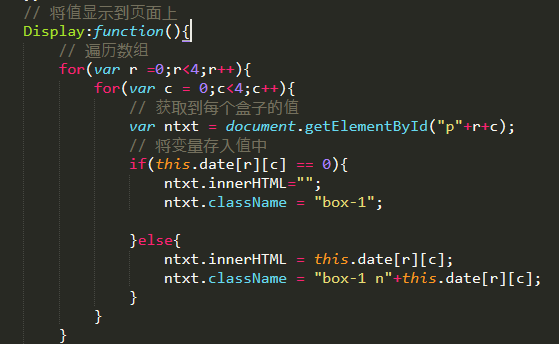
在获取到随机数后我们要将随机数放到这些格子中去

这样后,每次刷新页面都会在不同位置生成2或4
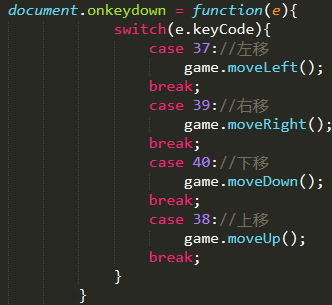
当完成这一步后我们需要知道,2048是用户通过键盘的上下左右来控制方向,然后进行数字的移动和相加的,所以我们要定义四个键盘事件

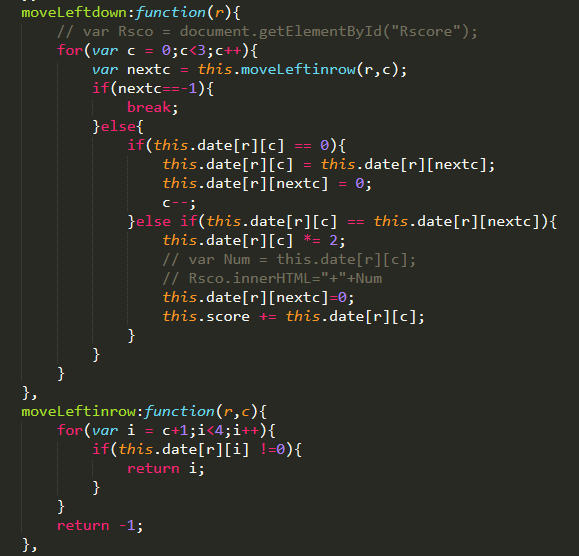
定义好了以后,我们写一个向左移动事件
写之前我们要理清楚逻辑,当向左移动时,先判断当前行有无数字,分两种情况,1:有数字时则判断是否相同,若为相同的数字则相加,若不相同则向最左侧移动;2.无数字时则交换位置,原位置清空置零。
最后我们还需要判断是否进行了移动,这里提供一个思想,在移动之前拍个照,然后在移动之后再拍个照,若两个不相等则进行移动的操作
拍照:

左移动:

写了一个移动后其余几个大同小异,逻辑清楚后就很快写出来了
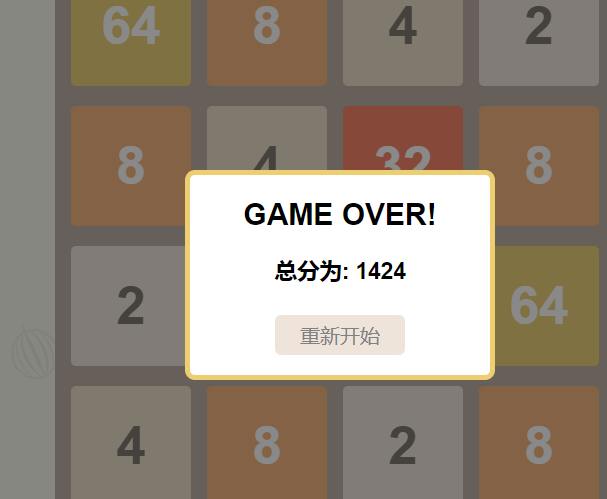
然后我们要进行一个游戏结束的判断,首先我们有个游戏结束的界面

这个界面应该经过什么判断出来好呢?
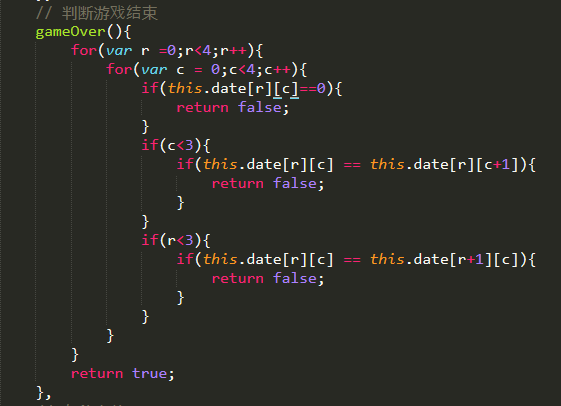
先判断十六个格子的是否铺满,若铺满了则返回false,结束判断;再就是判断行
和列,若行或者列等于下一个则无法移动相加,所以由此可以判断游戏为结束状态
代码:

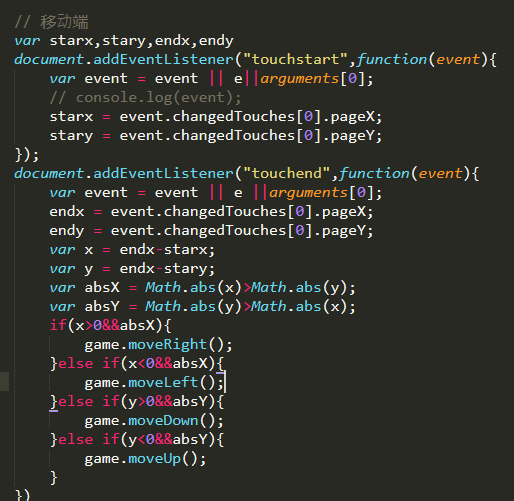
最后扩充一下,将游戏打包成移动端;
移动端的屏幕是通过手指的滑动进行操控的,怎么将2048的上下左右放在手机上判断呢?
那需要重新定义触发事件:
手机可以当做一个坐标轴,原点是左上角,然后获取不同手机的分辨率,获取分辨率后,得到
x和y,通过对x和y的相关判断来重新定义上下左右事件。
代码:

最后通过打包软件就可以在手机上下载运行了,前提是你的2048格子是由弹性盒子或者百分比写的,不然太小了。