利用nginx代理服务器部署
1.下载nginx压缩包,解压
1.编译vue项目,npm run build,此时会在dist目录下输出编译后的文件
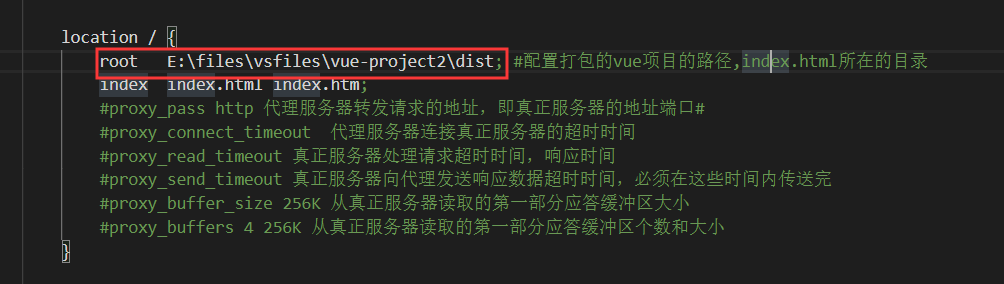
2.打开nginx.conf,配置编译的vue项目目录

这个配置为自己vue项目编译后index的目录(默认编译输出目录是dist)

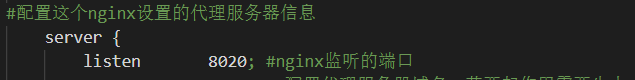
配置代理服务器的端口
4.运行nginx,start nginx
5.打开浏览器,输入127.0.0.1:8020即通过nginx可查看到vue项目了
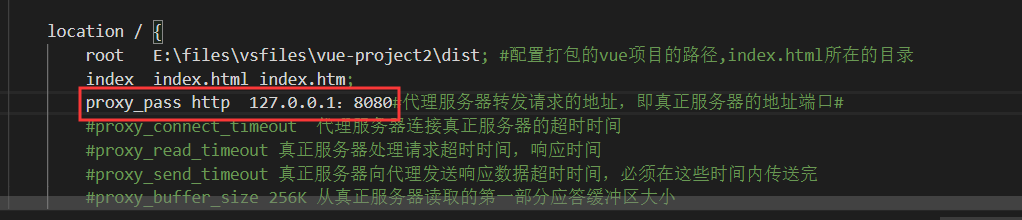
配置请求后端代理
设置第一张图内的“proxy_pass http”,即可设置请求服务的地址

这个请求地址有带 #/#和不带#/#两种,若请求是127.0.0.1:8020/user/getUsers
带/时,会认为除了最后 #/#后内容外全都被代理了,代理的是127.0.0.1:8080/getUsers。
不带/,会认为只代理了IP+端口号,所以代理的是127.0.0.1:8080/user/getUsers。