DOM
DOM 是一个 W3C (万维网联盟) 标准。
DOM 定义了用于访问文档的标准:
"W3C 文档对象模型 (DOM) 是一个平台和与语言无关的界面, 允许程序和脚本动态访问和更新文档的内容、结构和样式。
W3C DOM 标准分为3个不同的部分:
- 适用于所有文档类型的核心 DOM 标准模型
- 用于 xml 文档的 xml DOM 标准模型
- html 文档的标准模型
通过 HTML DOM,可访问 JavaScript HTML 文档的所有元素。
HTML DOM (Document Object Model)(文档对象模型)
当网页被加载时,浏览器会创建页面的文档对象模型(Document Object Model)。
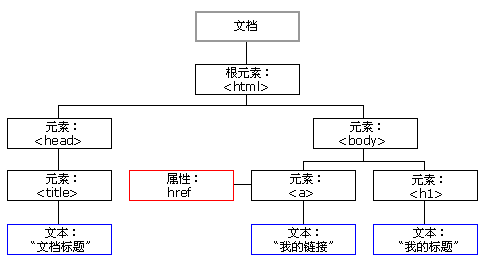
HTML DOM 模型被构造为对象的树。
HTML DOM 树

通过可编程的对象模型,JavaScript 获得了足够的能力来创建动态的 HTML。
- JavaScript 能够改变页面中的所有 HTML 元素
- JavaScript 能够改变页面中的所有 HTML 属性
- JavaScript 能够改变页面中的所有 CSS 样式
- JavaScript 能够对页面中的所有事件做出反应
BOM(borwser Object Model)
浏览器对象模型:使用对象描述了浏览器的各个部分的内容。
BOM 是 各个浏览器厂商根据 DOM在各自浏览器上的实现.
DOM描述了处理网页内容的方法和接口,BOM描述了与浏览器进行交互的方法和接口。