1、在web项目目录下,新建column2D.html
column2D.html:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>2D柱形图</title>
<script type="text/javascript" src="Scripts/JS/jquery-1.10.2.js"></script>
<script type="text/javascript" src="Scripts/JS/FusionCharts.js"></script>
<style type="text/css">
body{
100%;
height:100%;
}
#column{
background-color: #CCCCCC;
}
</style>
<script type="text/javascript">
$(function(){
var columnChart = new FusionCharts( "Scripts/FusionChart/MSColumn2D.swf", "columnChartId", "1320", "610", "0", "1" );
columnChart.setXMLUrl("column.xml");
columnChart.render("column");
});
</script>
</head>
<body>
<div id="column"></div>
</body>
</html>2、提供数据源的xml,column.xml
column.xml:
<?xml version="1.0" encoding="UTF-8"?>
<chart caption='' xAxisName='月份' yAxisName='月收入' showValues='0' baseFontSize='12'
useRoundEdges='1' numDivLines='8'>
<categories>
<category label='一月' />
<category label='二月' />
<category label='三月' />
<category label='四月' />
<category label='五月' />
<category label='六月' />
<category label='七月' />
<category label='八月' />
<category label='九月' />
<category label='十月' />
</categories>
<dataset seriesName='张三'>
<set value='27400' />
<set value='29800'/>
<set value='25800' />
<set value='26800' />
<set value='29600' />
<set value='32600' />
<set value='31800' />
<set value='36700' />
<set value='29700' />
<set value='31900' />
<set value='34800' />
</dataset>
<dataset seriesName='李四'>
<set value='10000'/>
<set value='11500'/>
<set value='12500'/>
<set value='15000'/>
<set value='11000' />
<set value='9800' />
<set value='11800' />
<set value='19700' />
<set value='21700' />
<set value='21900' />
<set value='22900' />
<set value='20800' />
</dataset>
<dataset seriesName='王五'>
<set value='27400' />
<set value='29800'/>
<set value='25800' />
<set value='26800' />
<set value='29600' />
<set value='32600' />
<set value='31800' />
<set value='36700' />
<set value='29700' />
<set value='31900' />
<set value='34800' />
</dataset>
<dataset seriesName='赵钱'>
<set value='10000'/>
<set value='11500'/>
<set value='12500'/>
<set value='15000'/>
<set value='11000' />
<set value='9800' />
<set value='11800' />
<set value='19700' />
<set value='21700' />
<set value='21900' />
<set value='22900' />
<set value='20800' />
</dataset>
<dataset seriesName='钱八'>
<set value='27400' />
<set value='29800'/>
<set value='25800' />
<set value='26800' />
<set value='29600' />
<set value='32600' />
<set value='31800' />
<set value='36700' />
<set value='29700' />
<set value='31900' />
<set value='34800' />
</dataset>
<dataset seriesName='刘辉'>
<set value='10000'/>
<set value='11500'/>
<set value='12500'/>
<set value='15000'/>
<set value='11000' />
<set value='9800' />
<set value='11800' />
<set value='19700' />
<set value='21700' />
<set value='21900' />
<set value='22900' />
<set value='20800' />
</dataset>
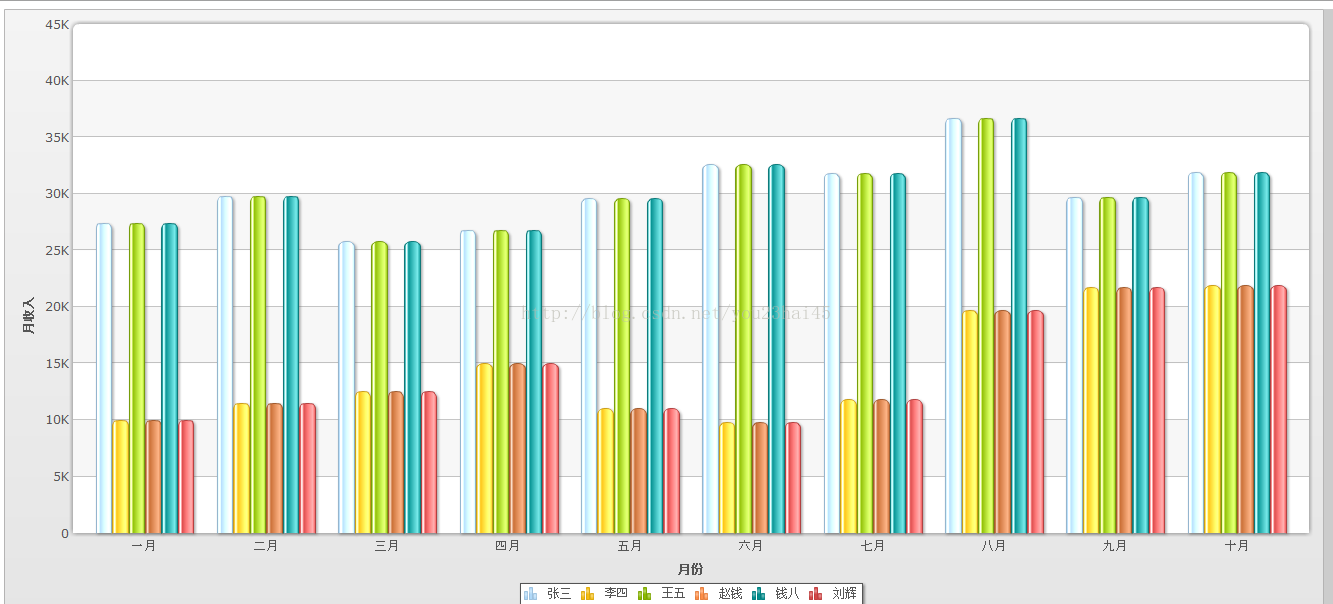
</chart>3、运行http://localhost:8080/FusionChart/column2D.html,结果如下图: