CSS Tables
border
border: border-width border-style border-color|initial|inherit;
border-width
border- medium|thin|thick|length|initial|inherit;
border-style
border-style:none|hidden|dotted|dashed|solid|double|groove|ridge|inset|outset|initial|inherit;
Table Borders
Example
1 table, th, td {
2 border: 1px solid black;
3 }
border-collapse
- Specify whether the table borders are collapsed into a single border or detached as in standard HTML.
border-collapse: separate|collapse|initial|inherit;
border-spacing
- Specify the distance between the borders of adjacent cells (only for the "separated borders" model).
border-spacing: length|initial|inherit;
Example
1 table {
2 border-collapse: separate;
3 border-spacing: 10px 50px;
4 }
Horizontal Alignment
text-align: left|right|center;
Vertical Alignment
vertical-align: top|bottom|middle;
Caption-side
- Specify the placement of a table caption.
caption-side: top|bottom|initial|inherit;
Table-layout
- Specify the table layout algorithm to be used for a table.
table-layout: auto|fixed|initial|inherit;
| Value | Description |
|---|---|
| auto | Automatic table layout algorithm (this is default):
|
| fixed | Fixed table layout algorithm:
|
Empty-cells
- Specify whether or not to display borders and background on empty cells in a table (only for the "separated borders" model).
empty-cells: show|hide|initial|inherit;
Table Padding
- Control the space between the border and the content in a table
Example
th, td {
padding: 15px;
text-align: left;
}
- Use the
:hoverselector on <tr> to highlight table rows on mouse over
tr:hover {background-color: #f5f5f5}
Striped Tables
- Use the
nth-child()selector and add abackground-colorto all even (or odd) table rows
tr:nth-child(even) {background-color: #f2f2f2}
Responsive Table
- display a horizontal scroll bar if the screen is too small to display the full content
Example
1 <div style="overflow-x:auto;">
2
3 <table>
4 ... table content ...
5 </table>
6
7 </div>
CSS Box Model
Explanation of the different parts:
- Content - The content of the box, where text and images appear
- Padding - Clears an area around the content. The padding is transparent
- Border - A border that goes around the padding and content
- Margin - Clears an area outside the border. The margin is transparent
Width and Height of an Element
Important:
When you set the width and height properties of an element with CSS, you just set the width and height of the content area. To calculate the full size of an element, you must also add padding, borders and margins.
Example
1 div { 2 width: 320px; 3 padding: 10px; 4 border: 5px solid gray; 5 margin: 0; 6 }
Total element width = width + left padding + right padding + left border + right border + left margin + right margin
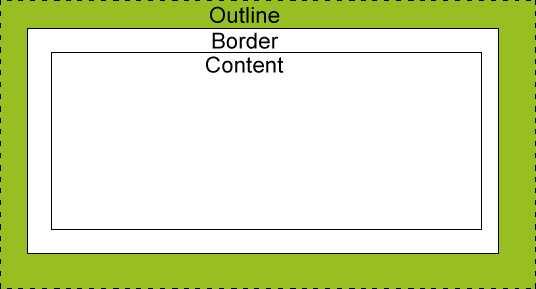
CSS Outline
- An outline is a line drawn around an element - outside the border.
- The outline is NOT a part of an element's dimensions.
- the element's total width and height is not affected by the width of the outline.

outline-style values
dotted- Defines a dotted outlinedashed- Defines a dashed outlinesolid- Defines a solid outlinedouble- Defines a double outlinegroove- Defines a 3D grooved outline. The effect depends on the outline-color valueridge- Defines a 3D ridged outline. The effect depends on the outline-color valueinset- Defines a 3D inset outline. The effect depends on the outline-color valueoutset- Defines a 3D outset outline. The effect depends on the outline-color valuenone- Defines no outlinehidden- Defines a hidden outline
Example
1 p { 2 border: 1px solid black; 3 outline-color: red; 4 } 5 6 p.dotted {outline-style: dotted;} 7 p.dashed {outline-style: dashed;} 8 p.solid {outline-style: solid;} 9 p.double {outline-style: double;} 10 p.groove {outline-style: groove;} 11 p.ridge {outline-style: ridge;} 12 p.inset {outline-style: inset;} 13 p.outset {outline-style: outset;}
Result
A dotted outline.
A dashed outline.
A solid outline.
A double outline.
A groove outline. The effect depends on the outline-color value.
A ridge outline. The effect depends on the outline-color value.
An inset outline. The effect depends on the outline-color value.
An outset outline. The effect depends on the outline-color value.
Outline - Shorthand property
- same to border
Example
1 p { 2 border: 1px solid black; 3 outline: 5px dotted red; 4 }
- Specify the space between an outline and the edge or border of an element
outline-offset: length|initial|inherit;
Example:
div { border: 2px solid black; outline: 2px solid red; outline-offset: 15px; }