1、新建一个web项目,在WebContent下新建一个Line.html;
Line.html:
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>FusionChart实现可变折线图</title>
<script type="text/javascript" src="script/FusionChart/FusionCharts.js"></script>
<script type="text/javascript" src="script/jquery-1.10.1.js"></script>
<style type="text/css">
body{
100%;
height: 100%;
font-size:12px;
}
#column{
100%;
height: 100%;
font-size:12px;
}
</style>
<script type="text/javascript">
$(function(){
var line2D = new FusionCharts( "script/FusionChart/DragLine.swf","line2DId", "1280", "560", "0");
line2D.setXMLUrl("line2D.xml");
line2D.render("line");
});
</script>
</head>
<body>
<div id="line"></div>
</body>
</html>2、新建提供数据源的xml,line2D.xml;
line2D.xml:
<?xml version="1.0" encoding="UTF-8"?>
<chart palette="1" caption="某大学2000-2012部分学院人数统计" subcaption="统计学院人数"
showvalues="0" xAxisName="年份" yAxisName="人数"
restoreBtnBorderColor="A2A3A0" formBtnBorderColor="A2A3A0"
canvasPadding="20" dragBorderColor="666666" dragBorderThickness="3"
formAction="table.html" baseFontSize="12">
<categories>
<category name="2000"/>
<category name="2001"/>
<category name="2002"/>
<category name="2003"/>
<category name="2004"/>
<category name="2005"/>
<category name="2006"/>
<category name="2007"/>
<category name="2008"/>
<category name="2009"/>
<category name="2010"/>
<category name="2011"/>
<category name="2012"/>
</categories>
<dataset id="IT" seriesName="计算机学院" dragBorderColor="0099FF">
<set id="IT2000" value="25601" allowDrag="0"/>
<set id="IT2001" value="20148" allowDrag="0"/>
<set id="IT2002" value="17372" dashed="1"/>
<set id="IT2003" value="35407" dashed="1"/>
<set id="IT2004" value="38105" dashed="1"/>
<set id="IT2005" value="25601" allowDrag="0"/>
<set id="IT2006" value="20148" allowDrag="0"/>
<set id="IT2007" value="17372" dashed="1"/>
<set id="IT2008" value="35407" dashed="1"/>
<set id="IT2009" value="38105" dashed="1"/>
<set id="IT2010" value="35407" dashed="1"/>
<set id="IT2011" value="38105" dashed="1"/>
<set id="IT2012" value="56894" dashed="1"/>
</dataset>
<dataset id="EN" seriesName="外国语学院" showValues="0" dragBorderColor="CC9900">
<set id="EN2000" value="27400" allowDrag="0"/>
<set id="EN2001" value="57401" allowDrag="0"/>
<set id="EN2002" value="41941" allowDrag="0"/>
<set id="EN2003" value="45263" dashed="1"/>
<set id="EN2004" value="117320" dashed="1"/>
<set id="EN2005" value="114845" dashed="1"/>
<set id="EN2006" value="57401" allowDrag="0"/>
<set id="EN2007" value="41941" allowDrag="0"/>
<set id="EN2008" value="45263" dashed="1"/>
<set id="EN2009" value="117320" dashed="1"/>
<set id="EN2010" value="114845" dashed="1"/>
<set id="EN2011" value="117320" dashed="1"/>
<set id="EN2012" value="114845" dashed="1"/>
</dataset>
<dataset id="WL" seriesName="物流学院" showValues="0" dragBorderColor="D1E78F">
<set id="WL2000" value="45000" allowDrag="0"/>
<set id="WL2001" value="44835" allowDrag="0"/>
<set id="WL2002" value="18722" dashed="1"/>
<set id="WL2003" value="77557" dashed="1"/>
<set id="WL2004" value="92633" dashed="1"/>
<set id="WL2005" value="45000" allowDrag="0"/>
<set id="WL2006" value="44835" allowDrag="0"/>
<set id="WL2007" value="18722" dashed="1"/>
<set id="WL2008" value="77557" dashed="1"/>
<set id="WL2009" value="92633" dashed="1"/>
<set id="WL2010" value="77557" dashed="1"/>
<set id="WL2011" value="92633" dashed="1"/>
<set id="WL2012" value="42633" dashed="1"/>
</dataset>
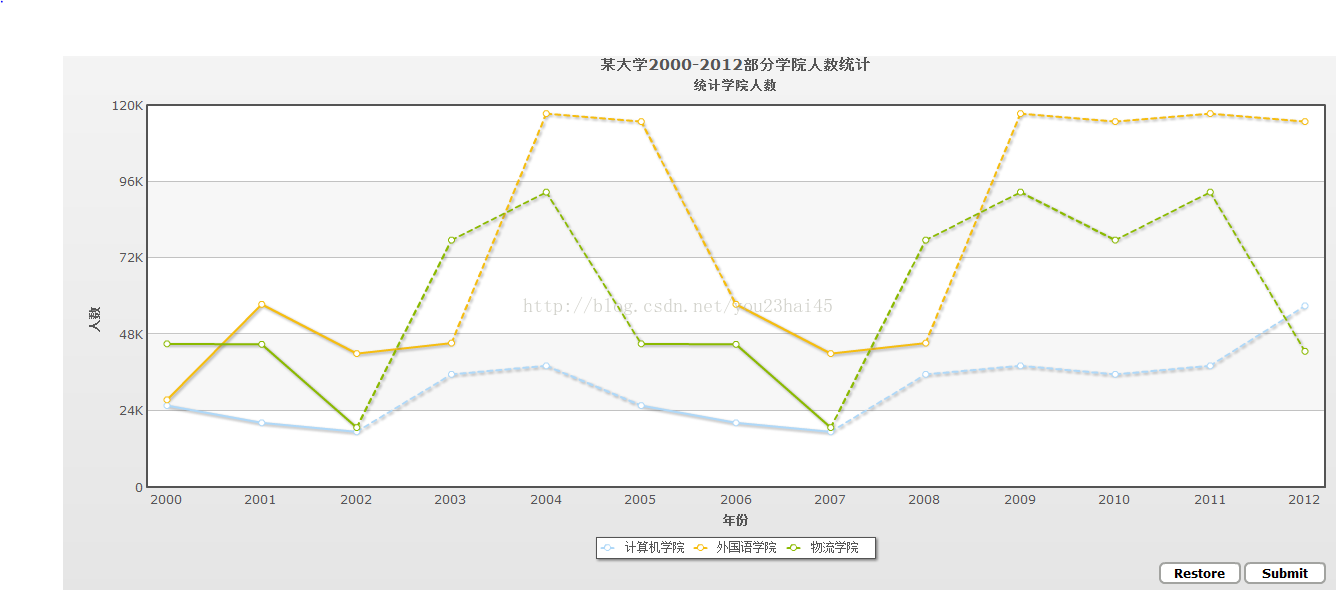
</chart>3、运行:http://localhost:8080/jQuery/Line.html
(1)未做任何操作
(2)改变折线点数据
(3)点击“Restore”按钮,图形恢复到(1)
4、新建一个table.html,这作为一个跳转页面
table.html:
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>某大学2000-2012部分学院人数统计</title>
<script type="text/javascript" src="script/jquery-1.10.1.js"></script>
<style type="text/css">
body{
100%;
height:100%;
font-size:12px;
text-align: center;
}
table {
80%;
height:100%;
border: 1px solid #CCCCCC;
}
.tr_odd
{
background: #EBF2FE;
}
.tr_even
{
background: #B4CDE6;
}
</style>
<script type="text/javascript">
$(function(){
$("tr:odd").addClass("tr_odd");
$("tr:even").addClass("tr_even");
});
</script>
</head>
<body>
<table>
<tr style="background: #CCCCCC;">
<th>年份</th>
<th>计算机学院</th>
<th>外国语学院</th>
<th>物流学院</th>
</tr>
<tr>
<td>2000</td>
<td>25601</td>
<td>27400</td>
<td>45000</td>
</tr>
<tr>
<td>2001</td>
<td>20148</td>
<td>57401</td>
<td>44835</td>
</tr>
<tr>
<td>2002</td>
<td>17372</td>
<td>41941</td>
<td>18722</td>
</tr>
<tr>
<td>2003</td>
<td>35407</td>
<td>45263</td>
<td>77557</td>
</tr>
<tr>
<td>2004</td>
<td>38105</td>
<td>117320</td>
<td>92633</td>
</tr>
<tr>
<td>2005</td>
<td>25601</td>
<td>114845</td>
<td>45000</td>
</tr>
<tr>
<td>2006</td>
<td>20148</td>
<td>57401</td>
<td>44835</td>
</tr>
<tr>
<td>2007</td>
<td>17372</td>
<td>41941</td>
<td>18722</td>
</tr>
<tr>
<td>2008</td>
<td>35407</td>
<td>45263</td>
<td>77557</td>
</tr>
<tr>
<td>2009</td>
<td>38105</td>
<td>117320</td>
<td>92633</td>
</tr>
<tr>
<td>2010</td>
<td>35407</td>
<td>114845</td>
<td>77557</td>
</tr>
<tr>
<td>2011</td>
<td>38105</td>
<td>117320</td>
<td>92633</td>
</tr>
<tr>
<td>2012</td>
<td>56894</td>
<td>114845</td>
<td>42633</td>
</tr>
</table>
</body>
</html>5、点击“Submit”按钮,会跳转到table.html页面