node2:/var/www/html/js#cat a23.html
<ul class="test">
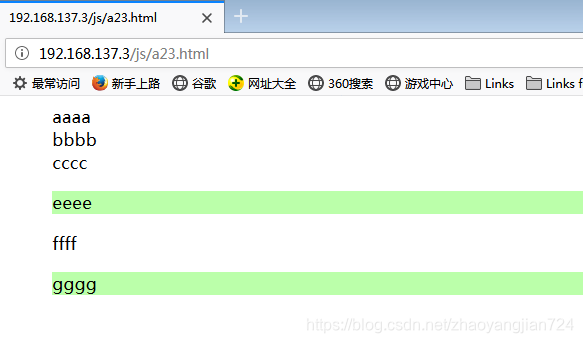
<div id=test>aaaa</div>
<div id=test>bbbb</div>
<div id=test>cccc</div>
</ul >
<ul clas="tlcb">
<p id=scan>eeee</p>
<a id=scan>ffff</a>
<p id=scan>gggg</p>
</ul>
<script type="text/javascript" src="jquery-2.2.2.min.js"></script>
<script type="text/javascript" src="a23.js"></script>
node2:/var/www/html/js#cat a23.js
$("p").css("background","#bbffaa");